async函数
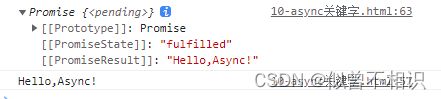
????async关键字用于修饰函数,async函数的返回值为Promise对象,这个promise对象的结果,由async函数执行的返回值决定。
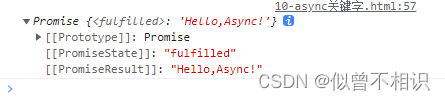
????????(1)async函数的返回值为普通类型,那么对应的Promise对象的状态为成功。
<script>
async function main() {
return "Hello,Async!";
}
let data = main();
console.log(data)
</script>

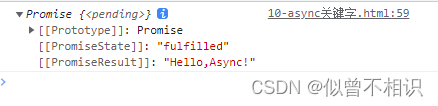
????????(2)async函数的返回值为Promise对象,那么返回的Promise对象的状态由这个返回值决定。
<script>
async function main() {
return new Promise((resolve, reject) => {
resolve("Hello,Async!");
});
}
let data = main();
console.log(data)
</script>

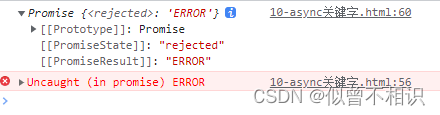
????????(3)async函数通过throw语句抛出异常,那么返回的Promise对象的状态恒定为失败。
<script>
async function main() {
throw "ERROR";
}
let data = main();
console.log(data)
</script>

await表达式
????await关键字用于修饰一个表达式,该表达式被称为:“await表达式”。
????await表达式的右侧语句一般对应一个Promise对象,但是并不是固定的,也可以是其它类型的值。
????await表达式返回的一般都是值,而非promise对象。
????????(1)若await关键字右侧为Promise对象,那么await表达式返回的就是Promise成功的值;
<script>
async function main() {
let promise = new Promise((resolve, reject) => {
resolve("Hello,Async!");
});
let result = await promise;
console.log(result)
return result;//返回值
// throw "ERROR";
}
let data = main();
console.log(data)
</script>

????????(2)若await关键字右侧是其它值,那么会直接将此值作为await的返回值。
<script>
async function main() {
let promise = "Hello,Async!"
/*new Promise((resolve, reject) => {
resolve("Hello,Async!");
});*/
let result = await promise;
console.log(result)
return result;
// throw "ERROR";
}
let data = main();
console.log(data)
</script>

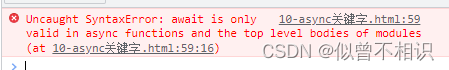
????????(3)此外,await表达式必须写在async函数中,否则会报错;如果await关键字右侧promise对象是失败的,那么可以使用try…catch…语句块中进行捕获处理。

<script>
async function main() {
let promise = new Promise((resolve, reject) => {
reject("Hello,Async!");
});
//异常捕获
try {
let result = await promise;
return result;
} catch (err) {
console.log(err)
return undefined;
}
}
let data = main();
console.log(data)
</script>

async+await:发送Ajax请求,解析数据
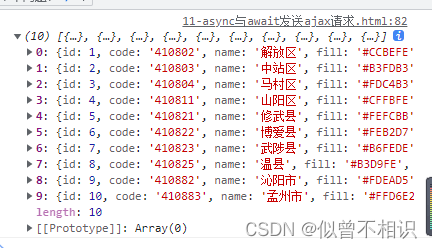
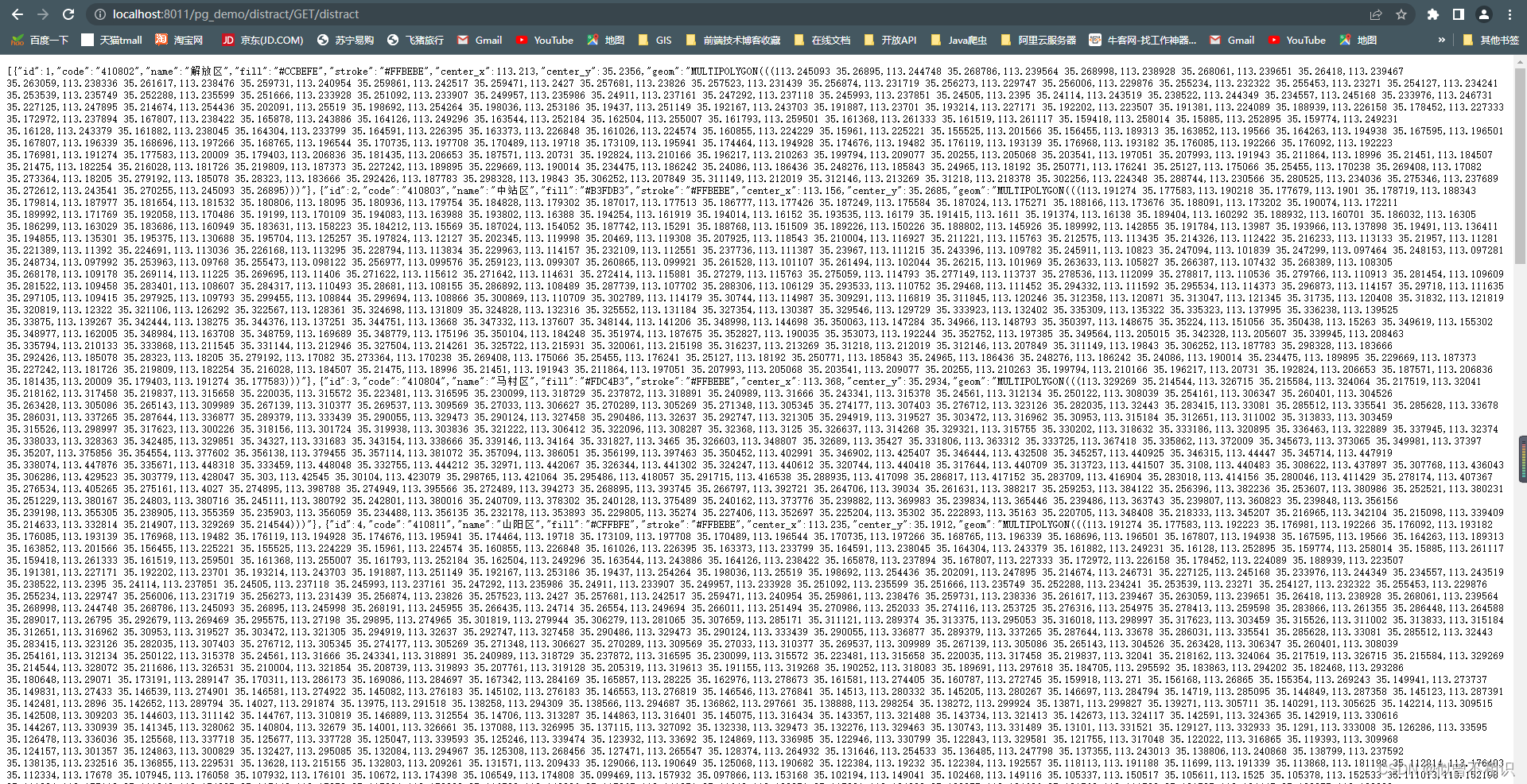
????后端接口URL:http://localhost:8011/pg_demo/distract/GET/distract,返回数据内容截图如下,
 ????下面,使用async和await表达式,向后端发送Ajax数据请求,获取接口数据(其中跨域问题已经在后端配置,可参考:《SpringBoot-跨域访问3种配置方式》),示例代码如下,
????下面,使用async和await表达式,向后端发送Ajax数据请求,获取接口数据(其中跨域问题已经在后端配置,可参考:《SpringBoot-跨域访问3种配置方式》),示例代码如下,

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">点击按钮</button>
</body>
<script>
function sendAjax(_url) {
return new Promise((resolve, reject) => {
//1-创建Ajax对象
let xhr = new XMLHttpRequest();
//2-设置请求方法+路径
xhr.open("GET", _url);
// 3-发送请求
xhr.send();
//4-处理返回结果
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
//判断状态码
if (xhr.status >= 200 && xhr.status < 300) {
//转换promise对象状态为成功
resolve(xhr.response);
} else {
//转换promise对象状态为失败
reject(xhr.status);
}
}
}
});
}
let button = document.querySelector("#btn");
//由于await关键字只能用于async函数-因此点击事件的回调函数需要使用async关键字进行修饰
button.addEventListener("click", async function() {
//获取接口返回数据
let result = await sendAjax("http://localhost:8011/pg_demo/distract/GET/distract");
//解析结果
console.log(JSON.parse(result));
})
</script>
</html>
????点击按钮之后,控制台打印的返回数据内容如下,