1.构建配置抽离成npm包的意义
通用性
- 业务开发者无需关注构建配置
- 统一团队构建脚本
可维护性
- 构建配置合理的拆分
README文档、ChangeLog文档等
质量
- 冒烟测试、单元测试、测试覆盖率
- 持续集成
2.构建配置管理的可选方案
- 通过多个配置文件管理不同环境的构建,
webpack --config参数进行控制 - 将构建配置设计成一个库,比如:
hjs-webpack、Neutrino、webpack-blocks - 抽成一个工具进行管理,比如:
create-react-app, kyt, nwb - 将所有的配置放在一个文件,通过
--env参数控制分支选择
3.构建配置包设计
通过多个配置文件管理不同环境的 webpack 配置
- 基础配置:
webpack.base.js - 开发环境:
webpack.dev.js - 生产环境:
webpack.prod.js - SSR环境:
webpack.ssr.js
……
抽离成一个npm包统一管理 - 规范:
Git commit日志、README、ESLint规范、Semver规范 - 质量:冒烟测试、单元测试、测试覆盖率和
CI
通过 webpack-merge 组合配置
合并配置:module.exports = merge(baseConfig, devConfig);
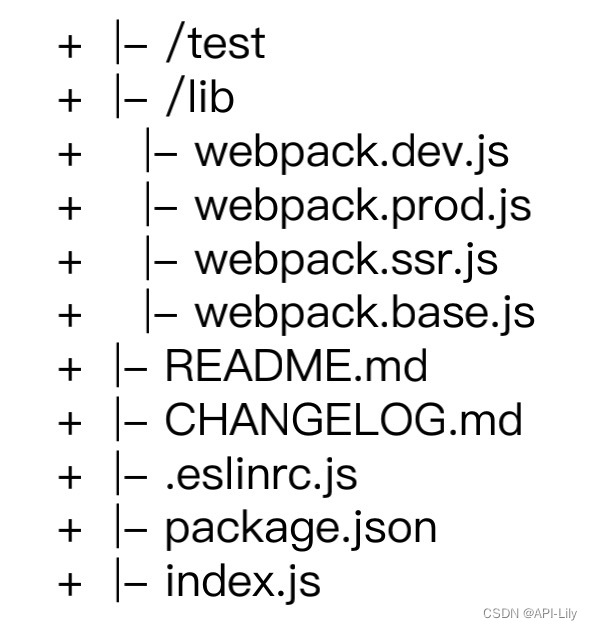
4.目录结构设计
lib 放置源代码,test 放置测试代码

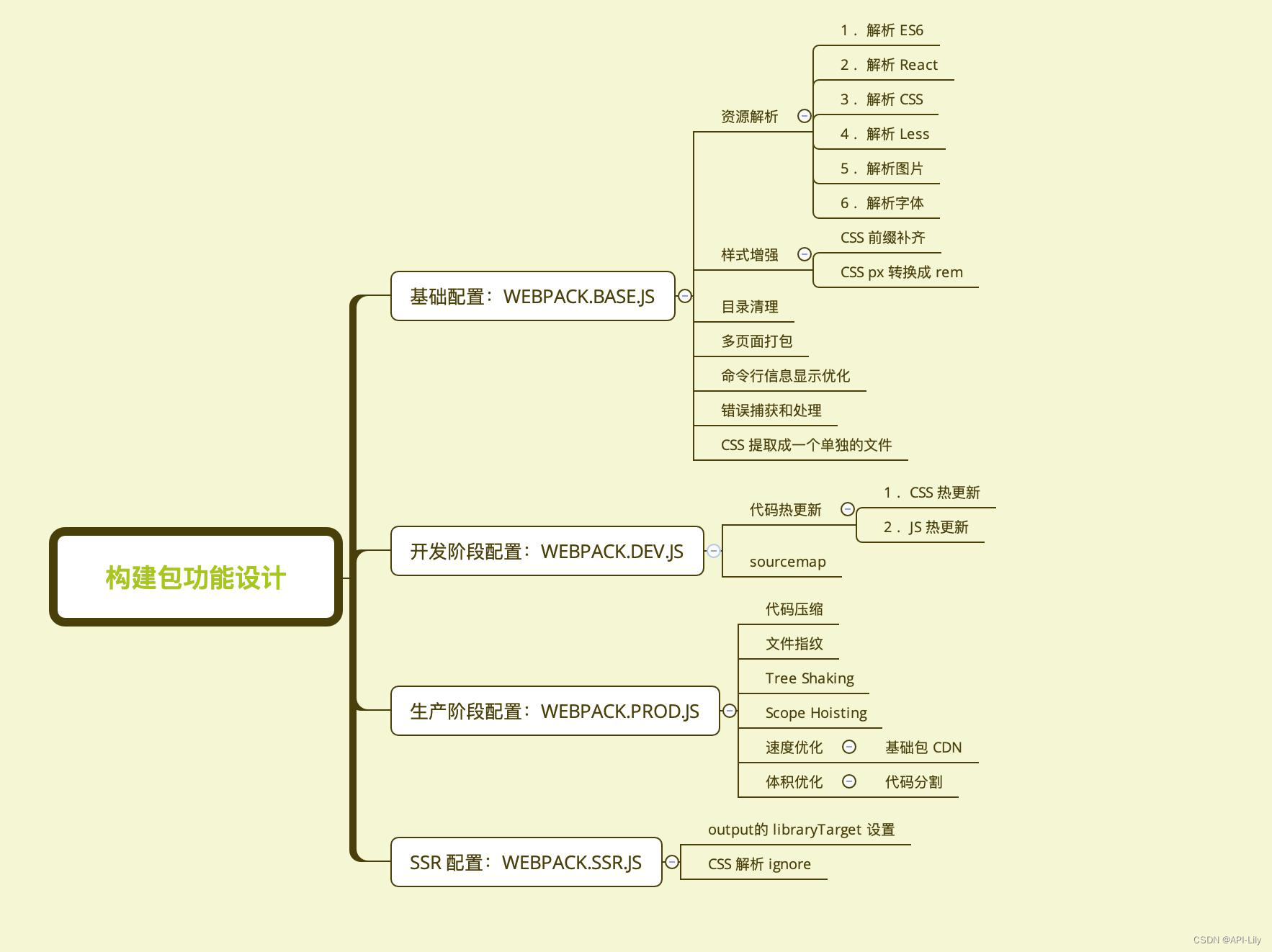
5.功能模块设计

6.具体模块代码
- 基础配置:
webpack.base.js
const autoprefixer = require('autoprefixer');
const glob = require('glob');
const path = require('path');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const FriendlyErrorsWebpackPlugin = require('friendly-errors-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const projectRoot = process.cwd();
// 4-多页面打包
const setMPA = () => {
const entry = {};
const htmlWebpackPlugins = [];
const entryFiles = glob.sync(path.join(projectRoot, './src/*/index.js'));
Object.keys(entryFiles)
.map((index) => {
const entryFile = entryFiles[index];
// '/Users/cpselvis/my-project/src/index/index.js'
const match = entryFile.match(/src\/(.*)\/index\.js/);
const pageName = match && match[1];
entry[pageName] = entryFile;
return htmlWebpackPlugins.push(
new HtmlWebpackPlugin({
inlineSource: '.css$',
template: path.join(projectRoot, `./src/${pageName}/index.html`),
filename: `${pageName}.html`,
chunks: ['vendors', pageName],
inject: true,
minify: {
html5: true,
collapseWhitespace: true,
preserveLineBreaks: false,
minifyCSS: true,
minifyJS: true,
removeComments: false,
},
}),
);
});
return {
entry,
htmlWebpackPlugins,
};
};
