强化案例:
用数组保存一组学生,每个学生的属性包含,姓名,分数,姓名和分数从页面input框获取,点击查询按钮,刷选出分数大于60的所有同学用数组保存一组学生,
css内容部分:
li{
?? ??? ??? ??? ?list-style:none;
?? ??? ??? ?}
?? ??? ??? ?*{
?? ??? ??? ??? ?margin:0px;
?? ??? ??? ??? ?padding:0px;
?? ??? ??? ?}
?? ??? ??? ?#names{
?? ??? ??? ??? ?width:600px;
?? ??? ??? ??? ?height:100%;
?? ??? ??? ??? ?margin:100px auto;
?? ??? ??? ??? ?border:2px solid #FF0000;
?? ??? ??? ??? ?padding:10px 10px;
?? ??? ??? ??? ?font-size:20px;
?? ??? ??? ??? ?background-color:green;
?? ??? ??? ?}
?? ??? ??? ?#add{
?? ??? ??? ??? ?margin-right:50px;
?? ??? ??? ?}
?? ??? ??? ?input{
?? ??? ??? ??? ?width:200px;
?? ??? ??? ??? ?font-size: 20px;
?? ??? ??? ?}
HTML内容部分:
?<div id="names">
?? ??? ??? ?姓名:<input type="text" id="add">
?? ??? ??? ?分数:<input type="text" id="taby">
?? ??? ??? ?<button id="btn">添加</button>
?? ??? ?<p>学生信息:</p>
?? ??? ?<ul id="student">
?? ??? ??? ?
?? ??? ?</ul>
?? ??? ?
