<slot> 插槽:让父组件可以想子组件指定位置插入html结构 也是一种组件间通信的方式
适用于 父组件====>子组件
分类: 默认插槽 具名插槽 作用域插槽
默认插槽


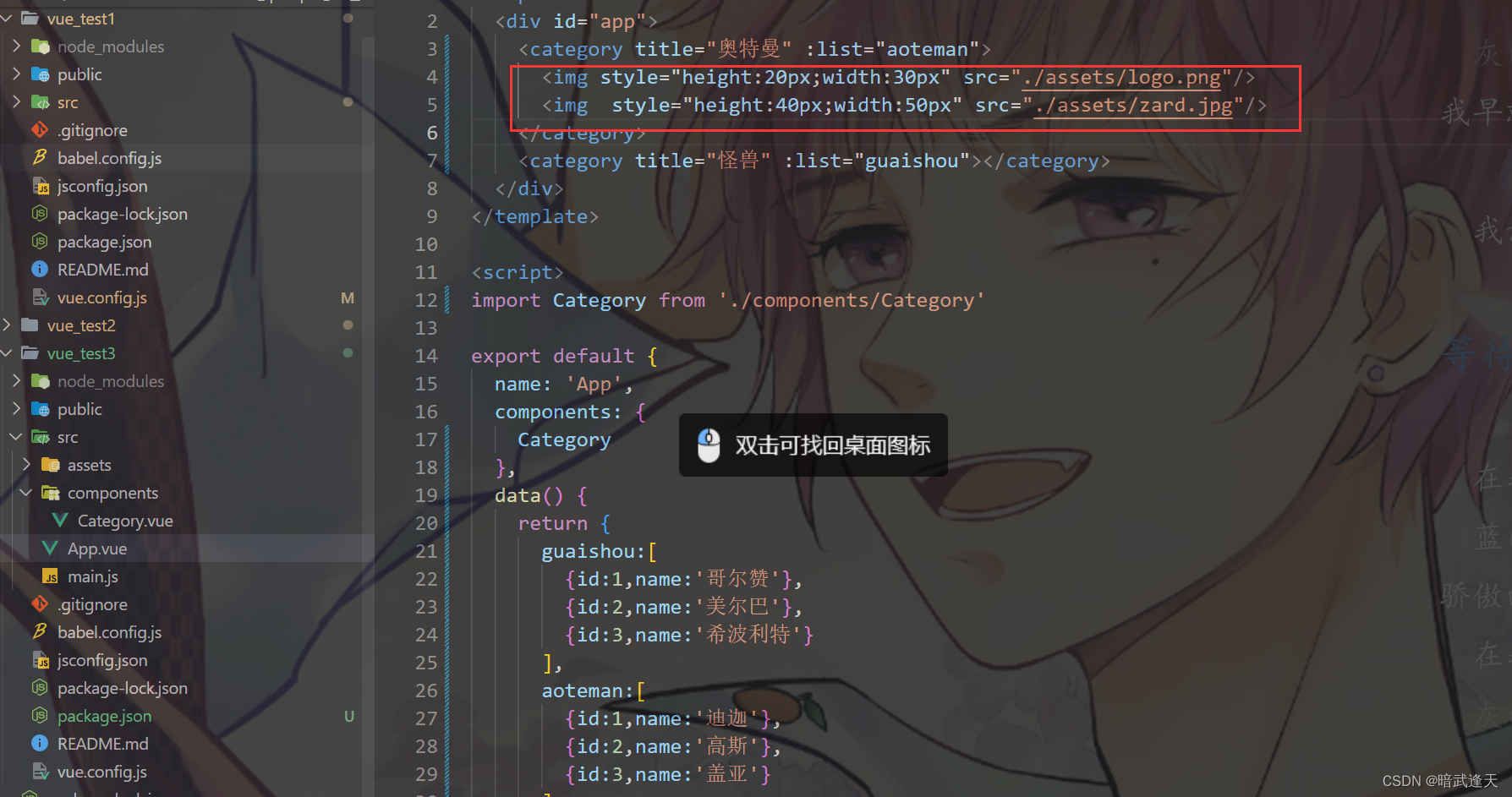
我们首先书写一个组件,然后进行调用查看效果:

此时,如果我们要想在插件中书写文本或者html标签体,就需要使用Vue的solt插槽进行解析
比如:

