在日常工作中, 我们在开发过程中, 总是会出现一些共用的组件爱你或者公共方法, 如果每次每个项目都要黏贴复制,还会出错, 为了降低开发成本可以把它独立为一个npm库, 一般都是搭建在公司私有库, 但是,我们可以使用自己的私有源来做测试
首先, 如何搭建自己的私有库
搭建私库的工具很多 本次使用的是verdaccio
因为它是免费的…
并且 属于傻瓜式安装
Node
首先你本地的Node版本大于等于12
安装Verdaccio
全局安装
npm install -g verdaccio
安装完成输入
verdaccio
查看是否安装成功
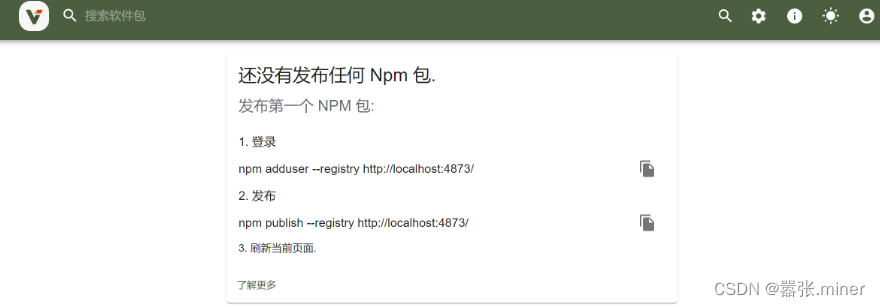
然后访问
http://localhost:4873/

前台启用使用verdaccio命令
后台启用可以使用pm2或者其他进程的保护工具, 终端关闭不影响
安装pm2
npm install pm2 -g
安装完成使用pm2启动verdaccio
使用 pm2 启动 verdaccio
pm2 start verdaccio
# 或通过路径启动
$ pm2 start PATH-TO-GLOBAL-VERDACCIO/verdaccio
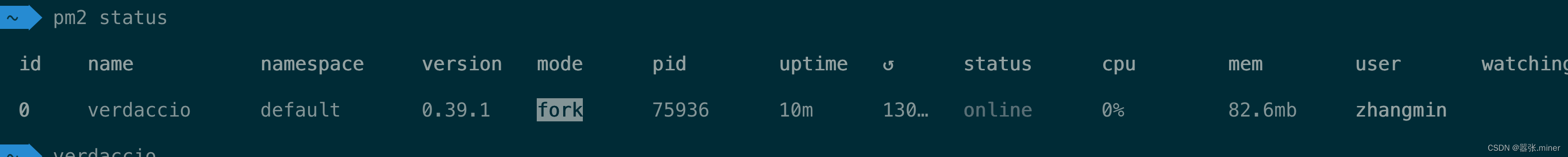
# 查看服务状态
$ pm2 status
# 查看 pm2 守护下的进程 verdaccio 的实时日志
$ pm2 show verdaccio
这样我们就把verrdacio 放在后台执行了

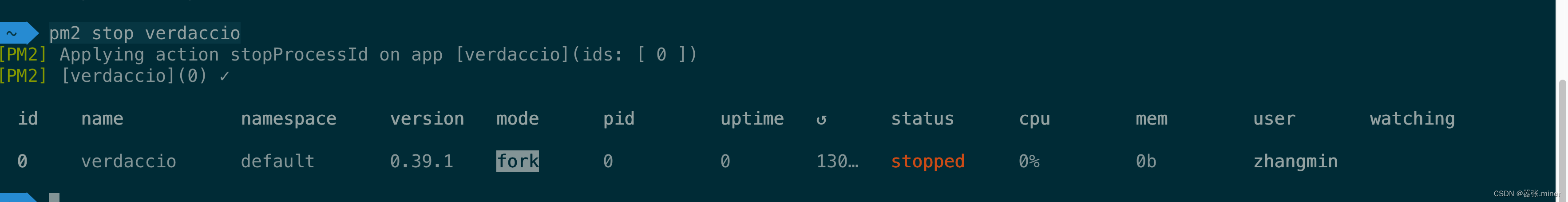
如果想要停掉这个服务
pm2 stop verdaccio //停止某个服务
pm2 stop all //停止所有服务
pm2 restart //重启服务

