
?首先你要有基本的Redux ,React-Reudx,中间件 的基础
如果没有基础,可以看下面两篇文章?
redux详解? ? ?在项目中使用redux,react-redux
一,Redux Tooikit解决的问题?
1.redux和react-redux存在问题
- 配置Redux Store并不简单。
- 我们需要几个软件包来使Redux与React一起工作。
- Redux需要太多样板代码。
2. 解决问题
Redux Toolkit(之前称为Redux Starter Kit)提供了一些选项来配置全局store,并通过尽可能地抽象Redux API来更精简地创建动作和reducers。
二,Redux Tooikit包含了?
如果你写过Redux的传统写法,就知道异步请求中间件,Redux DevTools都需要手动配置,但是Redux Tooikit很好地解决了这一点
Redux Toolkit附带了一些有用的软件包,例如Immer,Redux-Thunk和Reselect。它使React开发人员的工作变得更加轻松,允许他们直接更改状态(不处理不可变性),并应用Thunk之类的中间件(处理异步操作)。它还使用了Redux的一个简单的“选择器”库Reselect来简化reducer函数。
三,具体写法
1.configureStore
configureStore (): 包装 createStore 以提供简化的配置选项和良好的默认设置。它可以自动组合你的slice reducers,添加你提供的任何 Redux 中间件,默认包括 Redux-thunk,并启用 Redux DevTools 扩展。
在store.js中
import { configureStore } from "@reduxjs/toolkit";
import counterReducer from './slice'
const store=configureStore({
reducer:{
/**
* 们需要从上面的创建的空的 store 导入 reducer 函数并将其添加到我们的存储中,
* 通过在 reducer 参数中定义一个字段,告诉 store 使用这个 slice reducer 函数来处理该状态的所有更新。
*/
counter:counterReducer
}
// middleware: [],
// 启用Redux DevTools,默认true
// devTools: true,
})
export default store2.creactSlice
它是一个生成存储片的助手函数。它接受片的名称、初始状态和reducer函数来返回reducer、action类型和action creators。
createSlice接收的:一个字符串名来标识该片也就是name,
? ?* 一个初始状态值initialState,
? ?* 以及多个reducer函数。
? ?* 并且为每个 reducer 函数生成动作创建器。
?Redux Toolkit 允许我们在还原器中编写“可变的(mutable)”逻辑。
? ? ? ?* 它实际上并没有改变状态,因为它使用 Immer 库,
? ? ? ?* 它将检测对"draft state" 的更改,并根据这些更改生成
? ? ? ?* 一个全新的不可变状态
在slice.js中
这里写了一个加法,减法,和传参加法的函数
import { createSlice } from "@reduxjs/toolkit";
const initialState={
value:0,
}
export const counterSlice=createSlice({
/**
* createSlice接收的:一个字符串名来标识该片也就是name,
* 一个初始状态值initialState,
* 以及多个reducer函数。
* 并且为每个 reducer 函数生成动作创建器。
* */
name:'counter',
initialState, //相当于state
reducers:{ //注意这里加了S,后面导出没加S
increment:(state)=>{
/**
* Redux Toolkit 允许我们在还原器中编写“可变的(mutable)”逻辑。
* 它实际上并没有改变状态,因为它使用 Immer 库,
* 它将检测对"draft state" 的更改,并根据这些更改生成
* 一个全新的不可变状态
*/
state.value+=1
},
decrement:(state)=>{
state.value-=1
},
incrementByAmount: (state, action) => {
state.value += action.payload
},
},
})
// 为每个 reducer 函数生成动作创建器(Action creators)
// 相当action
export const {increment,decrement,incrementByAmount}=counterSlice.actions
export default counterSlice.reducer3.UI渲染
这里的用法与之前的用法一样
- useSelector,useDispatch进行渲染数据和调用函数
- 把slice.js中的函数进行导入?
