Object.defineProperty()方法
改方法可以添加一个对象的属性,通过getter,setter方法操作该属性,可以做到数据的动态变化
<script type="text/javascript">
//
let sink = "战狼";
let person = {
name: '马子哥',
age: 18
}
console.log(person);
Object.defineProperty(person,'sink',{
// value: '神威', //赋给person对象sink属性的值
// enumerable: true, //控制属性是否可以枚举 默认false
// writable: true, //控制属性是否可以被修改 默认false
// configurable: true, //控制属性是否可以被删除 默认false
//当有人读取person对象sink属性的值,get函数(getter)会被调用
get: function(){
console.log('读取sink属性')
return sink;
},
//当有人修改person对象sink属性的值,set函数(setter)会被调用
set(value){
console.log('修改了sink属性,值为',value);
sink = value;
}
})
</script>
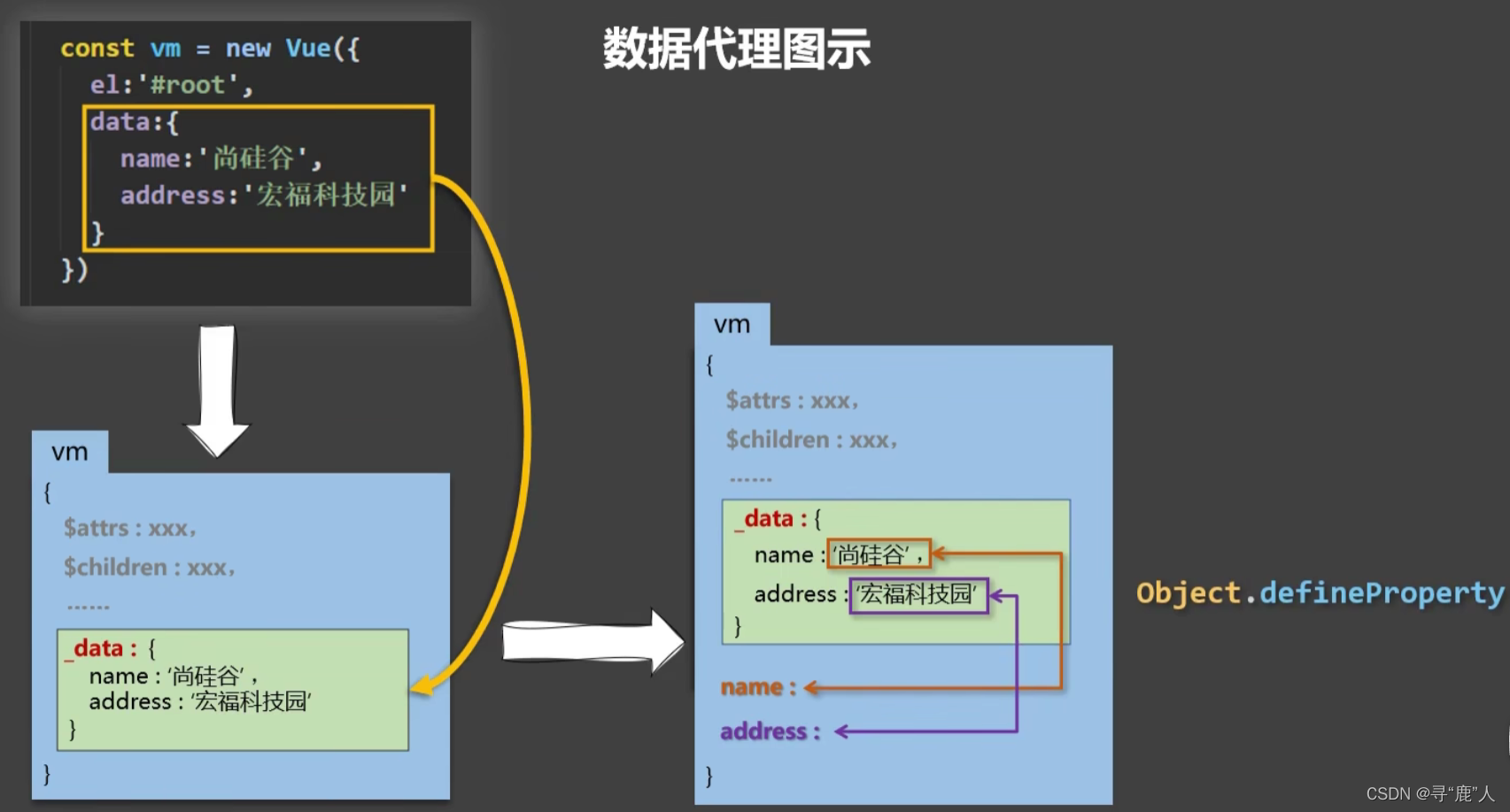
什么是数据代理
通过一个对象 代理对另一个对象的属性操作(读/写)
Vue中的数据代理实现(如图)

Vue中的数据代理:
- 通过vm对象来代理data对象中的属性的操作(读/xie)
Vue中的数据代理的好处
- 更加方便的操作data中的数据
基本原理
- 通过Object.defineProperty()把data对象中所有属性添加到vm上.
- 为每一个添加到vm上的属性,都指定一个getter/setter.
- 在getter/setter内部去操作data中对应的属性