目录
前言
最近在腾讯云上面买了一个服务器,准备把最近写好的一个vue项目打包部署上去,然后直接npm run
build,把它往nginx上面一扔,然后直接访问,一顿操作下来,首屏加载时间28s!!!正常人哪能接受这么长度加载时间(当然,服务器也有一些问题,最低配置)无奈,只得潜心修行项目优化之道。
一、优化静态资源
首先查看页面资源,好家伙,图片3s(喜欢用大文件),字体28s。
找到第一个问题,静态资源体积过大,于是项目中所有的静态资源文件统统压缩扔进OOS,然后用CDN加速之后,首屏时间变成19s了,还是好慢!继续排查。
二、vue项目打包体积优化
继续检查网页加载时资源加载时间特别久的文件,发现了一个罪魁祸首
原来vue项目打包的时候,会把所有的js文件全部打包成一个js,然后在打开第一个页面的时候,一次性全部加载。得知这个原因之后,立马开始进行vue项目的优化。
1.路由懒加载
vue项目首次加载时会一口气把所有页面的js和css文件全部加载出来,使用路由懒加载可以让页面按需加载,当需要使用到时再加载对应的资源。
const Home = r => require.ensure([],() => r(require('../views/Home.vue')), 'Home')
const Edit = r => require.ensure([],() => r(require('../views/content/Edit.vue')),'Edit')
const Index = r => require.ensure([],() => r(require('../views/Index.vue')), 'Index')
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/index',
name: 'index',
component: Index
},
{
path: '/edit',
name: 'edit',
component: Edit
},
]
这样在打包的时候这些页面文件就会和chunk-vendors.js文件分开打包了

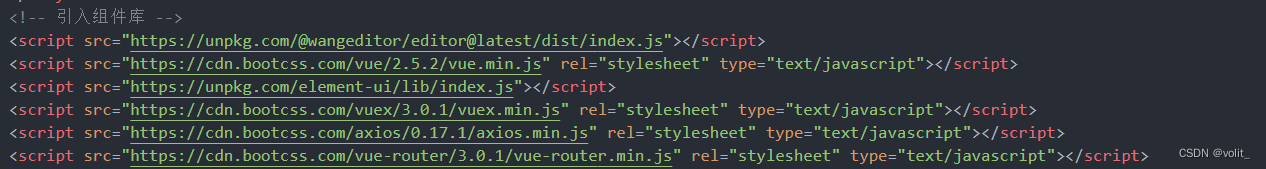
2.抽离第三方js库
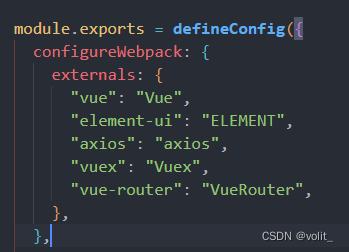
将第三方js库使用CDN引入,然后再vue.config.js文件中,配置externals


3.小结
做完以上两步后,chunk-vendors.js文件变成57KB

三、代码优化
1.减少页面的重排和重绘
(1)重排:指当页面出现部分或者全部元素尺寸变化,对整个页面进行重新布局
(2)重绘:指当元素出现样式上的改变时,重新渲染该部分元素的样式
ps.重排必定引起重绘,而重绘不一定会引起重排
优化方法:减少js修改style属性的操作,尽量直接修改class,或者在修改前,先将元素的display值设置为none,修改完毕之后,再设置为block,这样页面只会做两次重排重绘
2.多设置key值
了解了一下vue的diff算法,vue在做局部更新时,是先通过diff算法计算新旧dom的区别,再进行修改,而对比需要元素的key值,所以,尽量多的设置元素的key属性可以使页面修改的性能得到很大的提示。
四、服务器优化
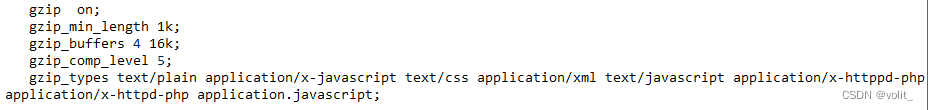
1.nginx服务器开启gzip文件压缩

2.nginx服务器开启http2
listen 443 ssl http2; #增加http2
#开启ssl并添加证书
ssl_certificate /usr/share/nginx/ssl/volit.crt;
ssl_certificate_key /usr/share/nginx/ssl/volit.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP;
ssl_prefer_server_ciphers on;
五、总结
最终,再进行一通操作之后,项目首屏加载时间变成了4.43s。

但这仅仅还是项目优化的第一步,优化项目更多的应该是在在书写代码的阶段,知晓在何种情况下用何种方式去实现,如何去规避一些常见的问题,并不断尝试使用更好的方法去解决一些已经解决过的问题。
持续进步ing…