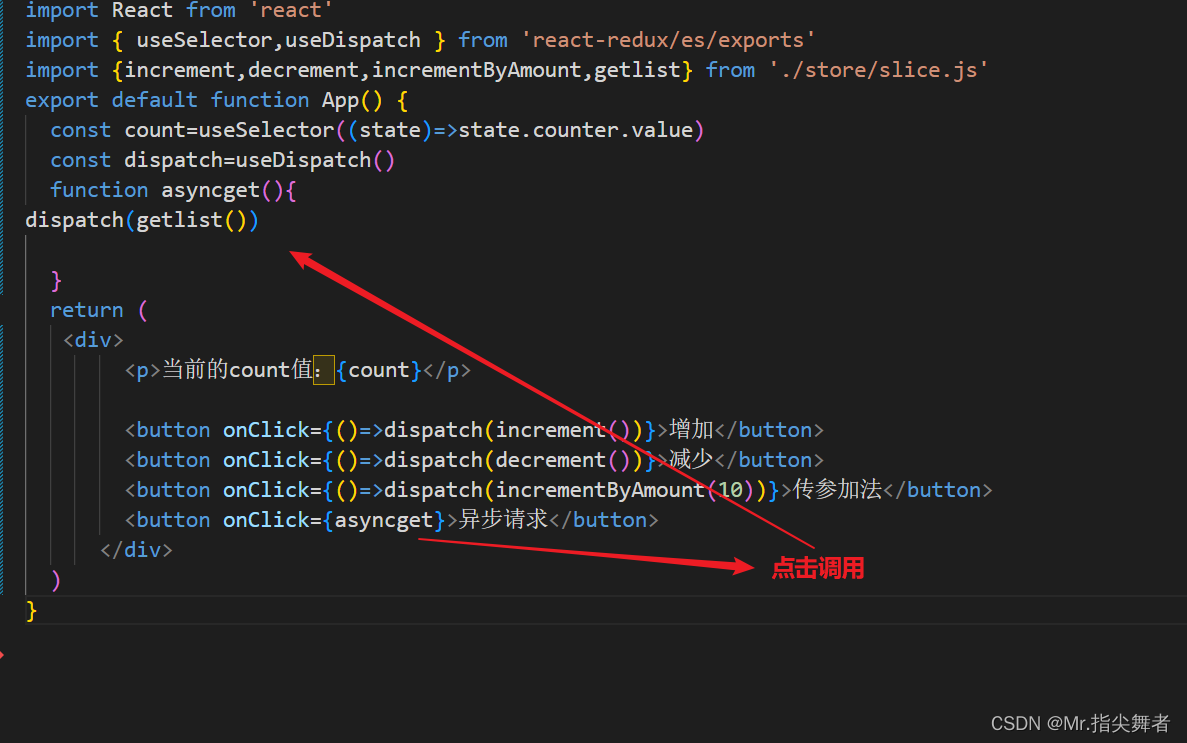
在App.js中
import React from 'react'
import { useSelector,useDispatch } from 'react-redux/es/exports'
import {increment,decrement,incrementByAmount} from './store/slice.js'
export default function App() {
const count=useSelector((state)=>state.counter.value)
const dispatch=useDispatch()
return (
<div>
<p>当前的count值:{count}</p>
<button onClick={()=>dispatch(increment())}>增加</button>
<button onClick={()=>dispatch(decrement())}>减少</button>
<button onClick={()=>dispatch(incrementByAmount(10))}>传参加法</button>
<button onClick={asyncget}>异步请求</button>
</div>
)
}
?
四,异步写法createAsyncThunk
在RTK中默认启用了redux-thunk作为异步逻辑中间件,Thunk在Redux中指返回值为函数的action 生成器。
异步请求不是写在Reducers{}对象中,而是写在extraReducers中
-
builder.addCase:是一个内置函数
-
在extraReducers内部,您可以处理准备(pedding)已解决(fulfilled)和已拒绝(rejected)状态。
-
传入的两个参数分别是state:上面初始化状态的对象,和action
-
注意:在axios请求时,第一个是命名空间和Slice里一样,千万不要重复啊,要不然都不知道使用的哪个!
第二个参数是一个异步函数,我这里用的是axios。
直接上代码,这里以上面的加减法为基础,增加异步请求数据
import { createSlice } from "@reduxjs/toolkit";
import { createAsyncThunk } from "@reduxjs/toolkit";
import axios from 'axios'
export const getlist=createAsyncThunk(
"getlist",async ()=>
await axios.get('http://localhost:8888/data')
)
const initialState={
value:0,
}
export const counterSlice=createSlice({
/**
* createSlice接收的:一个字符串名来标识该片也就是name,
* 一个初始状态值initialState,
* 以及多个reducer函数。
* 并且为每个 reducer 函数生成动作创建器。
* */
name:'counter',
initialState, //相当于state
reducers:{ //注意这里加了S,后面导出没加S
increment:(state)=>{
/**
* Redux Toolkit 允许我们在还原器中编写“可变的(mutable)”逻辑。
* 它实际上并没有改变状态,因为它使用 Immer 库,
* 它将检测对"draft state" 的更改,并根据这些更改生成
* 一个全新的不可变状态
*/
state.value+=1
},
decrement:(state)=>{
state.value-=1
},
incrementByAmount: (state, action) => {
state.value += action.payload
},
},
// 异步请求extraReducers这里用来处理那些异步操作,走完UserById ,还会走这里
extraReducers:(builder)=>{
// 这里的state就是上面的state对象
builder.addCase(getlist.fulfilled,(state,action)=>{
console.log('完成中');
const data = action.payload && action.payload.data; // data为接口返回的data字段
console.log(data);
})
}
})
// 为每个 reducer 函数生成动作创建器(Action creators)
// 相当action
export const {increment,decrement,incrementByAmount}=counterSlice.actions
export default counterSlice.reducer?请求到数据了,接下来就是渲染,这里给一个按钮,点击在控制台输出

?五,总结
当开始使用Redux时,Redux Toolkit是一个很好的选择。它简化了代码,并通过减少模板代码来帮助管理Redux状态。
这里简要的讲一下这个简单例子的整体的步骤
- 使用 configureStore 创建 Redux 存储
- configureStore 接受作为命名参数的 reducer 函数
- configureStore 自动设置好了默认设置
- 向 React 应用程序组件提供 Redux 存储
- 在 组件外包裹 React-Redux < Provider > 组件
- < Provider store = { store } >
- 使用 createSlice 创建一个 Redux“ slice”reducer
- 使用字符串名称、初始 state 和 reducer 函数调用 createSlice
- Reducer 函数可能使用 Immer“mutate”状态
- 导出生成的slice reducer 和 action creators
- 在 React 组件中使用 redux useSelector/useDispatch 挂钩
- 使用 useSelector 钩子从 store 中读取数据
- 使用 useDispatch 钩子获取 dispatch 函数,并根据需要进行 dispatch actions 操作
非常感谢你看到这,如果觉得不错的话点个赞 ? 吧