系列文章目录
Tips:写Vue项目写的多了,一直使用的是代理服务器进行跨域。今天在回顾node的时候,又重新总结了一下后端解决浏览器跨域的方法
文章目录
一、什么是跨域?
1.浏览器的跨域和同源策略介绍
跨域,指的是浏览器不能执行其他网站的脚本。跨域是由浏览器的同源策略造成的,是浏览器施加的安全限制。
同源策略是指,协议 , 域名,端口有一个不相同就会触发同源策略,出现跨域问题。
请注意:localhost和127.0.0.1虽然都指向本机,但也属于跨域。
浏览器执行javascript脚本时,会检查这个脚本属于哪个页面,如果不是同源页面,就不会被执行。
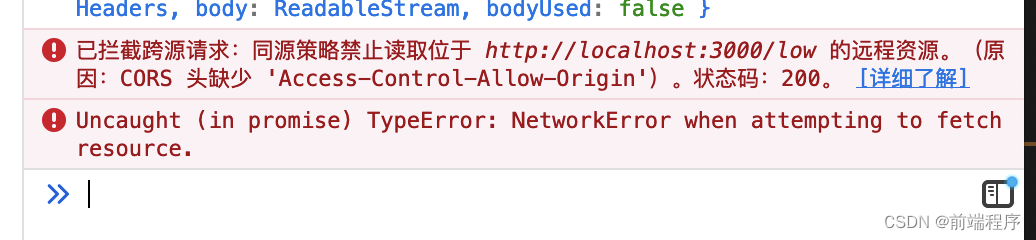
2.火狐中的出现跨域(如下图)

3.谷歌中的出现跨域(如下图)

二、Vue代理服务器解决请求跨域
Vue跨域的解决方法点这儿 👉 代理服务器解决跨域
三、工具解决跨域
1.使用CORS Everywhere工具进行跨域
Tips:此工具具有一定的局限性,我们需要使用
火狐浏览器安装CORS Everywhere,但是超级方便!!!!
四、Node解决跨域问题
1.使用cors解决跨域(暂时3种方法,还会更新的)
切记:这里安装不要安装成 cros 我刚开始就安装错了(cors和cros这俩兄弟长的很像,主要是记错了)
安装 :npm i cors -S
//第一种跨域方法:导入cros
var cors =require('cors')
app.use(cors())
2.设置Access-Control-Allow-Origin解决跨域(单一接口)
//第二种跨域方法:设置相应头
res.setHeader("Access-Control-Allow-Origin", "*")
3.配置中间件解决跨域(全局)
//第三种跨域方案
app.use((req,res,next)=>{
res.setHeader("Access-Control-Allow-Origin", "*")
next()
})
4.Node解决跨域的完整代码(如下)
1.Node代码
//导入express
var express =require('express')
//注册app
const app =express()
//静态文件夹注册
// app.use(express.static("www"))
//第一种跨域方法:导入cros
// var cors =require('cors')
// app.use(cors())
//第二种跨域方案
// app.use((req,res,next)=>{
// res.setHeader("Access-Control-Allow-Origin", "*")
// next()
// })
app.get("/lo",(req,res)=>{
//第三种跨域方法:设置相应头
res.setHeader("Access-Control-Allow-Origin", "*")
res.send("<h1>1231313</h1>")
})
app.get("/low",(req,res)=>{
res.send("<h1>188999798789789</h1>")
})
app.listen(3000,()=>{
console.log("Serve Is Running !!!");
})
2.Html的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>Text</div>
</body>
<script>
fetch('http://localhost:3000/lo').then(res=>{
console.log(res);
})
fetch('http://localhost:3000/low').then(res=>{
console.log(res);
})
</script>
</html>
五、HTML标签或Jquery解决跨域(jsonp跨域)
这种跨域写法基本早就被淘汰了,也不推荐使用,如果想要了解的话,可以点下面的链接??
这里主要的原理是 HTML标签中的src和href属性,不会出现跨域
<a></a> 和<script></script>
总结
总之:文章中介绍了多种可以解决跨域的解决方案,后续还会继续更新在React中的代理服务器解决跨域请求,谢谢大家可以耐心的看完🙏🙏。祝大家技术越来越厉害!!!!!!🐮🐮🐮