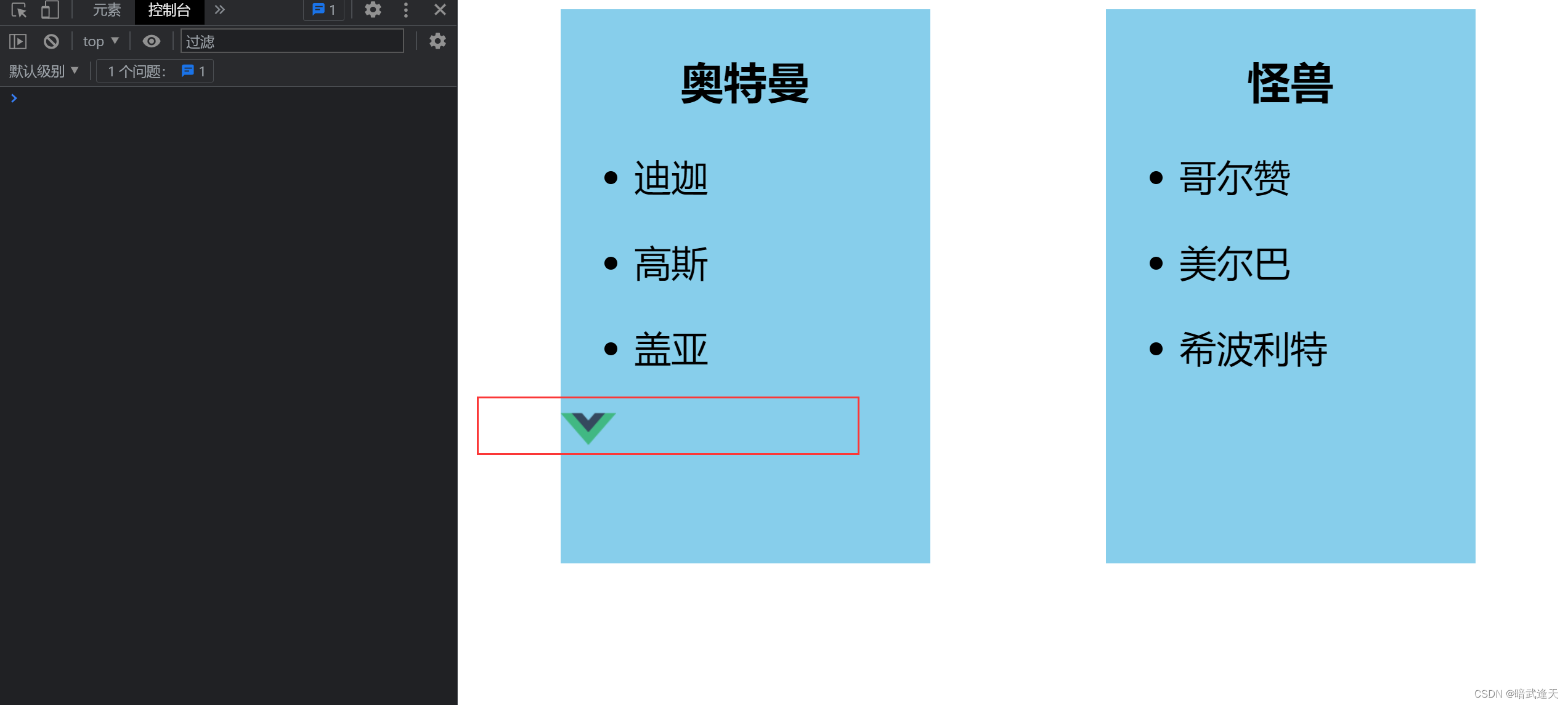
此时我们打开浏览器查看效果

页面没有报错和刚才相比也没有任何变化,此时要想让img标签显现出来我们需要在catgory组件内部使用插槽

然后保存重新编译后再打开浏览器查看效果

此时图片显示在我们书写img的第一个category组件上
具名插槽
具名插槽顾名思义就是具有名字的插槽
父组件指明放入子组件的哪个插槽 slot='插槽名' 如果是template 可以写成 v-slot:插槽名
当我们在插件中放入多个img标签,并想讲每个标签都放入不同的插槽时,就需要用到具名插槽
首先,我们用默认插槽试试看会有什么不一样:

?先在插件中书写两个img标签
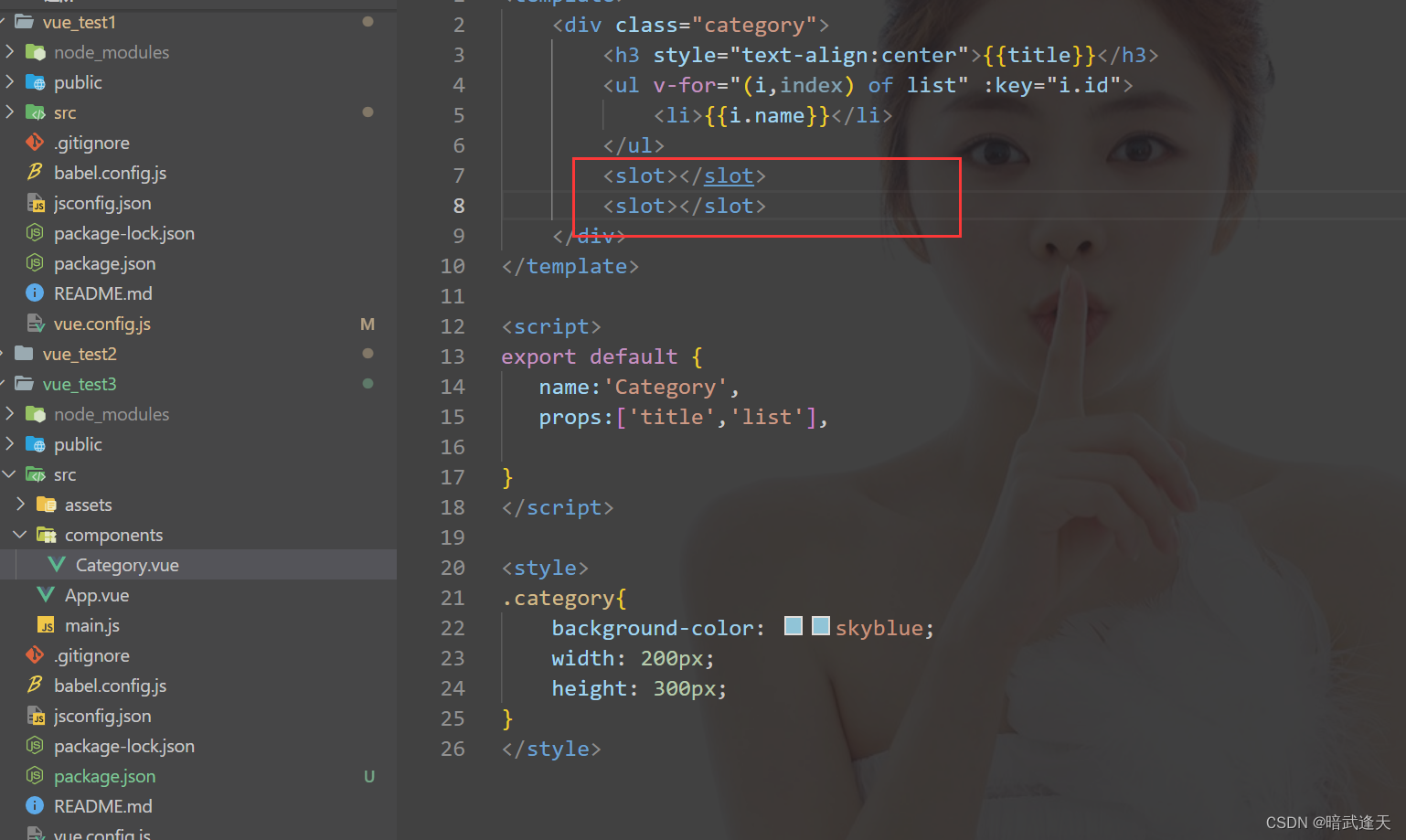
再在插件内部写入两个插槽

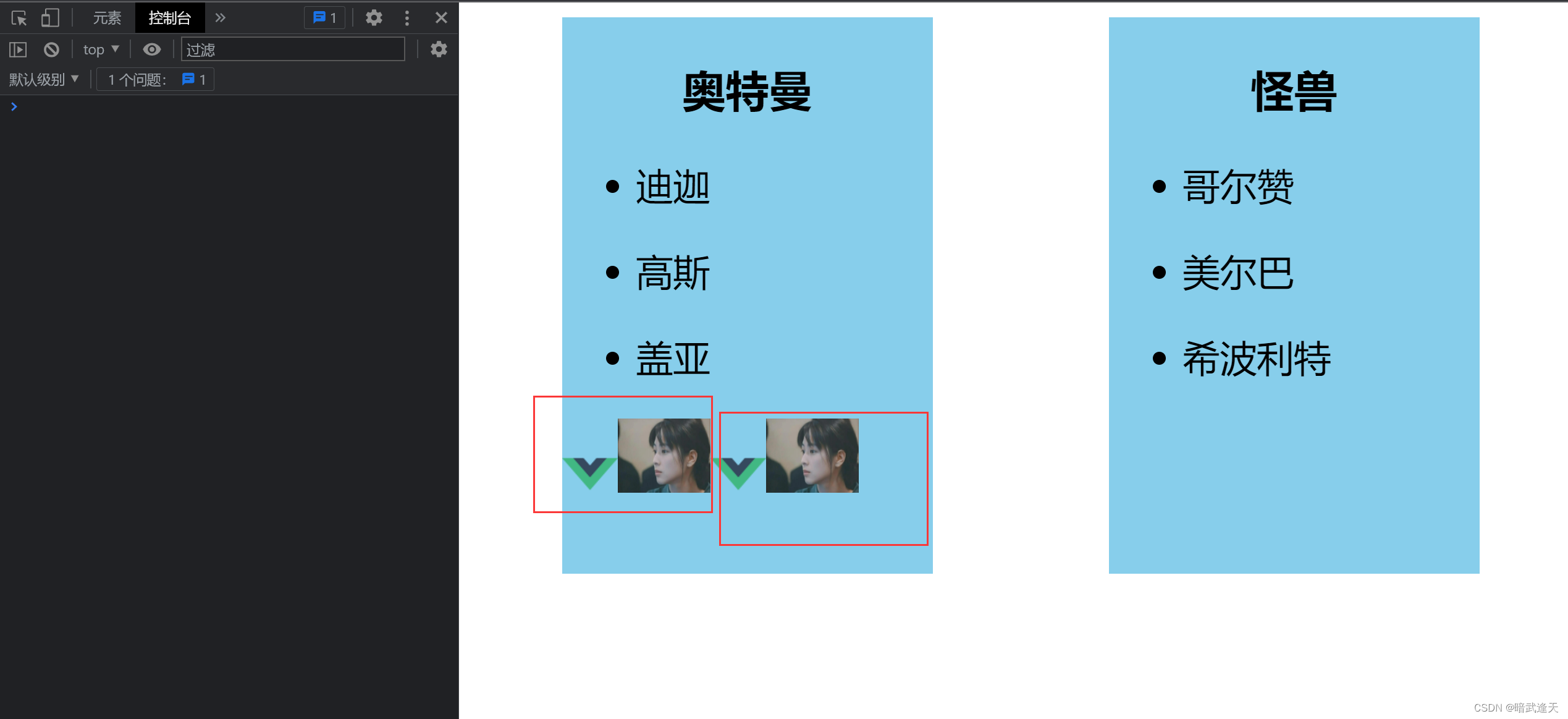
打开浏览器观看效果

会发现图片重复了,此时我们虽然写入了两个插槽,但是我们没有规定img标签都该放入哪个插槽,所以vue默认每个插槽都会放一遍我们插件中的标签
此时我们使用具名插槽再试试效果:


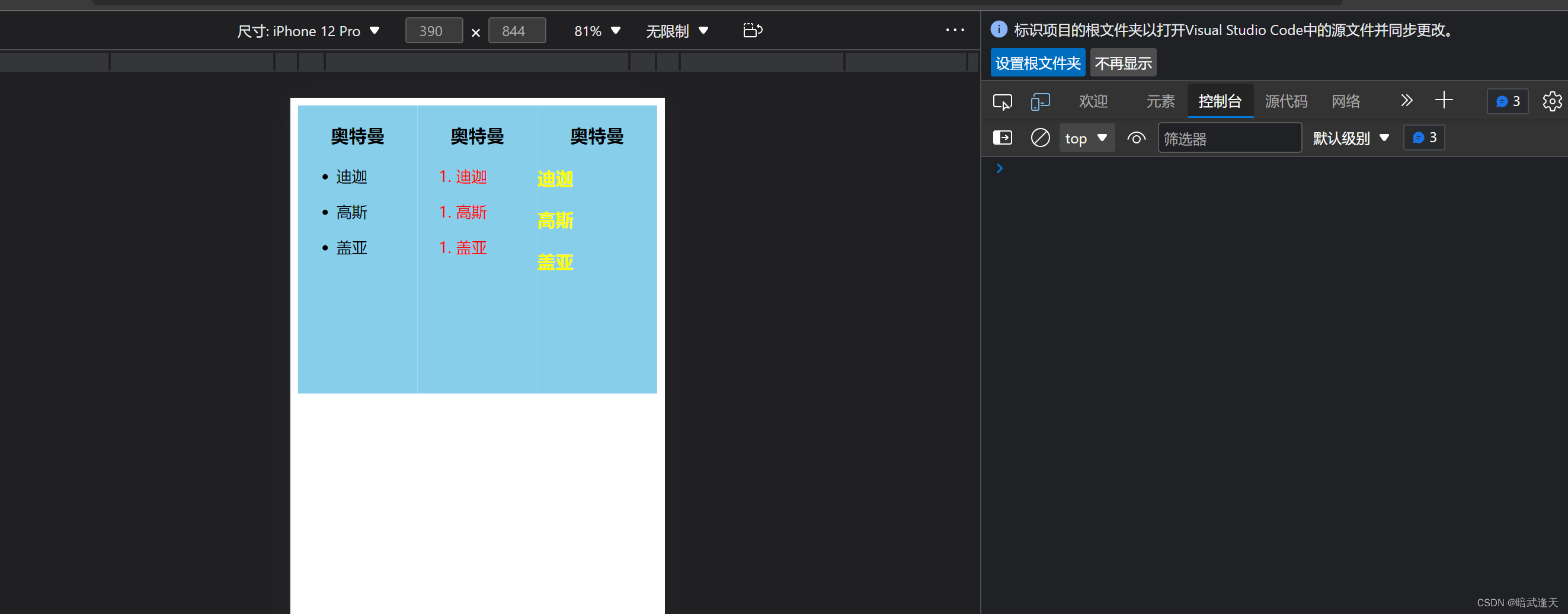
此时再查看效果

作用域插槽
scope 用于父组件往子组件插槽放的html结构接收子组件的数据
数据在组件的自身 但根据数据生成的结构需要组件的使用者来决定