?? ??? ?<button id="btn1">查找及格的学生</button>
?? ??? ?<p>及格学生如下:</p>
?? ??? ?<ul id="td">
?? ??? ??? ?
?? ??? ?</ul>
?? ??? ?
?? ??? ?</div>
js内容部分:
?? ?//获取所有的标签
?? ??? ??? ?let names = document.querySelector('#add');
?? ??? ??? ?let taby = document.querySelector('#taby');
?? ??? ??? ?let student =document.querySelector('#student');
?? ??? ??? ?let td= document.querySelector('#td');
?? ??? ??? ?let btn = document.querySelector('#btn');
?? ??? ??? ?let btn1 = document.querySelector('#btn1');
?? ??? ??? ?let str='';
?? ??? ??? ?// let obj={};
?? ??? ??? ?let arr=[];
?? ??? ??? ? //添加一个监听,并且设置成点击事件
?? ??? ??? ?btn.addEventListener('click',()=>{
?? ??? ??? ??? ?//将用户输入的姓名及成绩包装成对象的形式传输到数组,并且依次排列
?? ??? ??? ?arr.push({"name":names.value,"scroe":taby.value});
?? ??? ??? ?//通过map加工,获取数组中的item值
?? ??? ??? ?str=arr.map((item)=>{
?? ??? ??? ? ? ?// 通过解构获取学生的姓名及成绩
?? ??? ??? ??? ?const{name,scroe}=item;
