创建项目
npm i -g pnpm
pnpm create vite myapp
cd myapp
pnpm install
添加eslint
pnpm i -D eslint

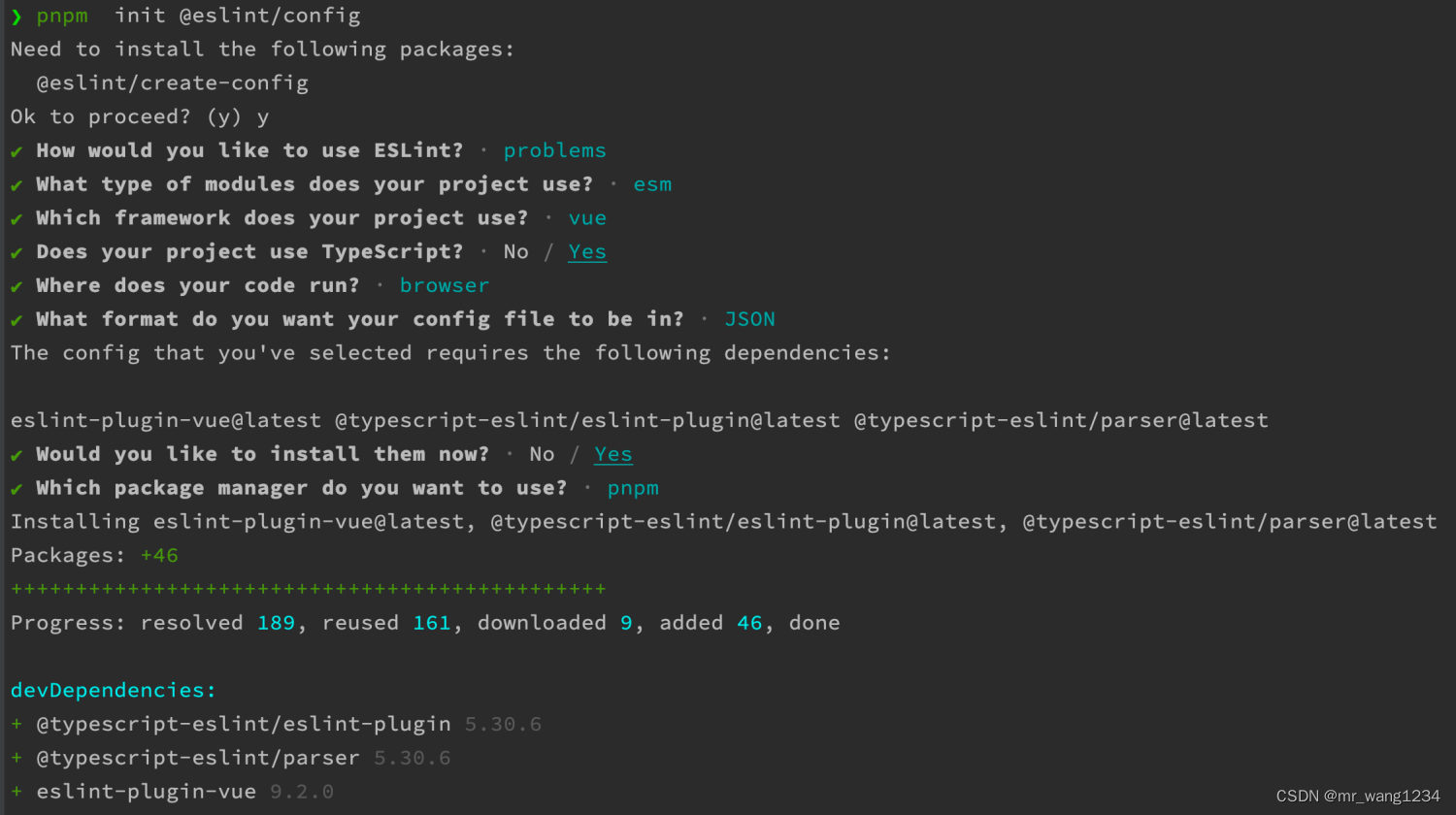
初始化eslint配置
pnpm init @eslint/config
添加prettier
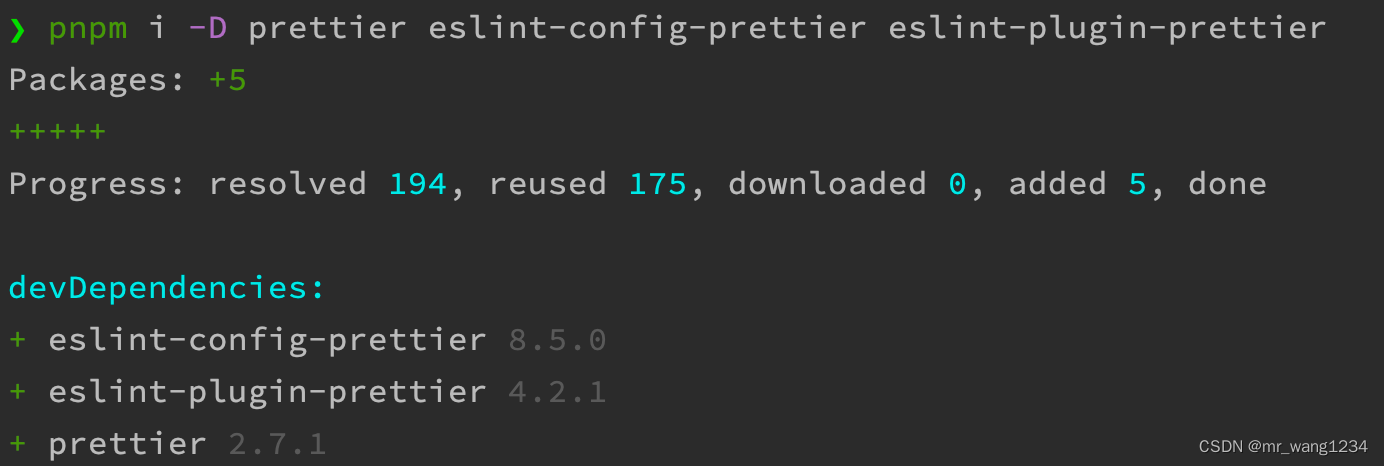
pnpm i -D prettier eslint-config-prettier eslint-plugin-prettier
prettier: 核心模块
eslint-config-prettier: 关闭所有不必要或可能跟prettier产生冲突的规则
