今天写项目的时候打算用用新学的知识
目的:封装一个全局组件,使用v-model来进行父子数据的绑定。
效果
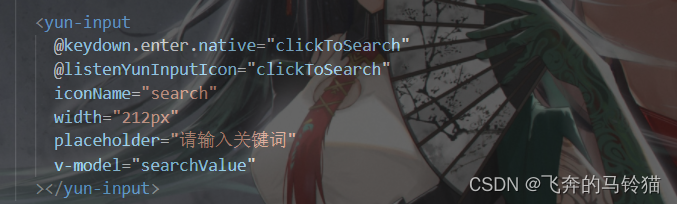
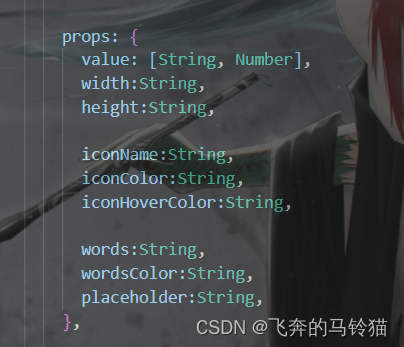
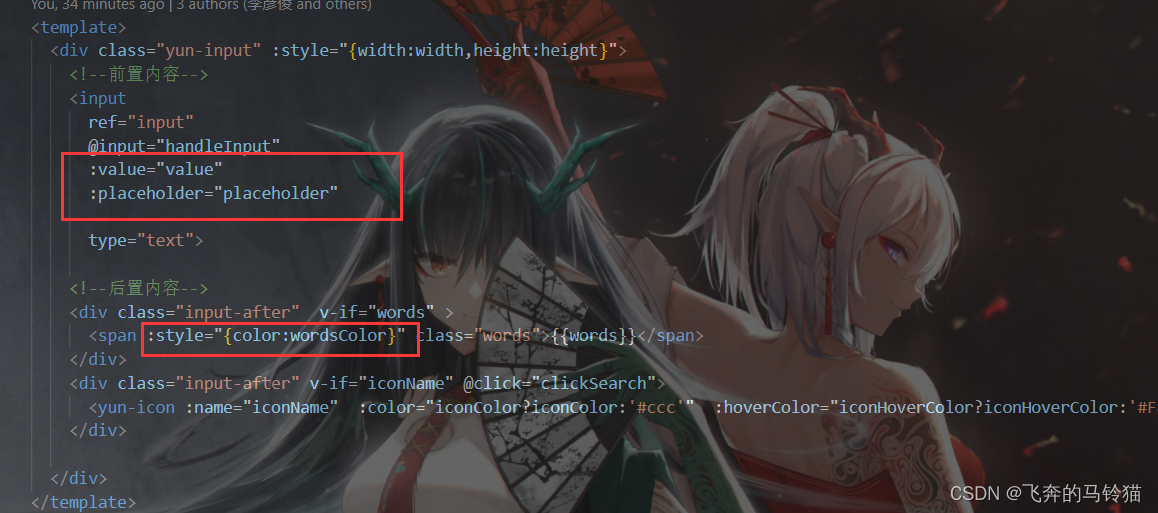
子组件:
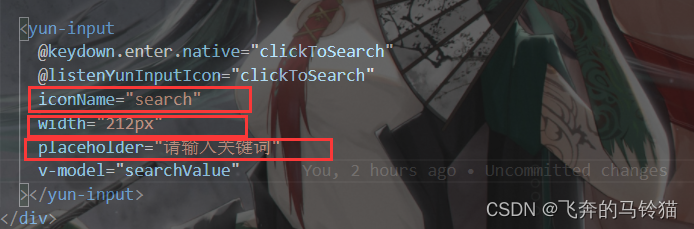
父组件
全局绑定
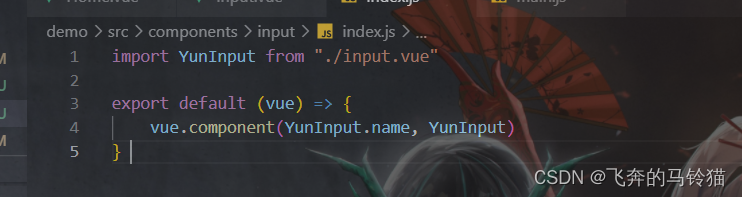
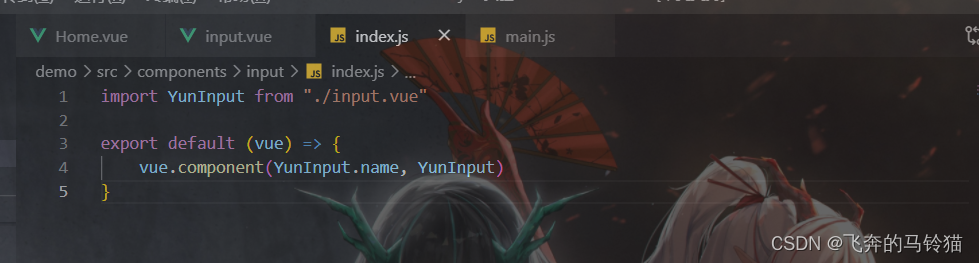
index.js:
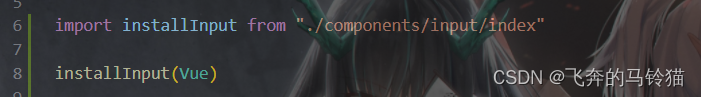
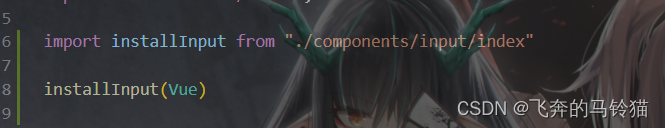
main.js:
1.组件封装
最简单的部分,需要注意的是组件的传值,使用组件时,要通过自定义的属性名,进行传值
父组件:
 子组件通过props进行获取值
子组件通过props进行获取值
 props可以直接使用
props可以直接使用props:[value1,value2,value3]的方式,当需要对数据的类型进行要求时,也可以使用 props:{value1:type1,value2:type2} 的方式。子组件使用props中的值和使用data中的值一样。

2.父子组件通过v-model绑定数据
使用v-model的方法首先需要知道 v-model是一个语法糖,如果定义在了父组件上,例如:
<yun-input
v-model="searchValue"
(绑定了data中的数据)
></yun-input>
-------------------------------
相当于是
<yun-input
:value="searchValue" @input="value => { searchValue= value }"
(绑定了data中的数据)
></yun-input>
其实是定义了一个 value属性和一个input方法。而这个value属性在封装的组件内部通过 props:[value]可以获得,当要从子组件给父组件传递这个值时,就会使用到我们的 $emit
this.$emit('input', event.target.value);
//this.$emit('参数名', 值)
//这个参数名之后是调用组件时,写的方法名
//就是上面语法糖中的@input,
这样写就可以在封装好的组件中定义方法,从而改变父组件中的值。
3.全局封装组件
如果将所有的全局组件以 Vue.component()的方法写道main.js中时很不友好的。我们可以在component目录下进行一定的封装。

import YunInput from "./input.vue"
//引入写好的组件
export default (vue) => {
vue.component(YunInput.name, YunInput)
//vue.component("组件名", “引入的组件”)
}
接着再在main.js中 调用这个js文件
 之后就可以直接在页面中使用这个组件了
之后就可以直接在页面中使用这个组件了