普通excel 导出
1.下载插件 (推荐版本xlsx0.16.0)
//建议安装 0.16.3 的xlsx,高版本的好像会有问题 "file-saver": "^2.0.2", "xlsx": "^0.16.3"
?npm ?install ?-S file-saver
?npm install xlsx@0.16.0 -S?
?npm ?install ?-D script-loader
2.导入三个js文件
在src目录下新建utils文件夹,里面放入Blob.js和Export2Excel.js和dateUtil.js三个JS文件

?3.mian.js(两个js文件再文章末尾)
import Blob from './utils/Blob'
import Export2Excel from './utils/Export2Excel.js'
4.导出
html:
<el-button class="purple el-icon-upload2" @click="exportExcel()">导出</el-button>js:
注: 当前表格为复选表格,所以对复选进行了相应判断
//引入 注意Export2Excel路径
import { export_json_to_excel } from '../../../utils/Export2Excel';
import dateUtil from '../../../utils/dateUtil'
// 导出
exportExcel() {
const tHeader = ["竞赛名称", "竞赛开始时间","竞赛结束时间","得分","排名","获得奖项","指导老师","指导老师获得奖项"]; //对应表格输出的title
const filterVal = ["rname", "starttime","endtime","mark","type","sprizename","teacher","tprizename"]; // 对应表格输出的数据
let that = this;
this.$confirm('确定要导出吗?', '提示', {
type: 'warning'
}).then(() => {
// console.log(this.multipleSelection,'---');
// 如果选择数据为空 发送请求 取全部数据
if(this.multipleSelection == undefined || this.multipleSelection == '') {
//total为后端返回数据总条数,直接赋值给当前页面请求条数即可
this.form.pagesize = this.pageTotal
//this.query为请求需要携带的参数
this.query = this.form
//schoollist为封装后的请求
schoollist(this.query).then(res => {
that.exportData = res.retData.data;
//为循环数据添加一个序号 导出后方便查看
for(let i in that.exportData){
that.exportData[i].type = parseInt(i)+1
}
const data = that.formatJson(filterVal, that.exportData);
export_json_to_excel(tHeader, data, '人员历史参赛' + dateUtil.gettime() + '系统导出');//最后一个是表名字
//请求完成后将页码归为正常请求值
that.form.pagesize = 10
});
}else {
//如果此时复选框有数据,直接导出选中数据即可
this.exportData = this.multipleSelection
const data = that.formatJson(filterVal, this.exportData);
export_json_to_excel(tHeader, data, '人员历史参赛' + dateUtil.gettime() + '系统导出');//最后一个是表名字
//导出完成后,清除复选框数据
this.$refs.table.clearSelection()
this.multipleSelection = []
}
// console.log('导出数据',this.exportData);
}).catch(()=>{})
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},5.导出万级数据(普通一次性导出失败,需要对请求进行处理)
思路: 和普通导出一样 只不过是将请求分批次发送, 再服务器可接收的范围内即可
? ? ? ? 由于等待时间过长,需要加入loading图,此时可以将loading进行封装,方便其他页面使用
5-1 loading组件
可以将其放到公用的文件夹中

<template>
<div class="loading">
<div>
<img class="loadimg" src="../../assets/img/loading.gif" alt="">
<p class="loadtext">正在导出中,请稍后</p>
</div>
</div>
</template>
<script>
export default {
name: 'Loading' // 定义的组件名称 使用时写法:loading
}
</script>
<style scoped>
.loading {
/* background: rgba(0,0,0,.3);
position: fixed;
top: 70px;
right: 0;
width: 83.4%;
height: 100%;
padding-top: 18%;
z-index: 1000; */
display: flex;
justify-content: center;
align-items: center;
background: rgba(0,0,0,.3);
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
z-index: 10;
}
.loadimg {
margin: auto;
width: 44px;
display: block;
}
.loadtext {
line-height: 32px;
/* color: #2c3e50; */
color: #FCFCFC;
}
</style>
5-2.当前页面引入loading?