?? ??? ??? ??? ?//通过返回值,将上面的内容打印出来返回给str
?? ??? ??? ??? ?return `<li>姓名:${name},成绩:${scroe}</li>`;
?? ??? ??? ?})?
?? ??? ??? ?//将上面str的内容打印到页面
?? ??? ??? ? ?student.innerHTML=str
? ? ? ? ? ?}).join( )
?? ??? ? ? ?//添加一个监听,并且设置成点击事件
?? ? ? ? ? btn1.addEventListener('click',()=>{
?? ??? ??? ? ? //通过filter()筛选出满足条件的数据
?? ??? ??? ? let newArray= arr.filter(item=>item.scroe>60);
?? ??? ??? ? //定义一个连接字符串变量
?? ??? ??? ? let str1 = '';
?? ??? ??? ?//通过map加工,获取数组中的item值
?? ??? ??? ? str1=newArray.map(item =>{
?? ??? ??? ??? ? ?// 通过解构获取学生的姓名及成绩
?? ??? ??? ??? ?const {name,scroe}=item;
?? ??? ??? ??? ?//通过返回值,将上面的内容打印出来返回给str1
?? ??? ??? ??? ?return `<li>姓名:${name},成绩:${scroe}`;
?? ??? ??? ? })
?? ??? ??? ? ?? ?//将上面str1的内容打印到页面
?? ??? ??? ? td.innerHTML=str1;
?? ??? ? ? }).join( )
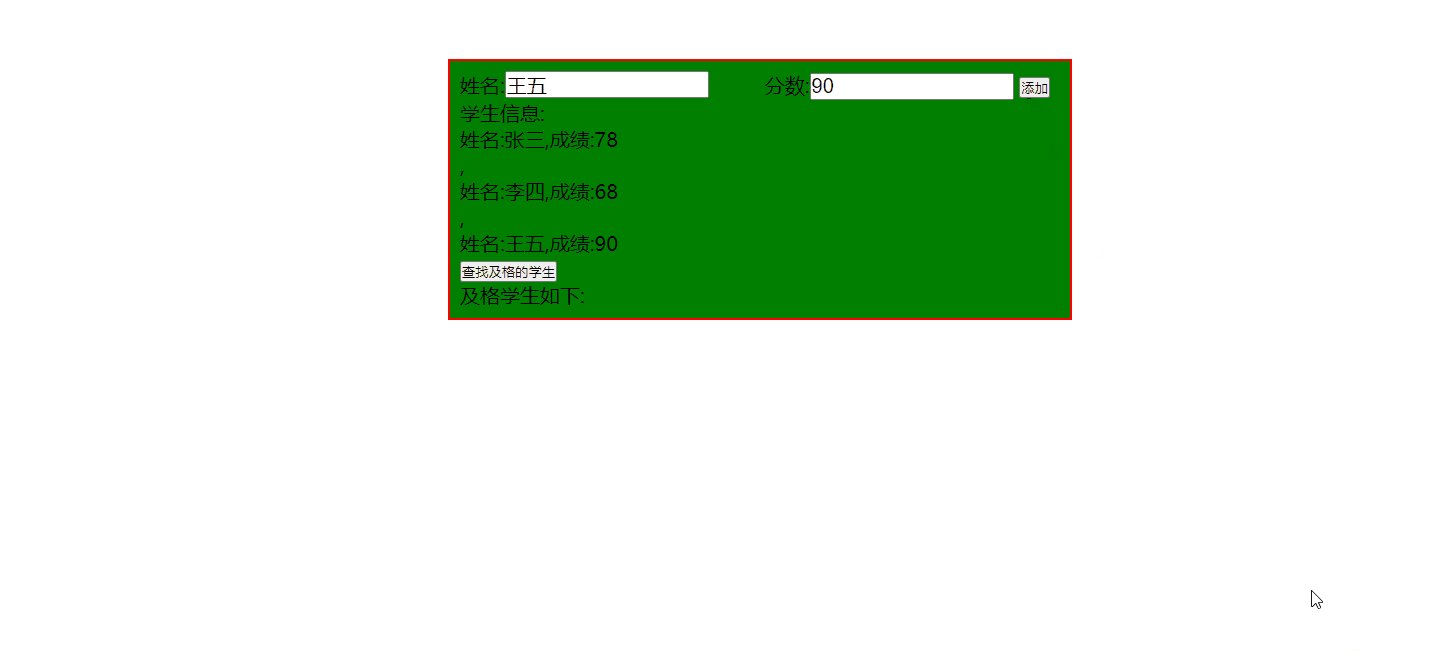
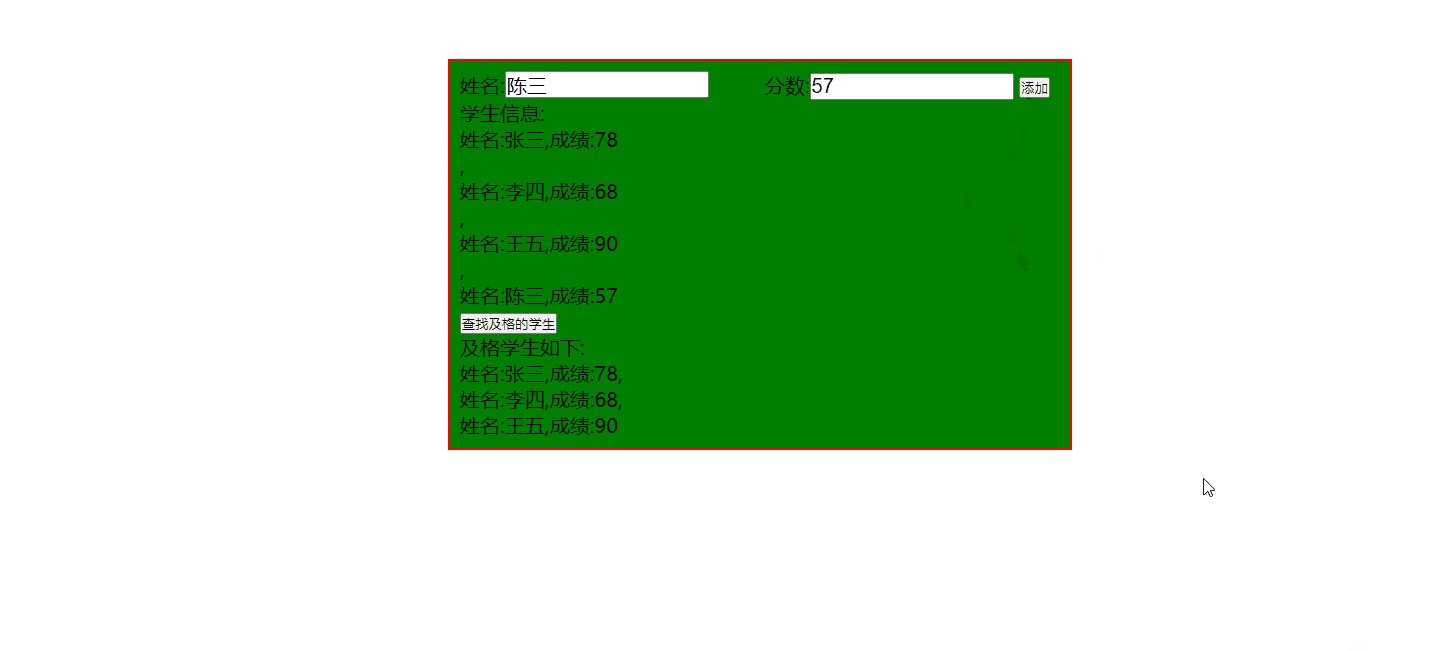
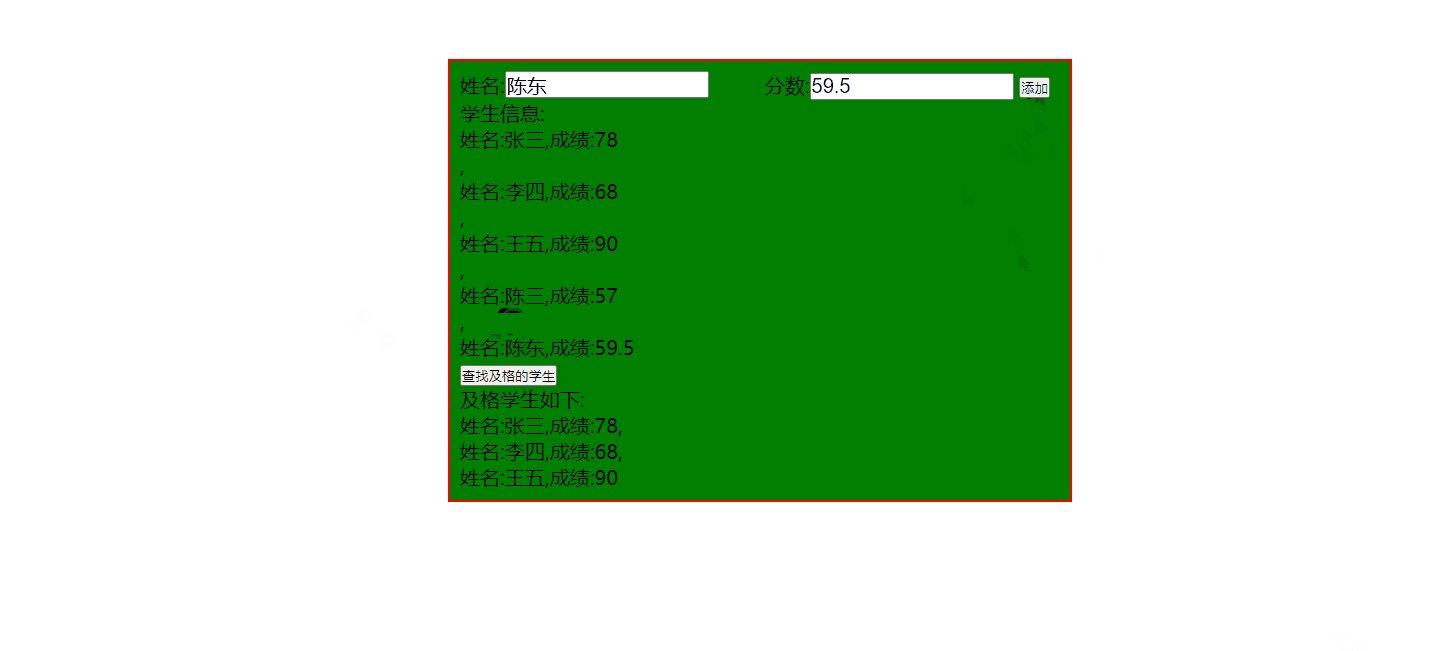
实现案例: