Vue中eslint报错的修改,绝对有效!!!
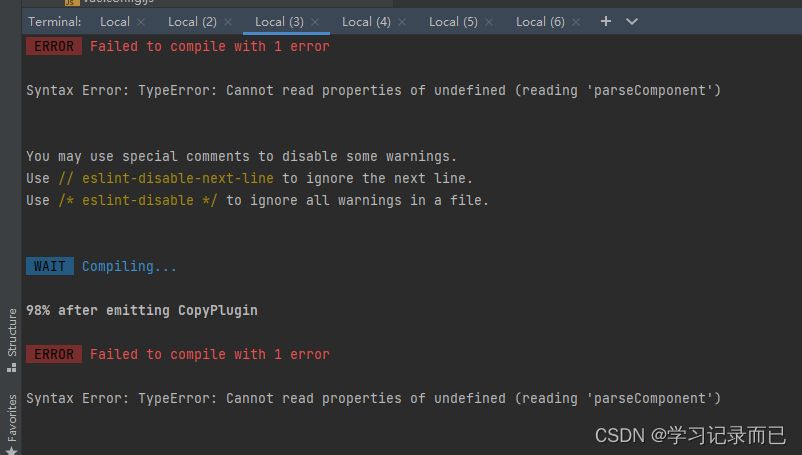
Syntax Error: TypeError: Cannot read properties of undefined (reading 'parseComponent')
You may use special comments to disable some warnings.
Use // eslint-disable-next-line to ignore the next line.
Use /* eslint-disable */ to ignore all warnings in a file.

方法一:
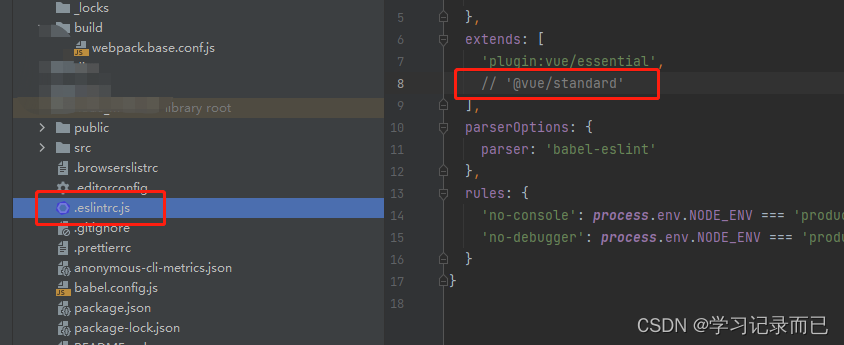
1.找到文件 .eslintrc.js文件,如下图,把 '@vue/standard’注释掉

方法二:
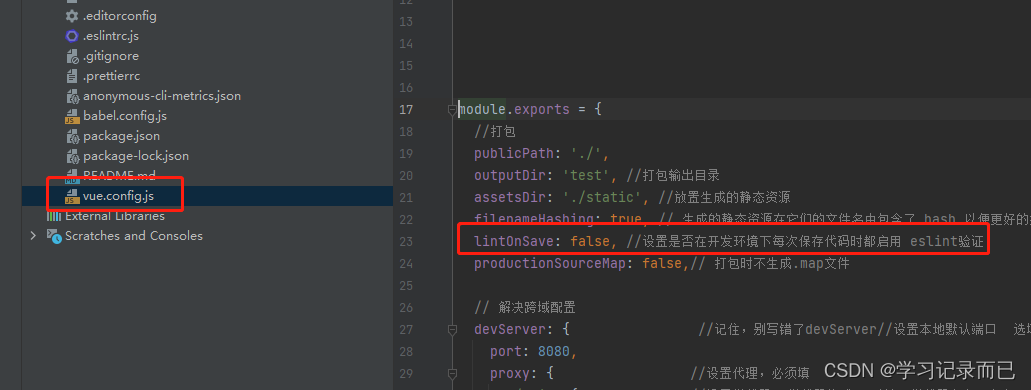
1.找到文件 vue.config.js
修改lintOnSave 为false,如果没有就添加vue.config.js这个文件并把 lintOnSave 设置为false

方法三:
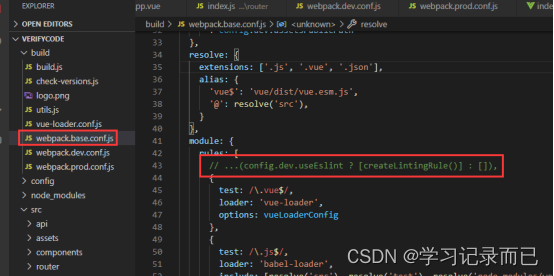
就是所谓的在build/webpack.base.conf.js文件中,注释或者删除掉:module->rules中有关eslint的规则,(我有这个文件但是内容空空白白,然并软,这张图复制别人的,位置就是那里)

方法四:
以上三种方式都无效的我,浪费一下午找的,最后差点信了有些人的鬼话想去卸载脚手架vue-cli,我真是服了那些出馊主意的人,最后这个方式解决了,
1、 yarn add vue-template-compiler
或 npm add vue-template-compiler
2、最后如果还是不行就再用
yarn upgrade –latest vue-template-compiler
npm upgrade –latest vue-template-compiler