react准备阶段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转换Wiejs -->
<script type="text/javascript" src="../js/babel.min.js"></script>
</head>
<body>
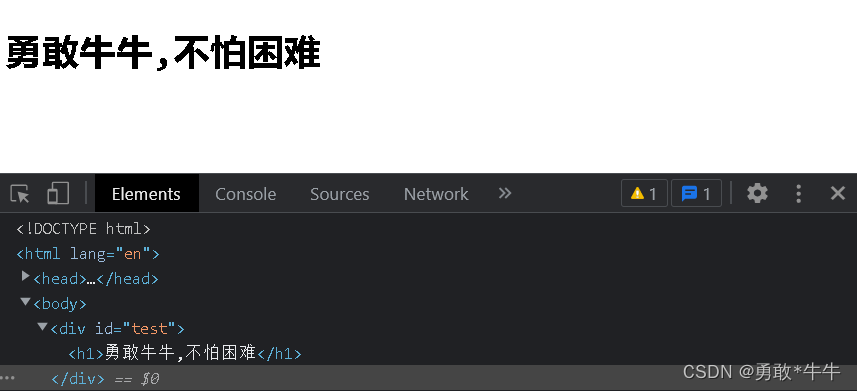
<div id="test"></div>
<!-- 此处一定要写babel -->
<script type="text/babel">
// 创建虚拟DOM,不行能写字符串
var VDOM = <h1>勇敢牛牛,不怕困难</h1>
// 渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
</script>
</body>
</html>


虚拟DOM的两种创建方式
// 创建虚拟DOM
var VDOM = <h1>勇敢牛牛,不怕困难</h1>
// 渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
// 创建虚拟DOM
var VDOM = (
<h1>
<span>勇敢牛牛,不怕困难</span>
</h1>
)
const VDOM = React.createElement('h1',{id:"title"},'奥利给')
instanceof
运算符 对象运算符(instanceof)用来判断一个对象是否属于某个指定的类或其子类的实例,如果是,返回真(true),否则返回假(false)
console.log(VDOM instanceof Object);//true
JSX语法规则
- 全称: JavaScript XML
- react定义的一种类似于XML的JS扩展语法: JS + XML本质是
React.createElement(component, props, ...children)方法的语法糖 - 作用: 用来简化创建虚拟DOM
- 写法:
var ele = <h1>Hello JSX!</h1> - 注意1:它不是字符串, 也不是HTML/XML标签
- 注意2:它最终产生的就是一个JS对象
-
标签名任意: HTML标签或其它标签
-
标签属性任意: HTML标签属性或其它
-
基本语法规则
- 遇到
<开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别解析 - 遇到以
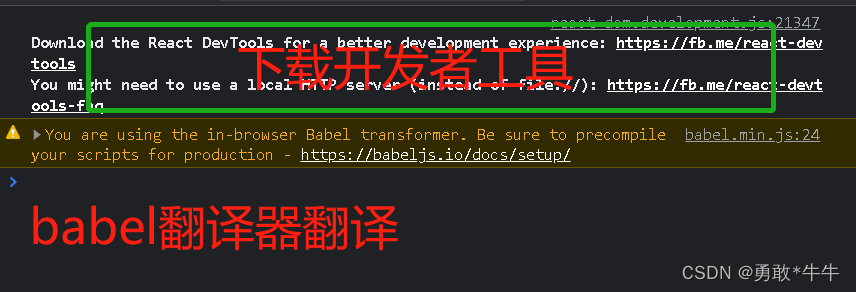
{开头的代码,以JS语法解析: 标签中的js表达式必须用{ }包含 - babel.js的作用
浏览器不能直接解析JSX代码, 需要babel转译为纯JS的代码才能运行 - 只要用了JSX,都要加上type=“text/babel”, 声明需要babel来处理
- 遇到
jsx语法规则总结:
1.定义虚拟DOM时,不要写引号。
2.标签中混入JS表达式时要用{}。
3.样式的类名指定不要用class,要用className。
4.内联样式,要用style={{key:value}}的形式去写。
5.只有一个根标签
6.标签必须闭合
7.标签首字母
(1).若小写字母开头,则将该标签转为html中同名元素,若html中无该标签对应的同名元素,则报错。
(2).若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错。
<body>
<div id="test"></div>
<div id="demo"></div>
<!-- 此处一定要写babel -->
<script type="text/babel">
const myId= 'one'
const myconter = '勇敢牛牛,不怕困难'
// 创建虚拟DOM
var VDOM = (
<div >
<h1 id={myId} >
<span className='h1_1' style={{color:'blue'}}>{myconter}</span>
</h1>`
<input type="text"/>
<h1 id={myId.toUpperCase()}>
<span>{myconter.toLowerCase()}</span>
</h1>
</div>
)
// 渲染虚拟DOM到页面
// const VDOM = React.createElement('h1',{id:"title"},'奥利给')
ReactDOM.render(VDOM,document.getElementById('test'))
const TDOM = document.getElementById('demo')
console.log(VDOM);
console.log(TDOM);
// debugger;
console.log(VDOM instanceof Object);
</script>
</body>