const { entry, htmlWebpackPlugins } = setMPA();
module.exports = {
entry,
output: {
path: path.join(projectRoot, 'dist'),
filename: '[name]_[chunkhash:8].js',
},
// 1-资源解析 + 2-样式增强
module: {
rules: [
// 1-1 解析ES6
{
test: /.js$/,
use: [
{
loader: 'babel-loader',
},
],
},
// 1-2 解析CSS
{
test: /.css$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
],
},
// 1-3 解析Less
{
test: /.less$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
'less-loader',
// 2-1 css前缀补齐
{
loader: 'postcss-loader',
options: {
plugins: () => [
autoprefixer({
browsers: ['last 2 version', '>1%', 'ios 7'],
}),
],
},
},
// 2-2 css px转换成rem
{
loader: 'px2rem-loader',
options: {
remUnit: 75,
remPrecision: 8,
},
},
],
},
// 1-4 解析图片
{
test: /.(png|jpg|gif|jpeg)$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name]_[hash:8].[ext]',
},
},
],
},
// 1-5 解析文件/字体
{
test: /.(woff|woff2|eot|ttf|otf)$/,
use: [
{
loader: 'file-loader',
options: {
name: '[name]_[hash:8][ext]',
},
},
],
},
],
},
plugins: [
// 7-css提取成一个单独的文件
new MiniCssExtractPlugin({
filename: '[name]_[contenthash:8].css',
}),
// 3-目录清理
new CleanWebpackPlugin(),
// 5-命令行信息显示优化
new FriendlyErrorsWebpackPlugin(),
// 6-错误捕获和处理
function errorPlugin() {
this.hooks.done.tap('done', (stats) => {
if (stats.compilation.errors && stats.compilation.errors.length && process.argv.indexOf('--watch') === -1) {
process.exit(1);
}
});
},
].concat(htmlWebpackPlugins), // 4-多页面打包
stats: 'errors-only', // 5-命令行信息显示优化
};
- 开发环境:
webpack.dev.js
const merge = require('webpack-merge');
const webpack = require('webpack');
const baseConfig = require('./webpack.base');
const devConfig = {
mode: 'production',
// 1-代码热更新
plugins: [
new webpack.HotModuleReplacementPlugin(),
],
devServer: {
contentBase: './dist',
hot: true,
stats: 'errors-only',
},
// 2-配置sourceMap
devtool: 'cheap-source-map',
};
module.exports = merge(baseConfig, devConfig); // 合并baseConfing
- 生产环境:
webpack.prod.js
const cssnano = require('cssnano');
const merge = require('webpack-merge');
const HtmlWebpackExternalsPlugin = require('html-webpack-externals-plugin');
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin');
const baseConfig = require('./webpack.base');
const prodConfig = {
mode: 'production',
plugins: [
// 代码压缩
new OptimizeCSSAssetsPlugin({
assetNameRegExp: /\.css$/g,
cssProcessor: cssnano,
}),
// 提取公共资源包-速度优化(基础包cdn)
new HtmlWebpackExternalsPlugin({
externals: [
{
module: 'react',
entry: 'https://11.url.cn/now/lib/16.2.0/react.min.js',
global: 'React',
},
{
module: 'react-dom',
entry: 'https://11.url.cn/now/lib/16.2.0/react-dom.min.js',
global: 'ReactDOM',
},
],
}),
],
// 体积优化-代码分割
optimization: {
splitChunks: {
minSize: 0,
cacheGroups: {
commons: {
name: 'vendors',
chunks: 'all',
minChunks: 2,
},
},
},
},
};
// 内置Tree Shaking和Scope Hoisting
module.exports = merge(baseConfig, prodConfig);
- SSR环境:
webpack.ssr.js
const cssnano = require('cssnano');
const merge = require('webpack-merge');
const HtmlWebpackExternalsPlugin = require('html-webpack-externals-plugin');
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin');
const baseConfig = require('./webpack.base');
const prodConfig = {
mode: 'production',
module: {
// css解析ignore
rules: [
{
test: /\.css$/,
use: 'ignore-loader',
},
{
test: /\.less$/,
use: 'ignore-loader',
},
],
},
plugins: [
new OptimizeCSSAssetsPlugin({
assetNameRegExp: /\.css$/g,
cssProcessor: cssnano,
}),
new HtmlWebpackExternalsPlugin({
externals: [
{
module: 'react',
entry: 'https://11.url.cn/now/lib/16.2.0/react.min.js',
global: 'React',
},
{
module: 'react-dom',
entry: 'https://11.url.cn/now/lib/16.2.0/react-dom.min.js',
global: 'ReactDOM',
},
],
}),
],
optimization: {
splitChunks: {
minSize: 0,
cacheGroups: {
commons: {
name: 'commons',
chunks: 'all',
minChunks: 2,
},
},
},
},
};
module.exports = merge(baseConfig, prodConfig);