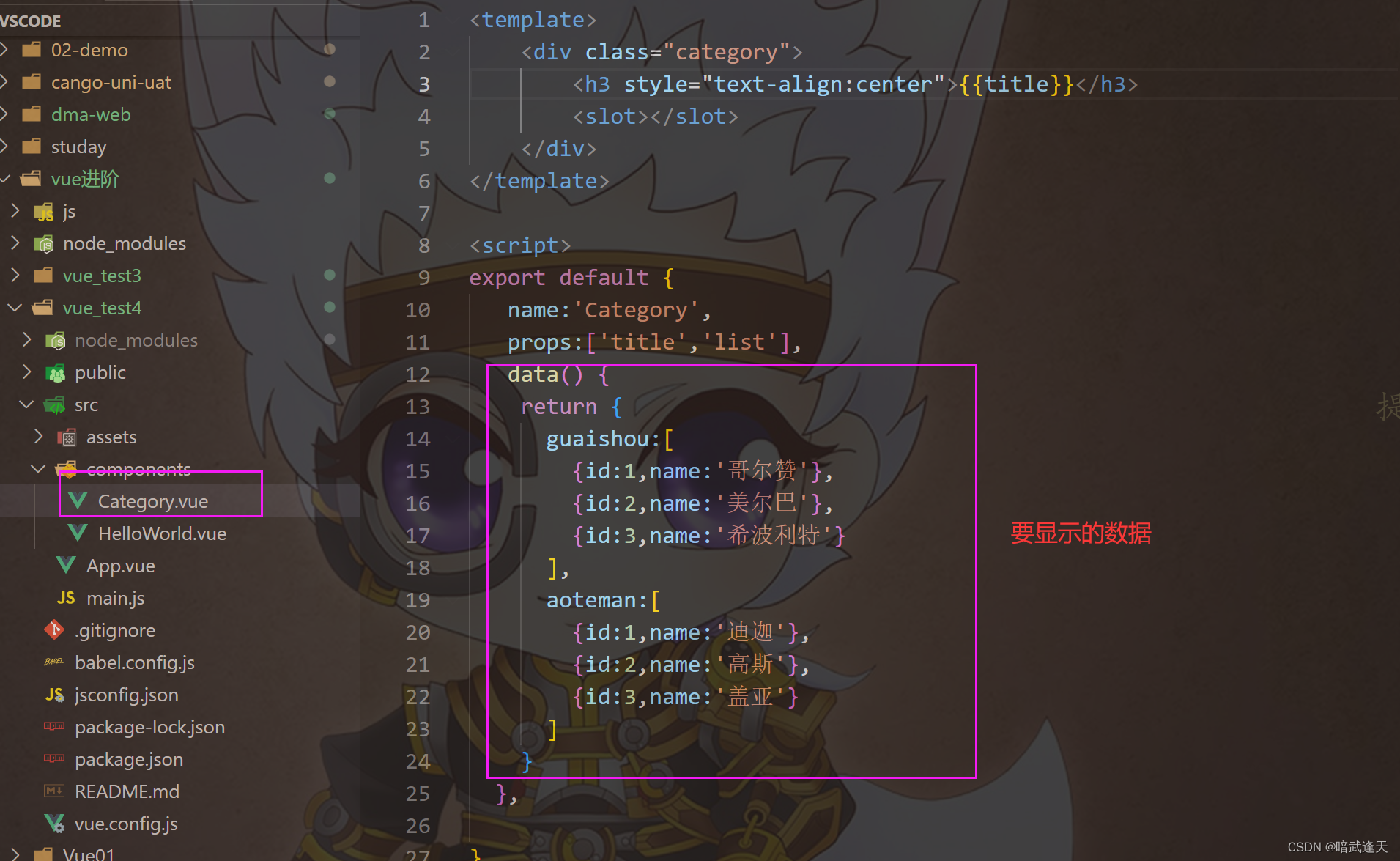
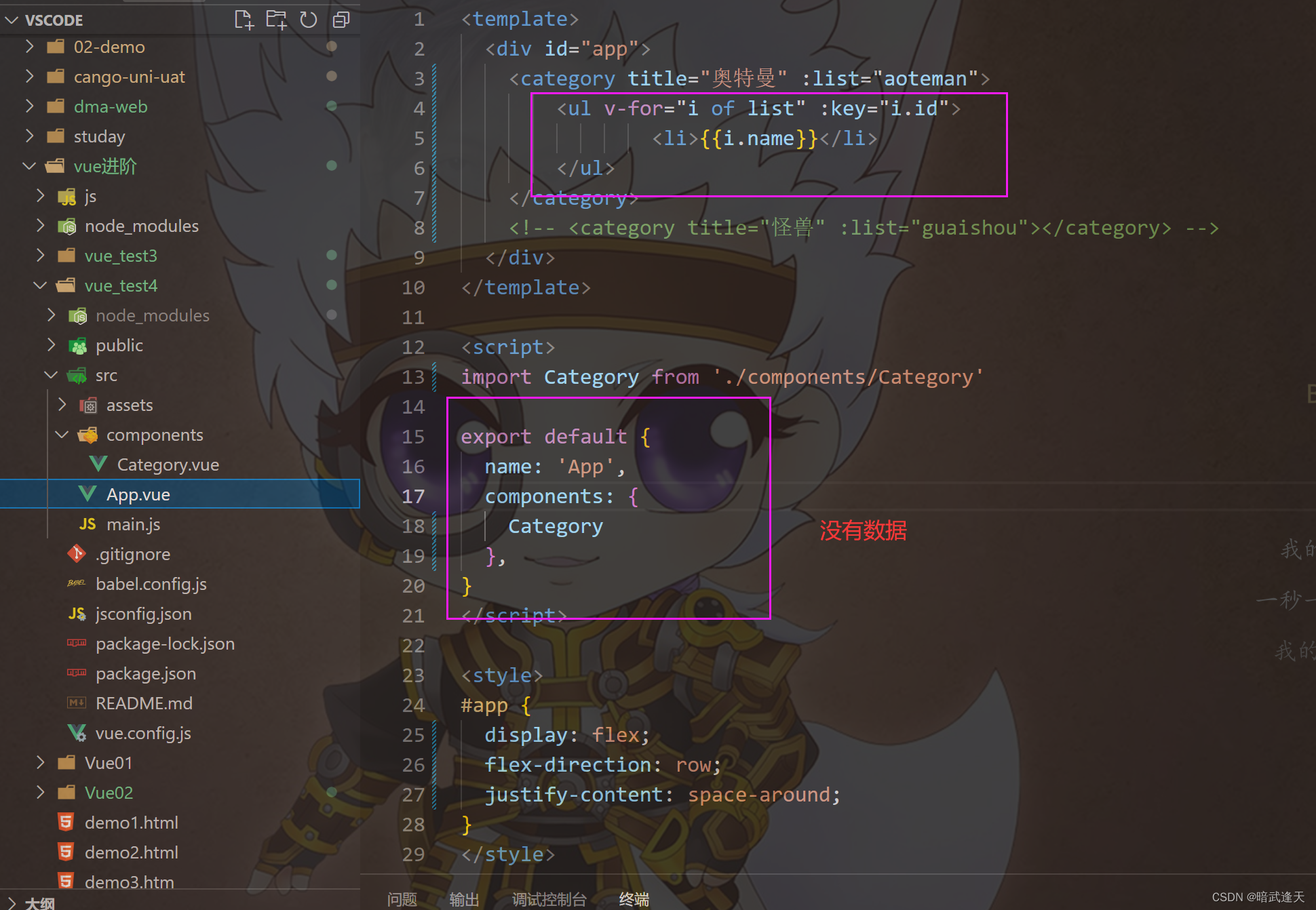
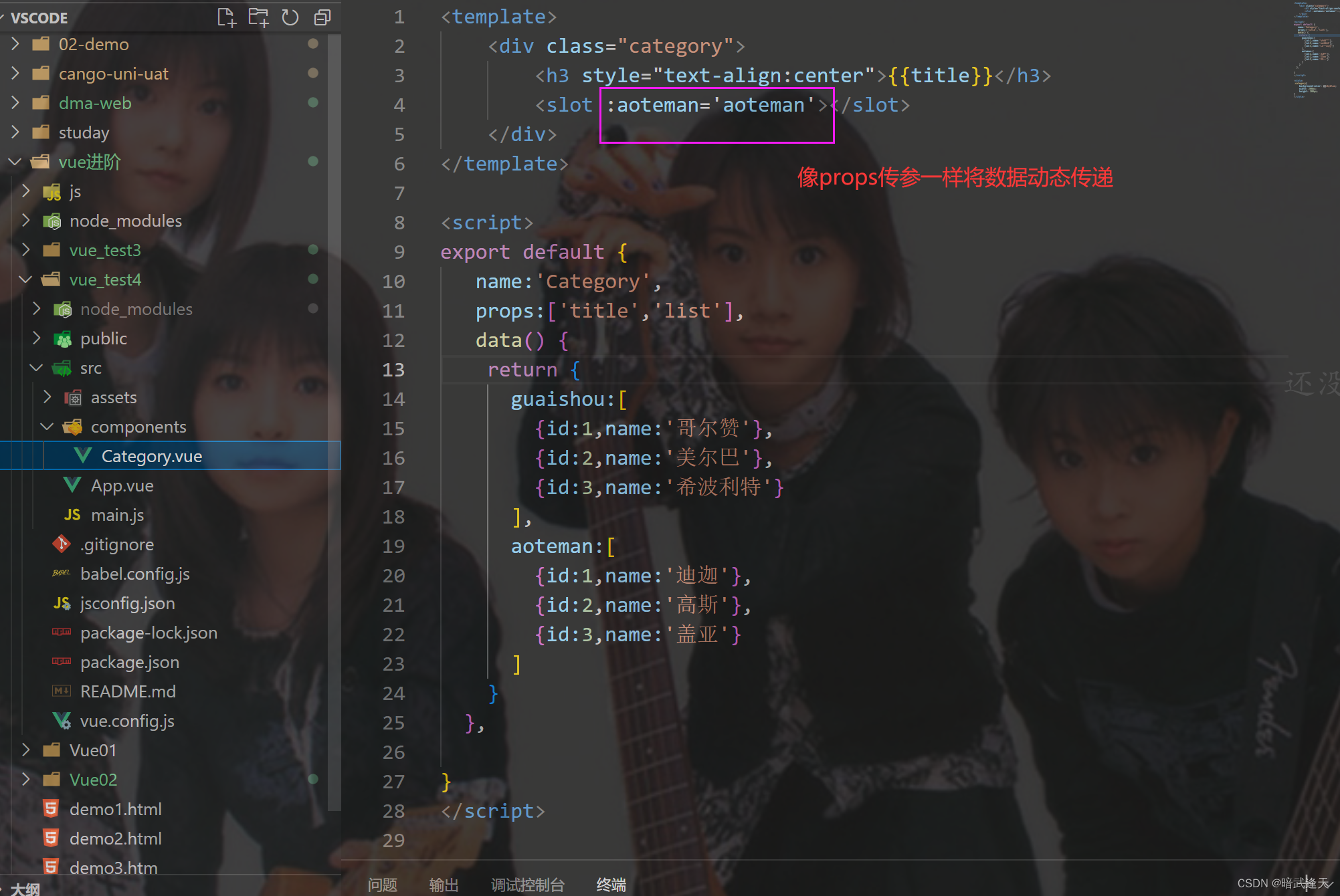
前面我们的demo中显示的数据都是在组件的使用者APP中,此时我们换一种写法,当我们需要的数据在子组件Category中时,这个时候我们该如何将数据显示出来

?

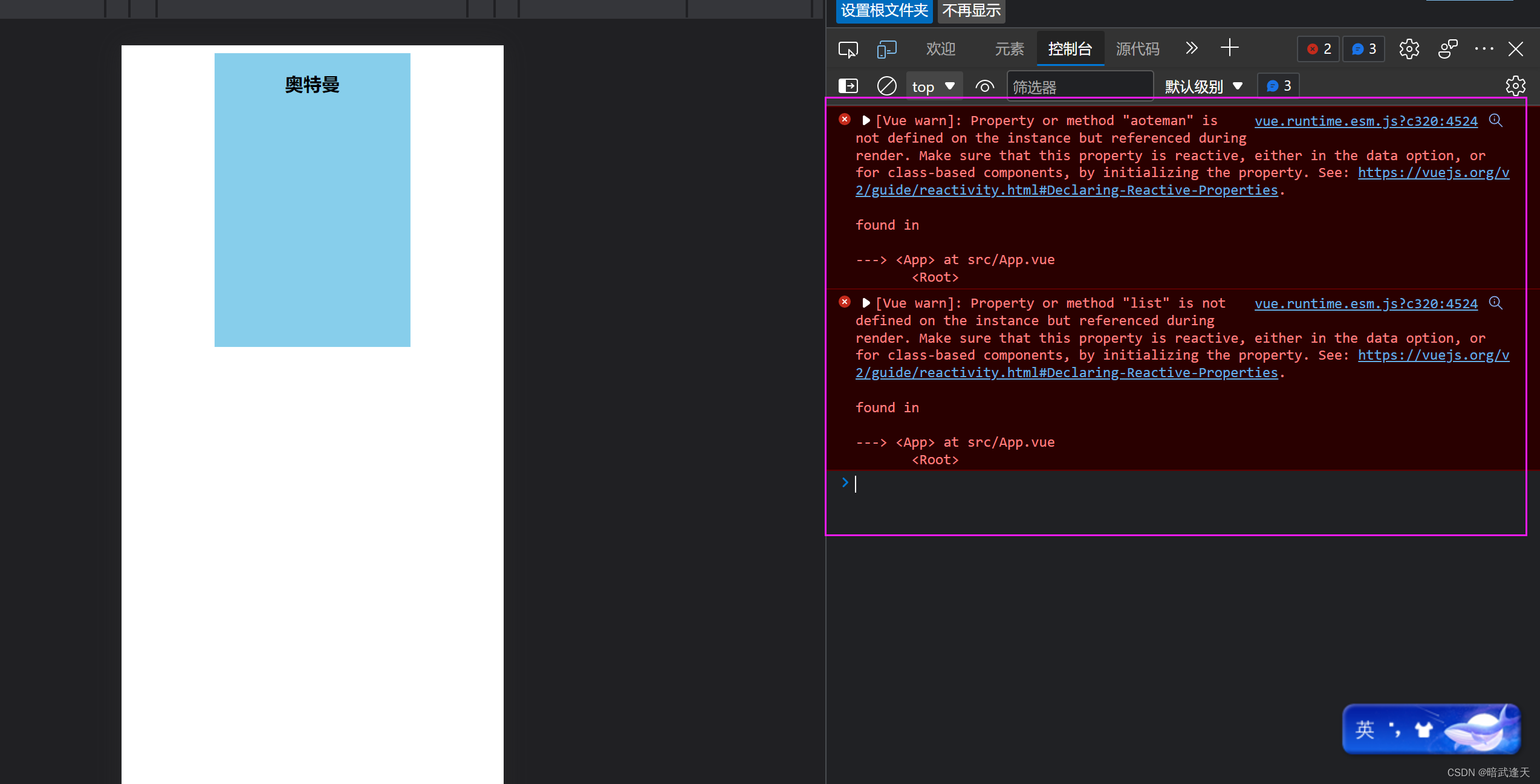
打开浏览器查看效果

控制台直接报错,因为此时我们的数据是在Category中的,我们在APP组件中是无法使用的,所以现在我们可以使用作用域插槽将子组件的数据传递给父组件来使用


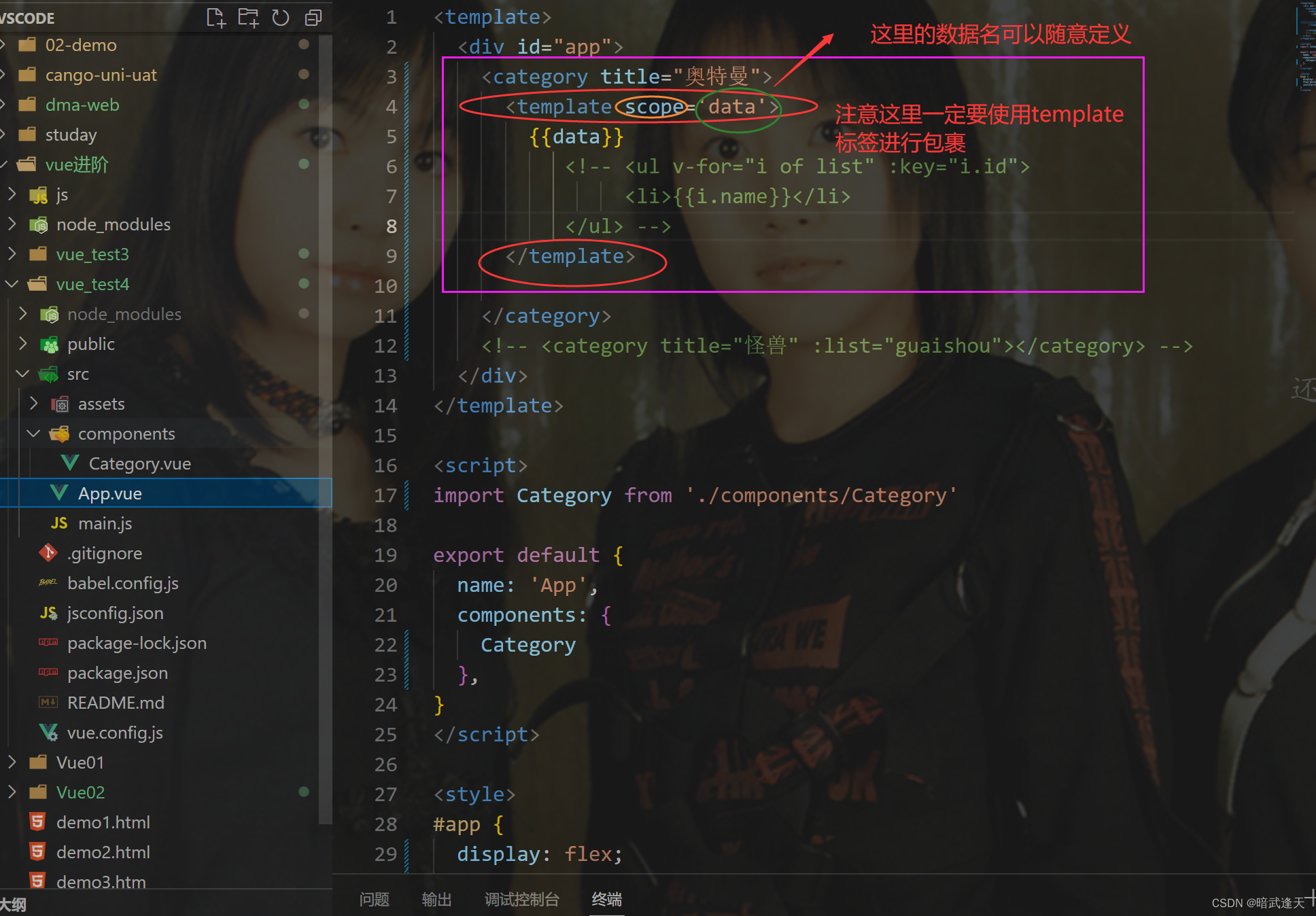
先用 插值语法绑定数据看看传递过来的数据是什么样的

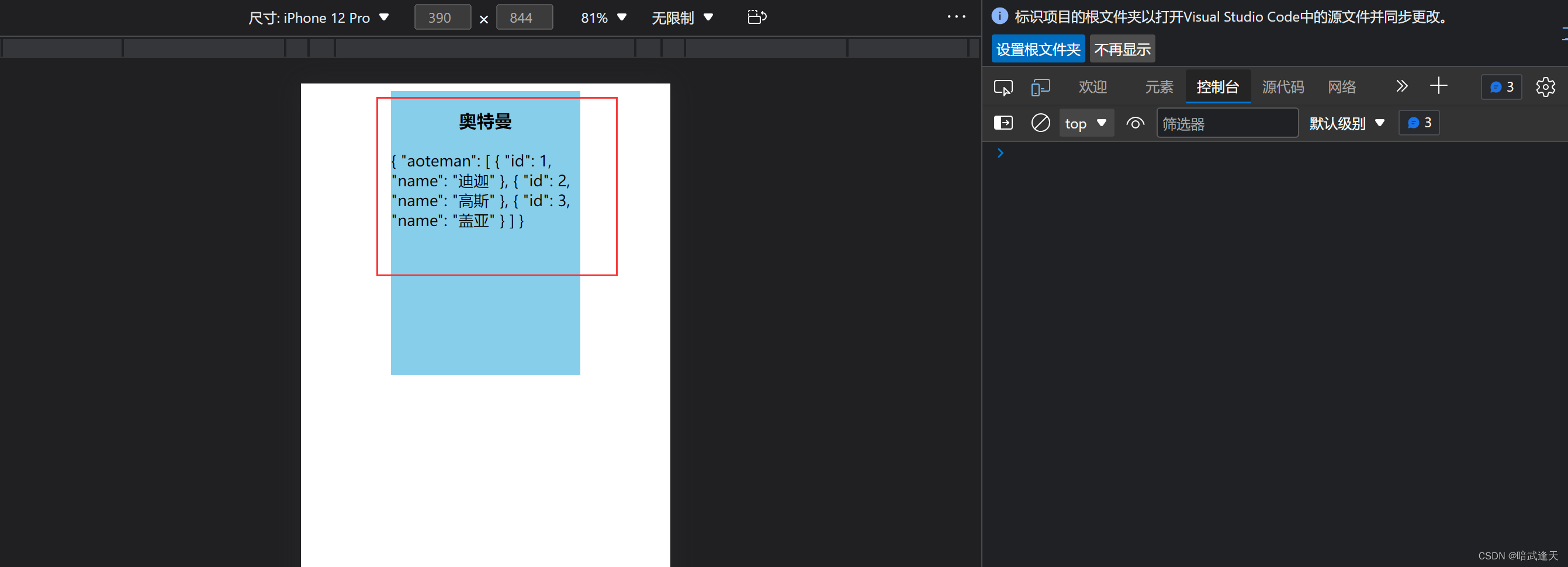
?可以看到数据的结构,然后我们可以直接进行数据的绑定

?
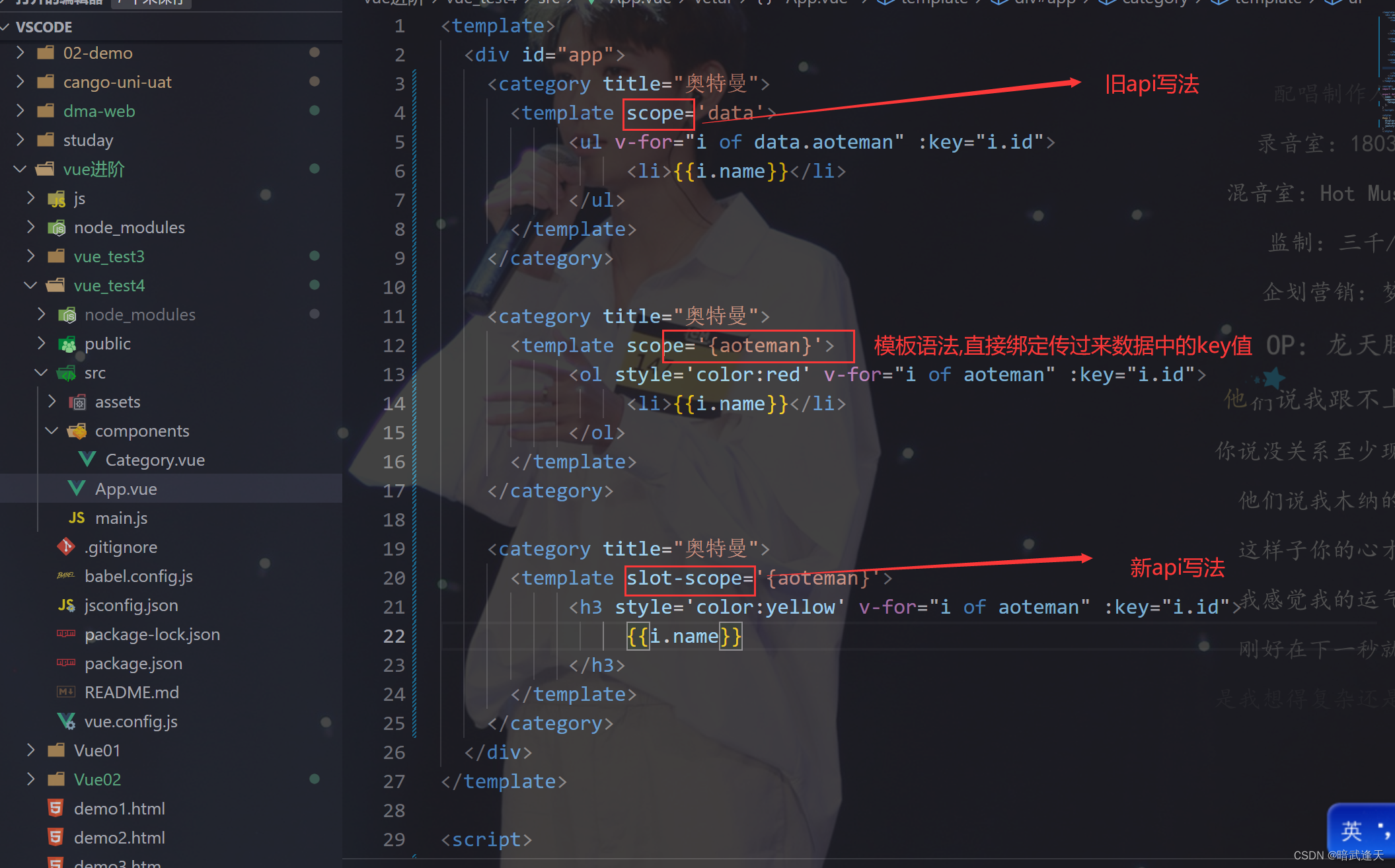
可以看到数据可以成功的绑定
?