文章目录
前言
一、vue.js目录结构
二、项目文件介绍
????????1.src目录
????????2.App.vue
????????3.assets文件
????????4.components文件
????????5.views文件夹
????????6.router文件(路由器及路由的配置)
????????7.store文件夹
????????8.public
? ? ? ? 9.何时使用public 文件夹?
三、项目整体运行流程
前言
提示:这里可以添加本文要记录的大概内容:
用vue和ue-cli搭建的前端项目是很多企业项目的选择,所以了解项目的结构和项目如何运行是非常有必要的,会给我们平时的工作带来很大的帮助。
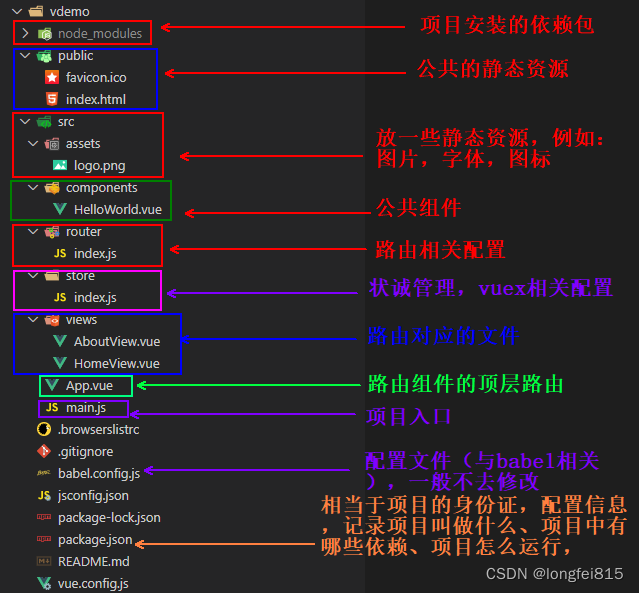
一、vue.js目录结构

二、项目文件介绍
1.src目录
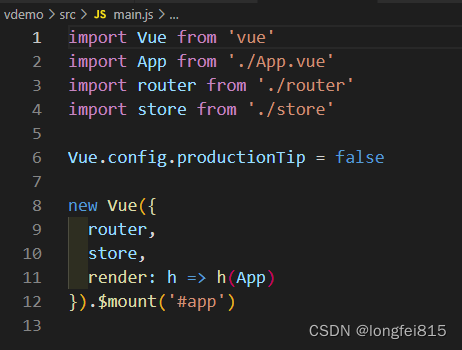
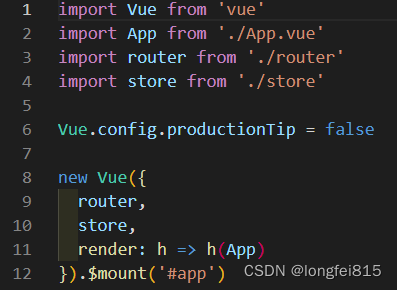
- main. js是我们的入口文件,整个项目工程入口,用于全局配置,主要作用是初始化vue实例并使用需要的插件。

2.App.vue
- App. vue是我们的根组件(使用标签渲染整个工程的.vue组件) ,所有页面都是在App. vue下进行切换的。其实你也可以理解为所有的路由也是App. vue的子组件。所以我们将router 标示为App. vue的子组件。
3.assets文件
- assets放可能会变动的文件
- assets目录中的文件,会被合并到一个文件中,然后进行压缩。多用来存放业务级的js、css等,如一些全局的scss样式文件、全局的工具类js文件等。
- 拓展: assets目录中可以自己分化出不同地子目录,用来根据自己的需求存放文件。如assets/util/可以用来存放工具类js,assets/api/ 可以用来存放业务接口js等等。
2.App.vue
- App. vue是我们的根组件(使用标签渲染整个工程的.vue组件) ,所有页面都是在App. vue下进行切换的。其实你也可以理解为所有的路由也是App. vue的子组件。所以我们将router 标示为App. vue的子组件。
3.assets文件
- assets放可能会变动的文件
- assets目录中的文件,会被合并到一个文件中,然后进行压缩。多用来存放业务级的js、css等,如一些全局的scss样式文件、全局的工具类js文件等。
- 拓展: assets目录中可以自己分化出不同地子目录,用来根据自己的需求存放文件。如assets/util/可以用来存放工具类js,assets/api/ 可以用来存放业务接口js等等。
- assets目录中的文件会被webpack处理解析为模块依赖,只支持对路径形式(例如,在(?)。
?
4.components文件
- components:目录里面放了一个组件文件,可以不用。通常建议将可重用的视图放置在src/ components目录中。诸如页眉, 页脚,广告,网格或任何自定义控件之类的示例,如样式化的文本框或按钮。可以在视图内部访问一个或多个组件。
5.views文件夹
- vi ews文件夹用来存放“页面”。一个视图可以具有一个或多个组件,并且一个视图实际上打算由导航URL访问。它们通常放在src/views。
6.router文件(路由器及路由的配置)
在项目中使用vue-router管理路由,分为以下几步
-
第一步:在终端(terminal)中安装vue-router
npm install -g vue-router -
第二步:在src目录下创建一-个router文件夹,在这个文件夹下创建router. js ( 也可以和main. js平级,直接创建router. js),在router. js文件中配置相应的信息
-
第三步:入口文件main. js中引入路由实例router,然后在根实例中注册
?
7.store文件夹
- store文件夹:存放\vue中的状态数据,用vuex集中管理
8.public
- 该文件夹可以用来存放静态资源,存放在该文件夹的东西不会被打包影响,而是会原封不动的输出到dist文件夹中,和vuecli2中的static文件夹一样的。
- pubilc/index.html是一个模板文件,index.html是一个总的入口文件,作用是生成项目的入口文件。
- vue是单页面应用,挂在id为app的div下然后动态渲染路由模板,在index.html的body体中只有一个div标签, 其id为app,这个id将会连接到src/main. js内容,src中所有的编译打包后在publ ic下index.html中app里面,webpack打包的js, css也会自动注入到该页面中。我们浏览器访问项目的时候就会默认打开生成好的index.html
何时使用public 文件夹?
- 你需要在构建输出中指定-一个文件的名字。
- 你有上千个图片,需要动态引用它们的路径。
- 有些库可能和webpack不兼容,这时你除了将其用一个独立的script标签引入没有别的选择。
3.项目整体运行流程
先后顺序
index.html > App.vue的export外的js代码 > main.js > App.vue的export里面的js代码 >