目录
一? 思考
(1)为什么JavaScript可以在浏览器中被执行
? ? ? ?借助JavaScript解析引擎。
? ? ? 不同的浏览器使用不同的JavaScript解析引擎:
?Chrome浏览器=> V8
?Firefox浏览器=> OdinMonkey (奧丁猴)
Safri浏览器=> JSCore
IE浏览器=> Chakra (查克拉)
?(2)为什么JavaScript可以操作DOM和BOM?
? ? ? ??每个浏览器都内置了DOM、BOM 这样的API函数,因此,浏览器中的JavaScript 才可以调
用它们。
?(3)浏览器中的JavaScript运行环境(以谷歌浏览器为例)
? ? ? ? V8负责解析和执行Javascript代码,内置API是由运行环境(浏览器)提供的特殊接口,只能在所属的运行环境中被调用。
二?介绍
node.js是一个基于Chrome V8引擎的JS运行环境
浏览器是JavaScript的前端运行环境。
Node.js是JavaScript的后端运行环境。
Node.js中无法调用DOM和BOM等浏览器内置API。?原因:Node.js是一个独立的运行环境,它提供了跟node相关的API,没有提供DOM和BOM等API。

(1)使用node运行js代码:
①打开终端
②输入node要执行的js文件的路径
(2)在Node.js环境中执行JavaScript代码
? ?终端中的快捷键:
在Windows的powershell或cmd终端中,我们可以通过如下快捷键,来提高终端的操作效率:
①使用↑键,可以快速定位到上一 次执行的命令
②使用tab键,能够快速补全路径
③使用esc键,能够快速清空当前已输入的命令
④输入cls命令,可以清空终端
三?fs文件系统模块
(1)fs读取文件内容

//导入fs 模块,来操作文件
const fs=require('fs');
// 2.调用fs. readFile() 方法读取文件
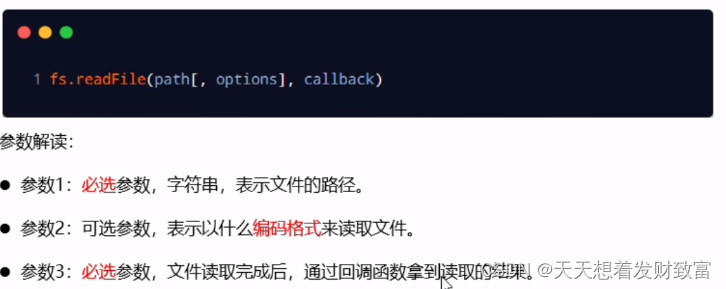
//参数1:读取文件的存放路径
//参数2:读取文件时候采用的编码格式,-般默认指定utf8
//参数3:回调函数,拿到读取失败err和成功的结果dataStr
fs.readFile('01.txt','utf8',function(err,dataStr){
// 2.1打印失败的结果
//如果读取成功,则err的值为null
//如果读取失败,则err的值为错误对象,dataStr 的值为undefined
console.log(err);
console.log('----------');
//打印成功的结果
console.log(dataStr);
})(2)向指定文件写入内容

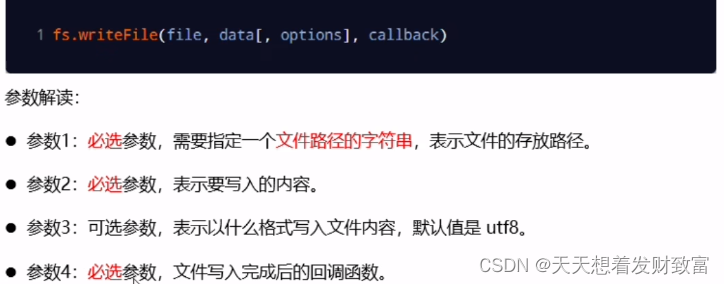
fs.writeFile()方法只能用来创建文件,不能用来创建路径
重复调用fs.writeFile0 写入同一个文件,新写入的内容会覆盖之前的旧内容?
const fs=require('fs');
fs.writeFile('7.txt','abcd',function(err){
// 如果文件写入成功,则err的值等于null
// 如果文件写入失败,则err的值等于一个 错误对象
//如果指定文件不存在会自动创建一个文件
//console.log(err)
if(err){
return console.log('文件写入失败'+err.message)
}
console.log('文件写入成功')
})(3)处理路径问题
在使用fs模块操作文件时,如果提供的操作路径是以1或./开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行node命令时所处的目录,动态拼接出被操作文件的完整路径。
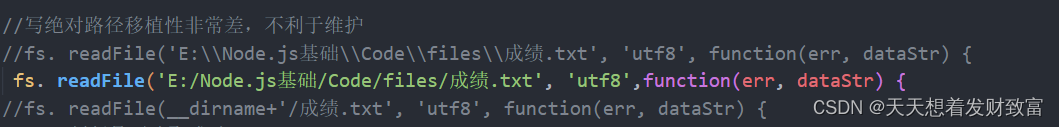
解决方案:1)在使用fs模块操作文件时,直接提供完整的路径,不要提供.或./开头的相对路径,从而防止路径动态拼接的问题。但是写绝对路径移植性非常差,不利于维护
2)用__dirname,__dirname可以显示当前文件所处的目录
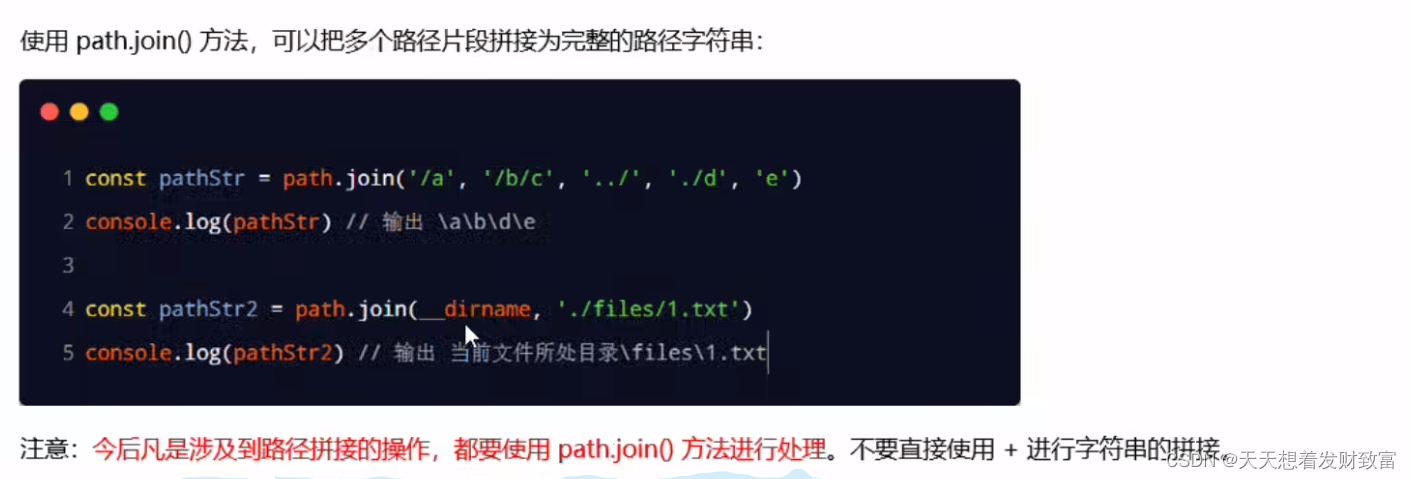
?(4)路径拼接
如果要在JavaScript代码中,使用path模块来处理路径,则需要使用如下的方式先导入它:
const path = require( ' path' )



?四?http模块
?(1)介绍
http模块是Node.js方提供的、用来创建web服务器的模块。
通过http模块提供的http.createServer(方法,就能方便的把一台普通的电脑,变成一台Web服务器,从而对外提供Web资源服务。
如果要希望使用http模块创建Web服务器,则需要先导入它:
const http=require('http')
服务器和普通电脑的区别在于,服务器上安装了web服务器软件,例如: IIS、 Apache 等。通过安装这些服务器软件,就能把一台普通的电脑变成一台web服务器。
在Node.js中,我们不需要使用IIS、Apache 等这些第三方web服务器软件。因为我们可以基于Node.js提供的http模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供web服务。
?(2)服务器相关的概念
IP地址就是互联网上每台计算机的唯一地址,因此IP地址具有唯一性。 只有在知道对方IP地址的前提下,才能与对应的电脑之间进行数据通信。
IP地址的格式:通常用"点分十进制"表示成(a.b.c.d) 的形式,中,a,b,c,d 都是0~255之间的十进制整数。例如:用点分十进制表示的IP地址(192.168.1.1)
例:
互联网中每台Web服务器,都有自己的IP地址,例如:大家可以在Windows的终端中运行ping www.baidu.com命令,即可查看到百度服务器的IP地址。
IP地址和域名是一对应的关系, 这份对应关系存放在一种叫做域名服务器(DNS, Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器(DNS)实现。因此,域名服务器就是提供IP地址和域名之间的转换服务的服务器。在一台电脑中,可以运行成百上千个web服务。每个web服务都对应一个唯一 的端口号。 客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的web服务进行处理。
每个端口号不能同时被多个web服务占用。
在实际应用中,URL中的80端口可以被省略。非80端口是不能省略的
?(3)创建web服务器的基本步骤
①导入http模块
const http=require('http')
②创建web服务器实例调用http.createServer()方法,即可快速创建一一个 web服务器实例:
?const server = http. createServer()
③为服务器实例绑定request事件,监听客户端的请求//使用服务器实例的.on() 方法,为服务器绑定个request 事件 server . on( ' request', (req, res) => { //只要有客户端来请求我们自己的服务器,就会触发request 事件,从而调用这个事件处理函数 console . log( ' Someone visit our web server.' ) })
④启动服务器//调用server .listen(端口号, cb回调)方法,即可启动web服务器 server .listen(80, () => { console. log( 'http server running at http://127 0.0.1') //如果指定端口号非80,则 http://127 0.0.1:端口号 })
?如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
//req是请求对象,包含了与客户端相关的数据与属性 server.on('request',req=>{ //req.url是客户端请求的URL地址 const url=req.url //req.method是客户端请求的method类型 const method=req.method const str=`Your request url is ${url},and request method is ${method}` console.log(str) })
?在服务器的request事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式
?server . on( ' request', (req, res) => { ?// res 是响应对象,它包含了与服务器相关的数据和属性,例如: ?//要发送到客户端的字符串 const str =‘Your request url is ${req.url}, and request method is ${ req.method} ?// res . end() 方法的作用:向客户端发送指定的内容,并结束这次请求的处理过程 res.end(str ) })
当调用res.end) 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:
server on( 'request', (req, res) = { //发送的内容包含中文 const str =您请求的 url地址是${req.url}, 请求的method类型是${req.method} //为了防止中文显示乱码的问题,需要设置响应头Content-Type 的值为text/html; charset=utf-8 res . setHeader( ' Content-Type',' text/html; charset=utf-8' ) //把包含中文的内容,响应给客户端 res . end(str )
?(4)?根据不同url响应不同的html页面
const http=require('http')
const server=http.createServer()
server.on('request',(req,res)=>{
//获取请求的url地址
const url=req.url
//设置默认的响应内容为404 Not found
let content='<h1>404 Not found</h1>'
// 3.判断用户请求的是否为/或/index.html 首页
//4.判断用户请求的是否为/about. html 关于页面
if(url==='/'||url==='/index.html'){
content='<h1>首页</h1>'
}else if(url==='/about.html'){
content='<h1>关于页面</h1>'
}
//设置Content-Type 响应头,防止中文乱码
res.setHeader('Content-Type','text/html;charset=utf-8')
res.end(content)
})
server.listen(80,()=>{
console.log('server running at http://127.0.0.1')
})(5)?实现web服务器
?实现步骤:
①导入需要的模块
/ 1.1导入http模块(创建服务器) const http = require('http') // 1.2导入fs文件系统模块(读取文件) const fs = require('fs') // 1.3导入path路径处理模块(处理路径) const path=require('path')
②创建基本的web服务器// 2.1 创建web服务器 const server = http . createServer() // 2.2 监听web服务器的request 事件 server . on( 'request', function(req, res) {}) // 2.3启动web服务器 server.listen(80, function() { console.log( server listen at http://127.0.0.1') })
③将资源的请求url地址映射为文件的存放路径// 3.1 获取到客户端请求的url地址 const url = req.url // 3.2把请求的urf地址,映射为本地文件的存放路径 const fpath = path.join(__ dirname, url)
④读取文件内容并响应给客户端// 4.1 根据"映射"过来的文件路径读取文件 fs.readFile(fpath, 'utf8', (err, dataStr) => { // 4.2读取文件失败后,向客户端响应固定的"错误消息” if(err) return res.end( '404 Not found.' ) // 4.3读取文件成功后,将"读取成功的内容”响应给客户端 res.end(dataStr) })
⑤优化资源的请求路径// ***将3.2的实现方式,改为如下代码*** /1 5.1预定义空白的文件存放路径 let fpath if (url === '/') { // 5.2如果请求的路径是为/,则手动指定文件的存放路径 fpath = path.join(__dirname, './clock/index.html' ) } else { / 5.3如果请求的路径不为/,则动态拼接文件的存放路径 fpath = path.join(__dirname, './clock',url) }
?五?模块化
?(1)分类
Node.js中根据模块来源的不同,将模块分为了3大类,分别是:
●内置模块(内置模块是由Node.js官方提供的,例如fs、 path、 http等)
●自定义模块(用户创建的每个js文件,都是自定义模块)
●第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
使用强大的require0方法,可以加载需要的内置模块、户自定义模块、第三方模块进行使用。
注意:使用require(方法加载其它模块时,会执行被加载模块中的代码。加载自定义模块时要指定文件路径。(在使用require 加载用户自定义模块期间,可以省略.js 的后缀名)
(2)模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
好处:防止全局变量污染
在每个js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息
(3)module.exports对象
在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用。外界用require()方法导入自定义模块时,得到的就是module.exports所指向的对象。
使用require0方法导入模块时,导入的结果,永远以module.exports指向的对象为准。
(4)exports对象
由于module.exports单词写起来比较复杂,为了简化向外共享成员的代码, Node提供了exports 对象。默认情况下,exports 和module.exports指向同一个对象。最终共享的结果,还是以module. exports指向的对象为准。
为了防止混乱,建议大家不要在同一个模块中同时使用exports和module. exports
(5)CommonJS规范
CommonJS规定:
①每个模块内部,module 变量代表当前模块。
②module 变量是一个对象,它的exports属性(即module.exports)是对外的接口。
③加载某个模块,其实是加载该模块的module.exports属性。require()方法用于加载模块。
?
?
?