一.webpack配置Vue工程
1.webpack配置文件拆分

2.vue-loader.config.js配置
vue-loader.config.js完整配置
// vue-loader的配置项非常多故单独抽离出来
// 根据不同的环境做不同的处理
const docsLoader = require.resolve('./doc-loader.js')
module.exports = (isDev) => {
return {
preserveWhitepace: true, // 去掉vue template html中的空格
// extractCSS: true, // 前面抽离css 发现vue的样式没有抽离出来 默认是不会单独抽离出来 设置true是可以抽离
extractCSS: !isDev, //!isDev正式环境 把vue的css打包到单独的css文件中,提高首屏加载速度, 但其实不加也把vue中的css也打包进去了。。
cssModules: { //针对vue文件css样式的类生成一个带路劲和名字的hash值
localIdentName: '[path]-[name]-[hash:base64:8]',
camelCase: true // 如.main-box 改成.mainBox的作用 javascript是不能使用这样的变量名main-box 故需要改成mainBox
},
// 常规Vue项目下以下配置基本不会使用
// hotReload: false, // 热重载默认根据环境变量生成 production热重载关闭 development热关闭 修改template的内容 热重载的意思是不刷新浏览器改变页面
// loaders: {// 自定义模块在.vue <docs></docs> 作用是构建组件库的时候 写我们的文档如案例
// 'docs': 'docsLoader',
// },
// preLoader: {}, // 在解析js时 在bael-loader之前先用preLoader解析js 然后再由bael-loader解析
// postLoader: {}, // 同理
}
}2.1 抽离vue 中的样式
const createVueLoaderOptions = require('./vue-loader.config')
module: {
rules: [
{
test: /\.vue$/, // .需要通过\转义
loader: 'vue-loader', // 自动加载模块功能
options: createVueLoaderOptions(isDev) //使用vue-loader.config.js
}
]
},2.2 vue-style-loader? 样式热更替(不刷新浏览器) 根据环境变量判断是否开启
rules: [
{
// test: /\.styl$/, // 这样配置会有个错误Module parse failed: Unexpected character '#',使用下面配置处理
test: /.styl(us)?$/,
use: [
// 'style-loader',
'vue-style-loader', // 能监听到vue文件中的样式变化 然后热重载
// 'css-loader',
{ // 不生效
loader: 'css-loader',
options: {
modules: true,
// 自定义生成的类名
localIdentName: '[local]_[hash:base64:8]'
}
},
{
loader: 'postcss-loader', // 添加postcss.config.js , webkit前缀
options: {
souerMap: true, // 可直接使用前面的souerMap,提高编译效率
}
},
'stylus-loader' //stylus-loader解析后是css webpack的loader 就是一层一层的往上传递
]
},
]2.3? 每次打包删除dist 文件
"clean": "rimraf dist"
npm run clean2.4 cssMoudles的作用是在当前组件才能调用使用,其他组件不能使用
好处是:不会有class命名空间的冲突,定位class的名称保密性还好, 比scope性能更好
?vue文件中使用:
配置:
cssModules: { //针对vue文件css样式的类生成一个带路劲和名字的hash值
localIdentName: '[path]-[name]-[hash:base64:8]',
camelCase: true // 如.main-box 改成.mainBox的作用 javascript是不能使用这样的变量名main-box 故需要改成mainBox
},使用:
<template>
<header :class="$style.mainHeader"> // $style.mainHeader这样的写法
<h1>Todo</h1>
<!-- <h1 :class="$style.red">123</h1> -->
</header>
</template>
类似于生成
<script>
computed: {
$style() {
return {
mainHeader
}
}
}
</script>
<style lang="stylus" module> // moudle是必须的
.main-header{
text-align center
color: pink;
h1{
font-size 100px
color rgba(175,47,47,0.4)
font-weight 400
margin 20px
}
}
</style>?jsx文件中使用:
配置:
module: {
rules: [
{
// test: /\.styl$/, // 这样配置会有个错误Module parse failed: Unexpected character '#',使用下面配置处理
test: /.styl(us)?$/,
use: [
// 'style-loader',
'vue-style-loader', // 能监听到vue文件中的样式变化 然后热重载
// 'css-loader',
{ // 不生效
loader: 'css-loader',
options: {
modules: true,
// 自定义生成的类名
localIdentName: '[local]_[hash:base64:8]'
}
},
{
loader: 'postcss-loader', // 添加postcss.config.js , webkit前缀
options: {
souerMap: true, // 可直接使用前面的souerMap,提高编译效率
}
},
'stylus-loader' //stylus-loader解析后是css webpack的loader 就是一层一层的往上传递
]
},
]
},?使用:
// cssmoudles不生效 请检查css-loader的版本
import className from "../assets/styles/footer.styl";
export default {
data() {
return {
author: "cookie",
list: [1, 2],
};
},
render() {
return (
<div id={className.footer}>
{/* <div id="footer"> <div id={className.footer}> */}
<span>jsx 语法 {this.author}</span>
</div>
);
},
};效果图:

?3.eslit 配置
好处是:避免一些低级的错误,团队合作保持同种风格
3.1 安装依赖(我们使用最近流行的standard)
"eslint": "^4.16.0",
"eslint-config-standard": "^11.0.0-beta.0",
"eslint-plugin-html": "^4.0.1", //eslint不能识别vue中的<script>内的代码,故需按照这个
"eslint-plugin-import": "^2.8.0",
"eslint-plugin-node": "^5.2.1",
"eslint-plugin-promise": "^3.6.0",
"eslint-plugin-standard": "^3.0.1",
"eslint-loader": "^1.9.0",?3.2 配置与使用
配置:新建.eslintrc
{
"extends": "standard",
"plugins": ["html"],
"rules": {
"no-new": "off",
"no-unused-vars": "off"
}
}
?packjson中配置:
"lint": "eslint --ext .js --ext .jsx --ext .vue client/", //--ext检测那些后缀名的文件,及那个文件夹
"lint-fix": "eslint --fix --ext .js --ext .jsx --ext .vue client/ practice/", // eslit 修复
使用npm run lint?3.3??改了代码马上做eslint的检查
我们希望改了代码马上做eslint的检查,能马上定位问题,也能规范我们写的代码
![]()
1.在eslint.src配置
"parser": "babel-eslint", // babel处理的语法可能对eslint有影响?2.在webpack.config.base.js配置
rules: [
{
test: /\.(vue|js|jsx)$/,
loader: 'eslint-loader',
exclude: /node_modules/,
enforce: 'pre' //elist只是代码检测,当然是不能默认处理.vue文件 预处理在vue-loader之前处理,即预处理当然也有后处理
}
]3.4 editorconfig 规范不同的编辑器的默认配置
需要在vscode中安装插件?EditorConfig for VS Code
在编辑项目使用相同的配置,新建.editorconfig
root = true // 这个项目读到这层就可以了 不再往上层目录搜索
[*]
charset = utf-8
end_of_line = lf
indent_size = 2
indent_style = space
insert_final_newline = true // 文件最后自动最后添加空行
trim_trailing_whitespace = true // 删除末尾的空格
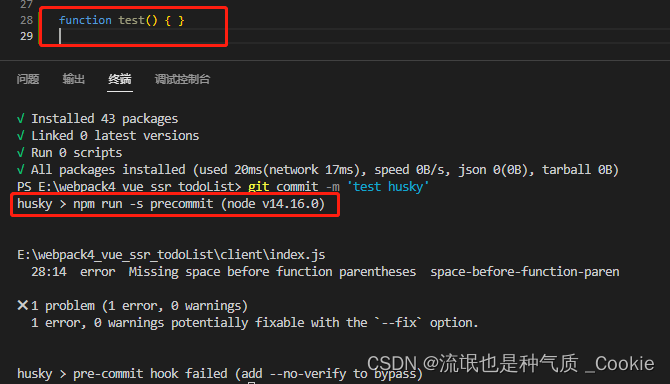
?4.项目中git配置
git commit之前自动进行eslint检查代码,不通过eslit检查则不会提交代码
1.一定先要git init初始化代码仓库
2. npm i? husky -D
packjson中配置:"precommit": "npm run lint",? //检测代码??"npm run lint-fix"? 修复代码
不通过代码检查则不会提交

?以上的配置都是一劳永逸的希望在你们的项目都先配置好
5. 运行项目
5.1 index.js 程序入口修改:
// const root = document.createElement('div')
// document.body.appendChild(root) // root 节点需要创建
// new Vue({
// render: (h) => h(App) // h 是vue中的createApp
// }).$mount(root) // $mount把我们的app 挂载到我们的html的root节点下
new Vue({
render: (h) => h(App) // h 是vue中的createApp
}).$mount('#root') //就不需要向上面一样创建节点root 获取template.html中的root节点,并且新建template.html,在webpack配置5.2?新建template.html
<body>
<div id="root"></div>
</body>5.3?webpack.config.client.js 配置template.html
new HTMLPlugin({
template: path.join(__dirname, "./template.html"), // 指定模板页面 以根据指定页面生成内存中的页面
filename: "index.html" // 指定生成的内存中的页面的名称
}),源码链接:?https://gitee.com/zhangcookie/webpack4_vue_ssr_todo-list.git
?
二.你可能遇到的问题
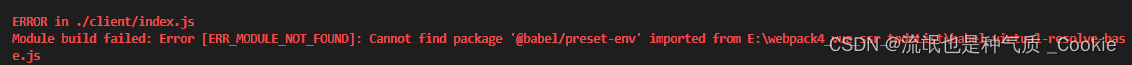
1.

解决方法是: cnpm i??@babel/preset-env
2.您可能需要适当的加载程序来处理此文件类型。
?解决方法是:?
const VueLoaderPlugin = require('vue-loader/lib/plugin');
//在插件中配置
new VueLoaderPlugin(),