eslint-plugin-prettier: 可以让eslint使用prettier规则进行检查
配置eslint和prettier兼容
在.eslint.json的extends中添加配置:
“plugin:prettier/recommended”
**eslint**完整配置文件
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:vue/vue3-essential",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended"
],
"parserOptions": {
"ecmaVersion": "latest",
"parser": "@typescript-eslint/parser",
"sourceType": "module"
},
"plugins": [
"vue",
"@typescript-eslint"
],
"rules": {
}
}
配置prettier
手动创建.prettierrc.json并添加以下内容:
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": true,
"singleQuote": true,
"printWidth": 150
}
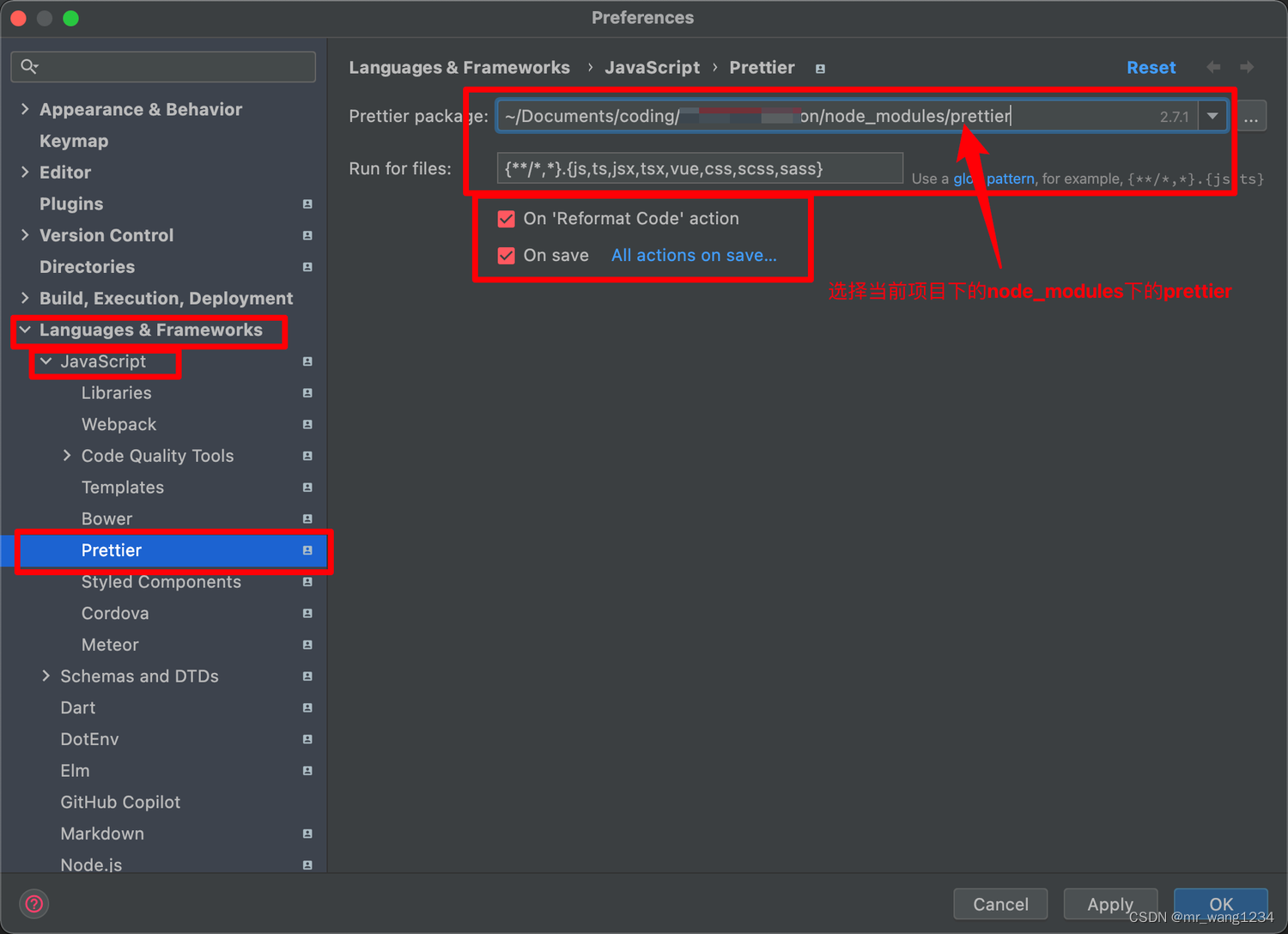
webstorm配置Ctrl+S时格式化文件
1、 安装prettier插件