//html
<!-- 加载loading -->
<div id="loading">
<Loading ref='loading' v-if="loading"></Loading>
</div>
//js
import Loading from '../../common/loading.vue' //loading图
export default {
components:{
Loading,
},
data() {
return {
loading:false,
}
}
}5-3 发起数据请求 导出excel
重复之前步骤
引入需要的插件
//html:
<el-button class="purple el-icon-upload2" @click="exportdownload()">导出</el-button>
//js:
import { export_json_to_excel } from '../../../utils/Export2Excel';
import dateUtil from '../../../utils/dateUtil'
//事件 前提同样是复选表格 所以进行判断
//判断默认全部导出还是选择后部分导出
exportdownload() {
let that = this;
this.$confirm('确定要导出吗?', '提示', {
type: 'warning'
}).then(() => {
//未选择数据 默认导出全部
if(this.multipleSelection.length == 0) {
this.form.pagenum = 0
//数据处理
this.handleData()
}else {
// 取选中数据
that.exportData = this.multipleSelection
//导出数据
this.dload(that.exportData)
//清空复选框
this.$refs.table.clearSelection()
this.multipleSelection = []
}
}).catch(()=>{})
},
// 导出
handleData() {
let that = this;
that.loading = true
//设置每次请求条数为5000 可承受范围内
that.form.pagesize = 5000
that.form.pagenum++
that.query = this.form
questionbank(that.query).then(res => {
that.exportData = res.retData.data;
that.exportData.forEach(item => {
//对数据进行相应处理
item.audstatus = item.audstatus == 0 ? '未确认' :item.audstatus==1 ?'已确认' :'已驳回';
item.sourceid = item.sourceid == 1 ? '公众' :item.sourceid== 2 ?'录入':item.sourceid== 3 ?'邀请':'';
//后端返回数据为每次请求数据,不会累计叠加,需要手动push到一个新数组
that.downdata.push(item)
})
// console.log(that.downdata,'data');
// console.log(this.form.pagenum)
//此时对请求进行判断,如果当前页小于总页数 (总条数/发送的条数)则继续发送请求,重新调用当前请求
if(this.form.pagenum < Math.ceil(this.pageTotal / 5000)) {
// this.handleData()
setTimeout(() => {
this.handlepData()
}, 5000);
}else {
//请求完毕后进入到次处,可以进行下一步操作
this.dload(that.downdata)
//导出后 刷新当前页 数据回归原值
this.form.pagenum = 1
this.form.pagesize = 5
this.getData()
}
});
},
//导出数据处理
dload(downdata) {
const tHeader = ["领域", "题型","题形","题目","选项","答案","解析","正确率","难度","适应人群","一级类","二级类","三级类","出题人","审核人","日期","备注",]; //对应表格输出的title
const filterVal = ["fieldname", "type","topic","title","opt","answer","analysis","acc",'difficulty',"crowd","firstname","secondname","thirdname","author","checker","createtime","remark",]; // 对应表格输出的数据
let that = this;
const data = that.formatJson(filterVal, downdata);
export_json_to_excel(tHeader, data, '题库管理' + dateUtil.gettime() + '系统导出');//最后一个是表名字
this.loading = false
},
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
6.导出带样式的万级数据的表格
再前两个xlsx和file-saver的基础上,追加一个插件
npm install xlsx-style -S
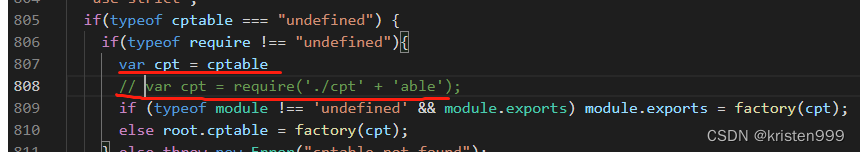
安装后出现报错:

将var cpt = require('./cpt' + 'able'),替换成 var cpt = cptable,其他错误可能也是这个地方造成的

?引入插件
-
import XLSX from 'xlsx'
-
import XLSXS from 'xlsx-style'
-
import FileSaver from 'file-saver'
<!-- html 定义点击事件 -->
<el-button class="el-icon-upload2" @click="exportExcelAll()" type="primary" >全部导出</el-button>
<!-- 加载loading -->
<Loading ref='loading' v-if="loading"></Loading>
//引入loading组件 即将使用的导出样式插件
import Loading from '../../common/loading.vue' //loading图
import XLSX from "xlsx";
import XLSXS from 'xlsx-style';
import FileSaver from 'file-saver';
import dateUtil from '../../../utils/dateUtil';
// 导出全部 定义即将轮询的条件
exportExcelAll() {
this.num = 1 //页面初始值为1
this.filename = '' //请求携带的参数
this.loading = true //等待效果开启
this.showall()
},
//数据处理
showall() {
this.query = {
step:12,
scheid:this.id,//赛程id
num:this.num,
size:4000,
}
// console.log(this.query,'quey');
raceresult(this.query).then(res => {
if(res.retCode === '0000') {
this.allData = res.retData
// console.log(this.allData);
if(this.num < this.allData.totalpage) {
this.num++
this.exportData = this.exportData.concat(res.retData.filename)
this.showall()
}else {
this.exportData = this.exportData.concat(res.retData.filename)
let contentWs = XLSX.utils.json_to_sheet(this.exportData, {
//表头对应字段设置
skipHeader: true, // 是否忽略表头,默认为false
origin: "A1",//表头起始行,默认从'A1'开始,也就是Excel左上角第一个表格
});
// 单独设置某个单元格内容
//获取后端返回对象的所有下标与值
let bgVal = Object.values(contentWs);
let bgKey = Object.keys(contentWs);
for(let i=0;i<bgVal.length;i++) {
//数据处理 根据后端实际返回进行处理
if(bgKey[i] != '!ref') {
let smaVal = Object.values(bgVal[i]);
let smaKey = Object.keys(bgVal[i]);
for(let j=0;j<smaVal.length;j++) {
contentWs[smaKey[j]] = {
t:"s",
v: smaVal[j].value,//单元格文字
s:{
fill: {
fgColor: { rgb: smaVal[j].bg } //单元格背景色
},
}
}
}
}
}
let len = Object.keys(contentWs).length-2;
let startTable = Object.keys(contentWs)[0];
let endTable = Object.keys(contentWs)[len];
//处理数据后一定要加 !ref 要不内容为空 !refA1:*1
contentWs["!ref"] = startTable+":"+endTable
this.handleData(contentWs)
}
}else {
console.log('请求失败');
}
})
},
// 导出表格
handleData(ws) {
let wb = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(wb, ws, "人员列表");
let wbout = XLSXS.write(wb, {
type: "buffer",
});
// // 下载
FileSaver.saveAs(
new Blob([wbout]),
// // 设置导出文件名称
"人员列表"+ dateUtil.gettime() + "系统导出"
);
this.loading = false;
},js文件:
dateUtil.js
export default {
gettime() {
let date = new Date();
//时间戳为10位需*1000,时间戳为13位的话不需乘1000
let y = date.getFullYear();
let MM = date.getMonth() + 1;
MM = MM < 10 ? ('0' + MM) : MM;//月补0
let d = date.getDate();
d = d < 10 ? ('0' + d) : d;//天补0
let h = date.getHours();
h = h < 10 ? ('0' + h) : h;//小时补0
let m = date.getMinutes();
m = m < 10 ? ('0' + m) : m;//分钟补0
let s = date.getSeconds();
s = s < 10 ? ('0' + s) : s;//秒补0
return y + '-' + MM + '-' + d + ' ' + h + ':' + m+ ':' + s;
}
}excport2Excel.js
//Export2Excel.js
/* eslint-disable */
require('script-loader!file-saver');
require('./Blob.js');//转二进制用 这边要写你的blob的实际地址
require('script-loader!xlsx/dist/xlsx.core.min');
function generateArray(table) {
var out = [];
var rows = table.querySelectorAll('tr');
var ranges = [];
for (var R = 0; R < rows.length; ++R) {
var outRow = [];
var row = rows[R];
var columns = row.querySelectorAll('td');
for (var C = 0; C < columns.length; ++C) {
var cell = columns[C];
var colspan = cell.getAttribute('colspan');
var rowspan = cell.getAttribute('rowspan');
var cellValue = cell.innerText;
if (cellValue !== "" && cellValue == +cellValue) cellValue = +cellValue;
//Skip ranges
ranges.forEach(function(range) {
if (R >= range.s.r && R <= range.e.r && outRow.length >= range.s.c && outRow.length <= range.e.c) {
for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null);
}
});
//Handle Row Span
if (rowspan || colspan) {
rowspan = rowspan || 1;
colspan = colspan || 1;
