一、ES6介绍
1.概念
ES 的全称是 ECMAScript , 它是由 ECMA 国际标准化组织,制定的一项脚本语言的标准化规范。
ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等,而 ES2015 则是正式名称,特指该年发布的正式版本的语言标准。
2.为什么用ES6
每一次标准的诞生都意味着语言的完善,功能的加强。JavaScript语言本身也有一些令人不满意的地方。
- 变量提升特性增加了程序运行时的不可预测性
- 语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
?二、ES6定义变量介绍
1. 新增let声明变量
????????let声明的变量只在所处于的块级有效。
????????块级作用域是指{}包围的区域,比如for、if。
? ? ? ? 解释:当let定义的变量在块级作用域时,可以在块级作用域里面输出,但在块级以外区域显示未定义
for(let i=1;i<10;i++){
//console.log(i);
}
console.log(i);//未定义结果显示如图

?2. 不存在变量提升
解释:
当用var定义时,以下代码可以执行,但是显示undefined(未定义),因为var定义变量实际路径执行如下:
var i;? ? ? ? ? ? ? ? //js的编码设置是用 var定义时,变量的定义实际是提到最前面的
console.log(i); //此时i已经定义了,但是没有赋值,(代码由上到下执行)所以输出结果? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?undefined。
i = 1;????????? ? ? ? //最后执行// 2:不存在变量提升
console.log(i);//undefined
var i=1;结果如图
 ??
??
?2)当用let定义变量时,let不会提到最先面先定义变量,此时代码正常从上到下执行,先输出没有定义的变量一定报错
// 2:不存在变量提升
console.log(i);//报错
let i=1;结果如图

?3. "暂时性死区":用let声明的变量需要先声明后使用
解释:简单来说就是,不能颠倒声明和使用的顺序,下面的代码就是错的
if(true){
i=2; //先使用了
let i=3; //后声明的
}4.?不允许重复声明
let a=1;
let a=3; //重复了 报错
?5. 块级作用域的案例举例
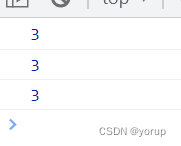
?1)当用var定义块级变量时,全部输出为3。因为var定义的是输出最后结果,程序要先走完for循环,然后再走回调函数,此时的i已经自增完了,i=3。所以全部调用输出都是3.
let arr = [];
for(var i=0;i<3;i++){
arr[i] = function(){
console.log(i);
}
}
arr[0]();
arr[1]();
arr[2]();?
?2) 用let定义块级作用域变量,在程序执行时,for循环每一次的每一个let变量只对当时的作用域起作用,不能影响其他两个。所以回调函数的时候可以正确输出。
let arr = [];
for(var i=0;i<3;i++){
arr[i] = function(){
console.log(i);
}
}
arr[0]();
arr[1]();
arr[2]();
?三、不同情况下箭头函数的this指向
(一)先介绍一下箭头函数
1.代码只有一句话的时候,有多个形参的时候可以省略掉{}和return。
2. 一个形参的时候可以省略形参外面的()
3. 没有形参的时候不能省略()
//普通函数
function sum1(a,b){
return a+b;
}
sum(1,2);
// 1:箭头函数的写法
const sum2 = (a,b)=>{
return a+b;
}
let res = sum3(1,2);
console.log(res);
// 2: 箭头函数简写
// 代码块只有一句话省略{}和return
const sum4 = (a,b)=> a+b;
res = sum4(1,2);
console.log(res);
// 3:只有一个参数 小括号可以省略
const sum5 = a => a+3;
res = sum5(1);
console.log(res);?(二)箭头函数this指向
定义:箭头函数的this是静态 根据上下文的this确定指向
| 不同位置的this | 普通函数中this指向 | 箭头函数中this指向 |
| 全局 | windows | windows |
| 对象里面函数 | 实例 | windows |
| 构造函数定义对象 | 谁调用指向谁(实例) | 根据上下文this指向(实例) |
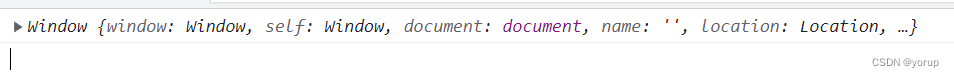
1、全局
function Global(){
console.log(this);
}
Global();
const global = ()=>{
console.log(this);
}
global();

?2、对象里
const Person = {
name:'张三',
age:20,
say:function(){
console.log(this);
}
}
Person.say();
const Person = {
name: '李四',
age: 10,
say: ()=>{
console.log('此时是李四',this); //此时看上下文的this指向
}
}
Person.say();
//我们知道对象的定义时这样的
let person = {};
person.name = '张三';
person.age = 23;
person.say = ()=> console.log('此时是张三',this); //此时上下文的this全部是windows(或者理解为对象里面没有this,那就要找再外层的this就是windows)
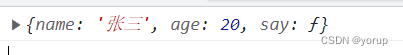
console.log(person);
person.say(); //windows 
?3、构造函数定义对象
function Person(name,age){
this.name = name;
this.age = age;
this.say = function(){
console.log(this);
}
}
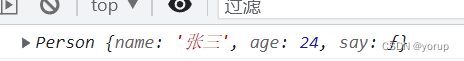
let p1 = new Person('张三',24);
p1.say();?
?
function Person(name,age){
this.name = name;
this.age = age;
this.say = ()=>console.log(this);
}
let p2 = new Person('李四',45);
p2.say();?
?注:有疑问可评论