2、设置启用prettier

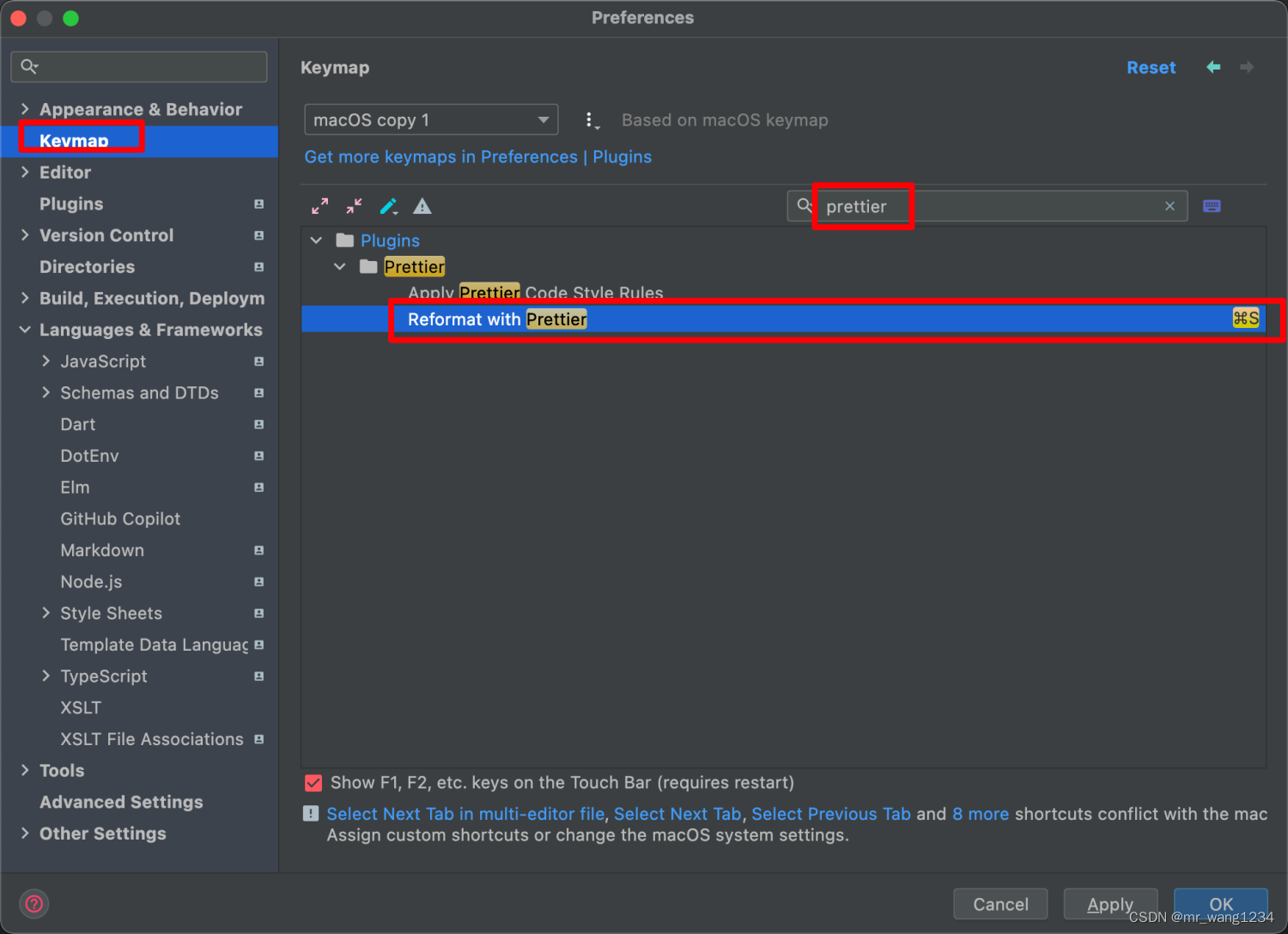
3、如果Ctrl+S还不生效,个性快捷键

添加husky和lint-staged
pnpm i -D lint-staged husky
1、执行命令安装

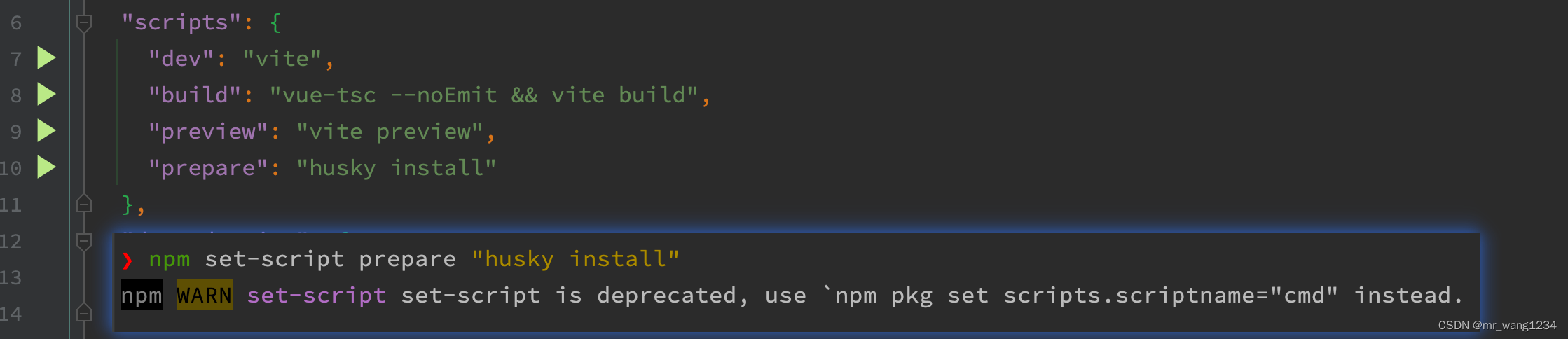
2、在package.json中添加脚本
npm set-script prepare “husky install”
3、初始化husky,将 git hooks钩子交由husky执行

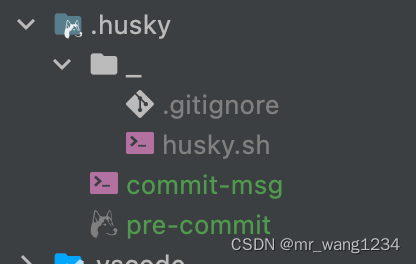
4、此时会生成.husky目录

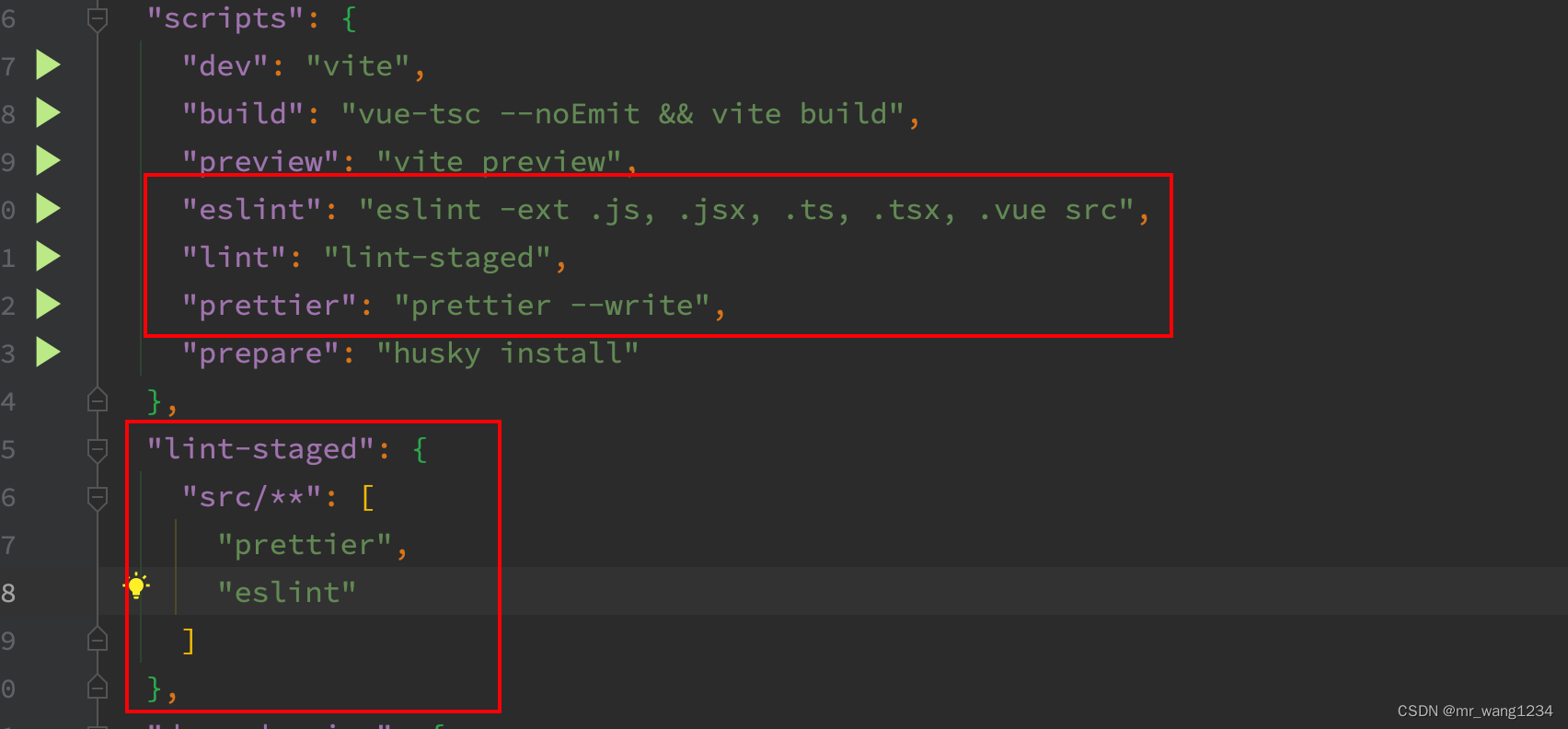
5、配置package.json,增加脚本

"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview",
"eslint": "eslint -ext .js, .jsx, .ts, .tsx, .vue src",
"lint": "lint-staged",
"prettier": "prettier --write",
"prepare": "husky install"
},
"lint-staged": {
"src/**": [
"prettier",
"eslint"
]
},
6、添加勾子pre-commit
npx husky add .husky/pre-commit “npx lint-staged”
7、生成勾子文件

增加commitlint
- 作用:规范提交信息
- 格式:
git commit -m '类型: 描述性文字'
| 类型 | 概念 |
|---|---|
build | 编译相关的修改,例如发布版本、对项目构建或者依赖的改动 |
ci | 持续集成修改 |
docs | 文档修改 |
feat | 新特性、新功能 |
fix | 修改bug |
perf | 优化相关,比如提升性能、体验 |
refactor | 代码重构 |
revert | 回滚到上一个版本 |
style | 代码格式修改, 注意不是 css 修改 |
test | 测试用例修改 |
chore | 其他修改,比如改变构建流程、或者增加依赖库、工具等 |
1、安装commitlint
pnpm i -D commitlint @commitlint/config-conventional
2、package.json中配置commitlint
"commotlint": {
"extends": [
"@commitlint/config-conventional"
]
},
增加勾子
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
生成 commit-msg