生命周期:
? ? ? ? ? ? 1.又称为:生命周期回调函数,生命周期函数,生命周期钩子
? ? ? ? ? ? 2.Vue在关键时刻帮我们调用的一些特殊名称的函数
? ? ? ? ? ? 3.生命周期函数的名字不可更改,但是具体的内容更具需要修改
? ? ? ? ? ? 4.生命周期函数中的this指向的是vm或者组件实例对象
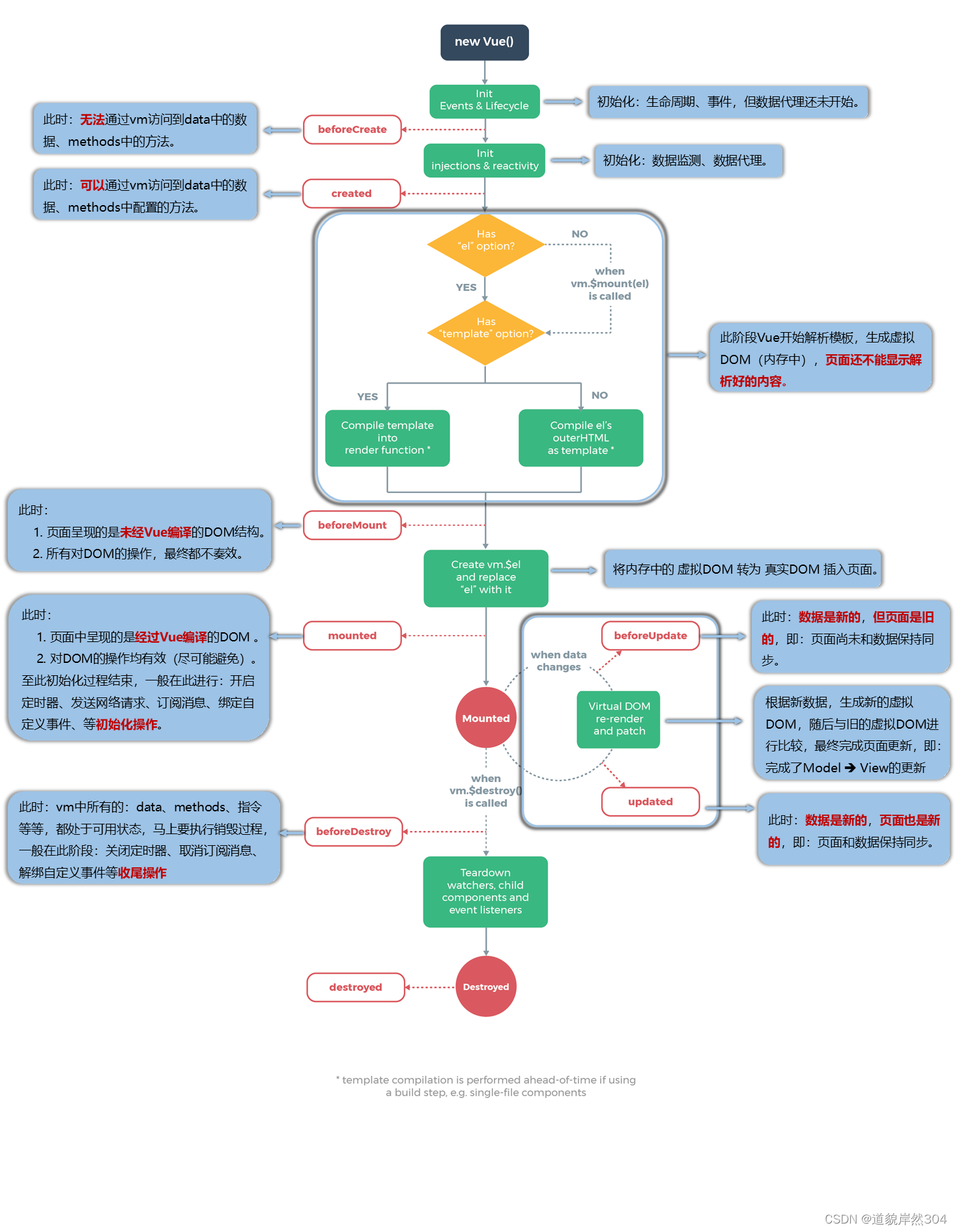
下面是原理图?

?
<div id="root" :x="n">
<h2 v-text="n"></h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>这里解释了每个生命周期函数需要做的事情!!!
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
// (二三之间)
// 判断有没有el属性,如果没有则当vm.$mount(el)时再执行,两个都没有就报错了
el: '#root',
// 若果有el属性,在进行判断有咩有template这个属性,如果没有template这个属性,则el指定的容器都作为模板,如果有template则用它作为模板
// 这一阶段Vue开始解析模板,生成虚拟DOM(内存中),页面还不能显示分析好的内容
// template:`
// <div>
// <h2>当前的n值是:{{n}}</h2>
// <button @click="add">点我n+1</button>
// </div>
// `,
data: {
n: 1
},
methods: {
add() {
console.log('调用了add')
this.n++
},
bye() {
console.log('bye')
// 自定义事件销毁,原生DOM不会消失
this.$destroy()
}
},
watch: {
n() {
console.log('n被改变了')
}
},
// (一)
// 生命周期函数中this都是vm或者实例化对象
// 在数据监测和数据代理创建之前
// 此时:无法通过vm访问到data中数据methods中的方法
beforeCreate() {
console.log('beforeCreate')
},
// (二)
// 在数据监测和数据代理创建完成
// 此时:可以通过vm访问到data中数据methods中配置的方法
created() {
console.log('created')
},
// (三)
// 挂载之前:
// 1.页面呈现的是未经Vue编译的DOM结构
// 2.所有对DOM的操作最终都不奏效
beforeMount() {
console.log('beforeMount')
},
// 三和四之间,将内存中的虚拟DOM转为真实DOM
// (四)
// 挂载完成
// 1.此时页面所呈现的都是经过Vue编译的DOM。
// 2.对DOM的操作均有效(但是不建议此时修改)至此初始化过程结束
// 一般此时进行:开启定时器,发送网络请求,订阅消息,绑定自定义事件,等初始化操作
mounted() {
console.log('mounted')
},
// (五)
// 此时:数据是新的,但是页面是旧的 即:页面尚未与数据保持同步(面试常问题!!!)
beforeUpdate() {
console.log('beforeUpdate')
},
// 根据新数据,生成新的虚拟DOM,随后与旧的DOM及进行比较,最终完成页面更新,即:完成了Model=>View的更新
// (六)
// 此时:数据是新的,但是页面是新的 即:页面与数据保持同步
updated() {
console.log('updated')
},
// (七)
// 此时:vm中所有的:data,methods,指令等等,都处于可用状态马上要执行销毁过程
// 一般在此阶段:关闭定时器,取消订阅消息,解绑自定义事件等收尾操作
beforeDestroy() {
console.log('beforeDestroy')
},
// (八)
// 销毁vm
destroyed() {
console.log('destroyed')
},
})
</script>
? ? ? ? 常用的生命周期钩子:
? ? ? ? ? ? 1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
? ? ? ? ? ? 2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
? ? ? ? 关于销毁Vue实例
? ? ? ? ? ? 1.销毁后借助Vue开发者工具看不到任何信息。
? ? ? ? ? ? 2.销毁后自定义事件会失效,但原生DOM事件依然有效。
? ? ? ? ? ? 3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。