ranges.push({
s: {
r: R,
c: outRow.length
},
e: {
r: R + rowspan - 1,
c: outRow.length + colspan - 1
}
});
};
//Handle Value
outRow.push(cellValue !== "" ? cellValue : null);
//Handle Colspan
if (colspan)
for (var k = 0; k < colspan - 1; ++k) outRow.push(null);
}
out.push(outRow);
}
return [out, ranges];
};
function datenum(v, date1904) {
if (date1904) v += 1462;
var epoch = Date.parse(v);
return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000);
}
function sheet_from_array_of_arrays(data, opts) {
var ws = {};
var range = {
s: {
c: 10000000,
r: 10000000
},
e: {
c: 0,
r: 0
}
};
for (var R = 0; R != data.length; ++R) {
for (var C = 0; C != data[R].length; ++C) {
if (range.s.r > R) range.s.r = R;
if (range.s.c > C) range.s.c = C;
if (range.e.r < R) range.e.r = R;
if (range.e.c < C) range.e.c = C;
var cell = {
v: data[R][C]
};
if (cell.v == null) continue;
var cell_ref = XLSX.utils.encode_cell({
c: C,
r: R
});
if (typeof cell.v === 'number') cell.t = 'n';
else if (typeof cell.v === 'boolean') cell.t = 'b';
else if (cell.v instanceof Date) {
cell.t = 'n';
cell.z = XLSX.SSF._table[14];
cell.v = datenum(cell.v);
} else cell.t = 's';
ws[cell_ref] = cell;
}
}
if (range.s.c < 10000000) ws['!ref'] = XLSX.utils.encode_range(range);
return ws;
}
function Workbook() {
if (!(this instanceof Workbook)) return new Workbook();
this.SheetNames = [];
this.Sheets = {};
}
function s2ab(s) {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
export function export_table_to_excel(id) {
var theTable = document.getElementById(id);
console.log('a')
var oo = generateArray(theTable);
var ranges = oo[1];
/* original data */
var data = oo[0];
var ws_name = "SheetJS";
console.log(data);
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
/* add ranges to worksheet */
// ws['!cols'] = ['apple', 'banan'];
ws['!merges'] = ranges;
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: 'xlsx',
bookSST: false,
type: 'binary'
});
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), "test.xlsx")
}
function formatJson(jsonData) {
console.log(jsonData)
}
export function export_json_to_excel(th, jsonData, defaultTitle) {
/* original data */
var data = jsonData;
data.unshift(th);
var ws_name = "SheetJS";
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data);
/* add worksheet to workbook */
wb.SheetNames.push(ws_name);
wb.Sheets[ws_name] = ws;
var wbout = XLSX.write(wb, {
bookType: 'xlsx',
bookSST: false,
type: 'binary'
});
var title = defaultTitle || '列表'
saveAs(new Blob([s2ab(wbout)], {
type: "application/octet-stream"
}), title + ".xlsx")
};
// 导出多个sheet
export function export2ExcelMultiSheet(jsonData, defaultTitle) {
let data = jsonData;
//添加标题
for (let item of data) {
item.data.unshift(item.th);
}
let wb = new Workbook();
//生成多个sheet
for (let item of data) {
wb.SheetNames.push(item.sheetTitle)
wb.Sheets[item.sheetTitle] = sheet_from_array_of_arrays(item.data);
}
var wbout = XLSX.write(wb, {bookType: 'xlsx', bookSST: false, type: 'binary'});
var title = defaultTitle || '列表'
saveAs(new Blob([s2ab(wbout)], {type: "application/octet-stream"}), title + ".xlsx")
}Blob.js
/* eslint-disable */
/* Blob.js
* A Blob implementation.
* 2014-05-27
*
* By Eli Grey, http://eligrey.com
* By Devin Samarin, https://github.com/eboyjr
* License: X11/MIT
* See LICENSE.md
*/
/*global self, unescape */
/*jslint bitwise: true, regexp: true, confusion: true, es5: true, vars: true, white: true,
plusplus: true */
/*! @source http://purl.eligrey.com/github/Blob.js/blob/master/Blob.js */
(function (view) {
"use strict";
view.URL = view.URL || view.webkitURL;
if (view.Blob && view.URL) {
try {
new Blob;
return;
} catch (e) {}
}
// Internally we use a BlobBuilder implementation to base Blob off of
// in order to support older browsers that only have BlobBuilder
var BlobBuilder = view.BlobBuilder || view.WebKitBlobBuilder || view.MozBlobBuilder || (function(view) {
var
get_class = function(object) {
return Object.prototype.toString.call(object).match(/^\[object\s(.*)\]$/)[1];
}
, FakeBlobBuilder = function BlobBuilder() {
this.data = [];
}
, FakeBlob = function Blob(data, type, encoding) {
this.data = data;
this.size = data.length;
this.type = type;
this.encoding = encoding;
}
, FBB_proto = FakeBlobBuilder.prototype
, FB_proto = FakeBlob.prototype
, FileReaderSync = view.FileReaderSync
, FileException = function(type) {
this.code = this[this.name = type];
}
, file_ex_codes = (
"NOT_FOUND_ERR SECURITY_ERR ABORT_ERR NOT_READABLE_ERR ENCODING_ERR "
+ "NO_MODIFICATION_ALLOWED_ERR INVALID_STATE_ERR SYNTAX_ERR"
).split(" ")
, file_ex_code = file_ex_codes.length
, real_URL = view.URL || view.webkitURL || view
, real_create_object_URL = real_URL.createObjectURL
, real_revoke_object_URL = real_URL.revokeObjectURL
, URL = real_URL
, btoa = view.btoa
, atob = view.atob
, ArrayBuffer = view.ArrayBuffer
, Uint8Array = view.Uint8Array
;
FakeBlob.fake = FB_proto.fake = true;
while (file_ex_code--) {
FileException.prototype[file_ex_codes[file_ex_code]] = file_ex_code + 1;
}
if (!real_URL.createObjectURL) {
URL = view.URL = {};
}
URL.createObjectURL = function(blob) {
var
type = blob.type
, data_URI_header
;
if (type === null) {
type = "application/octet-stream";
}
if (blob instanceof FakeBlob) {
data_URI_header = "data:" + type;
if (blob.encoding === "base64") {
return data_URI_header + ";base64," + blob.data;
} else if (blob.encoding === "URI") {
return data_URI_header + "," + decodeURIComponent(blob.data);
} if (btoa) {
return data_URI_header + ";base64," + btoa(blob.data);
} else {
return data_URI_header + "," + encodeURIComponent(blob.data);
}
} else if (real_create_object_URL) {
return real_create_object_URL.call(real_URL, blob);
}
};
URL.revokeObjectURL = function(object_URL) {
if (object_URL.substring(0, 5) !== "data:" && real_revoke_object_URL) {
real_revoke_object_URL.call(real_URL, object_URL);
}
};
FBB_proto.append = function(data/*, endings*/) {
var bb = this.data;
// decode data to a binary string
if (Uint8Array && (data instanceof ArrayBuffer || data instanceof Uint8Array)) {
var
str = ""
, buf = new Uint8Array(data)
, i = 0
, buf_len = buf.length
;
for (; i < buf_len; i++) {
str += String.fromCharCode(buf[i]);
}
bb.push(str);
} else if (get_class(data) === "Blob" || get_class(data) === "File") {
if (FileReaderSync) {
var fr = new FileReaderSync;
bb.push(fr.readAsBinaryString(data));
} else {
// async FileReader won't work as BlobBuilder is sync
throw new FileException("NOT_READABLE_ERR");
}
} else if (data instanceof FakeBlob) {
if (data.encoding === "base64" && atob) {
bb.push(atob(data.data));
} else if (data.encoding === "URI") {
bb.push(decodeURIComponent(data.data));
} else if (data.encoding === "raw") {
bb.push(data.data);
}
} else {
if (typeof data !== "string") {
data += ""; // convert unsupported types to strings
}
// decode UTF-16 to binary string
bb.push(unescape(encodeURIComponent(data)));
}
};
FBB_proto.getBlob = function(type) {
if (!arguments.length) {
type = null;
}
return new FakeBlob(this.data.join(""), type, "raw");
};
FBB_proto.toString = function() {
return "[object BlobBuilder]";
};
FB_proto.slice = function(start, end, type) {
var args = arguments.length;
if (args < 3) {
type = null;
}
return new FakeBlob(
this.data.slice(start, args > 1 ? end : this.data.length)
, type
, this.encoding
);
};
FB_proto.toString = function() {
return "[object Blob]";
};
FB_proto.close = function() {
this.size = this.data.length = 0;
};
return FakeBlobBuilder;
}(view));
view.Blob = function Blob(blobParts, options) {
var type = options ? (options.type || "") : "";
var builder = new BlobBuilder();
if (blobParts) {
for (var i = 0, len = blobParts.length; i < len; i++) {
builder.append(blobParts[i]);
}
}
return builder.getBlob(type);
};
}(typeof self !== "undefined" && self || typeof window !== "undefined" && window || this.content || this));