使用本地库
verdaccio服务启动完成可以使用nrm工具进行源地址切换
具体的可以参考我之前写的 npm添加源和切换源
全局安装nrm
npm install -g nrm
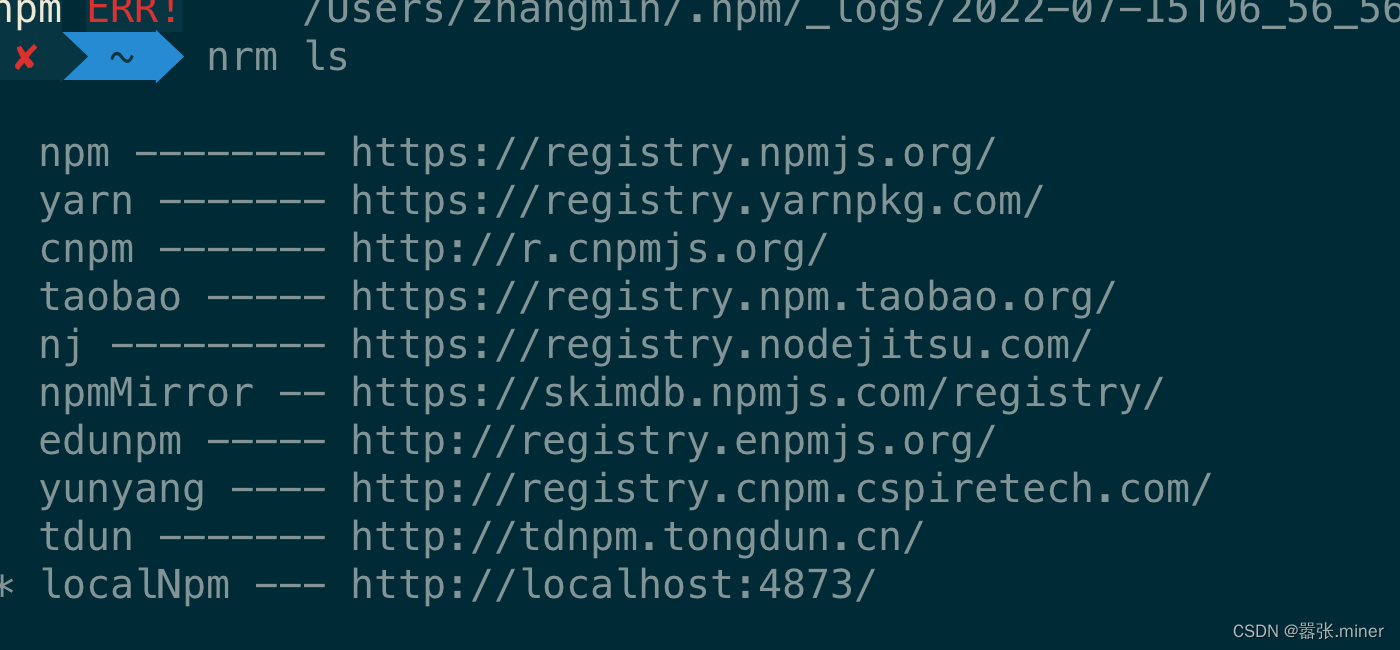
查看已有的配置
nrm ls

添加本地库到nrm
# 添加配置项
nrm add localNpm http://localhost:4873
# 切换 npm 源至私库
nrm use localNpm
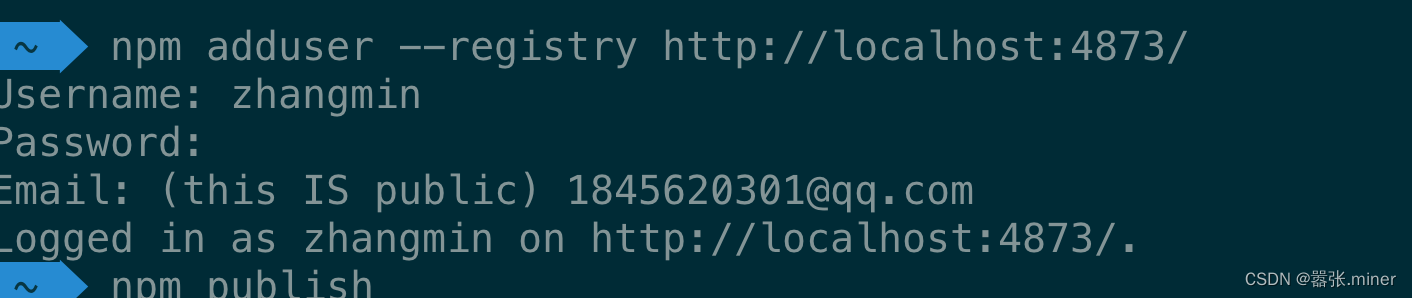
# 添加环境用户并根据提示输入用户名密码,为后续传包做准备 (重要)
npm adduser --registry http://localhost:4873/
切换 npm 源至私库
nrm use localNpm

这个使用再使用nrm ls 查看已有配置 就会多一个localNpm
添加npm 账户
npm adduser --registry http://localhost:4873/

发布npm 包
新建一个测试文件夹
然后执行
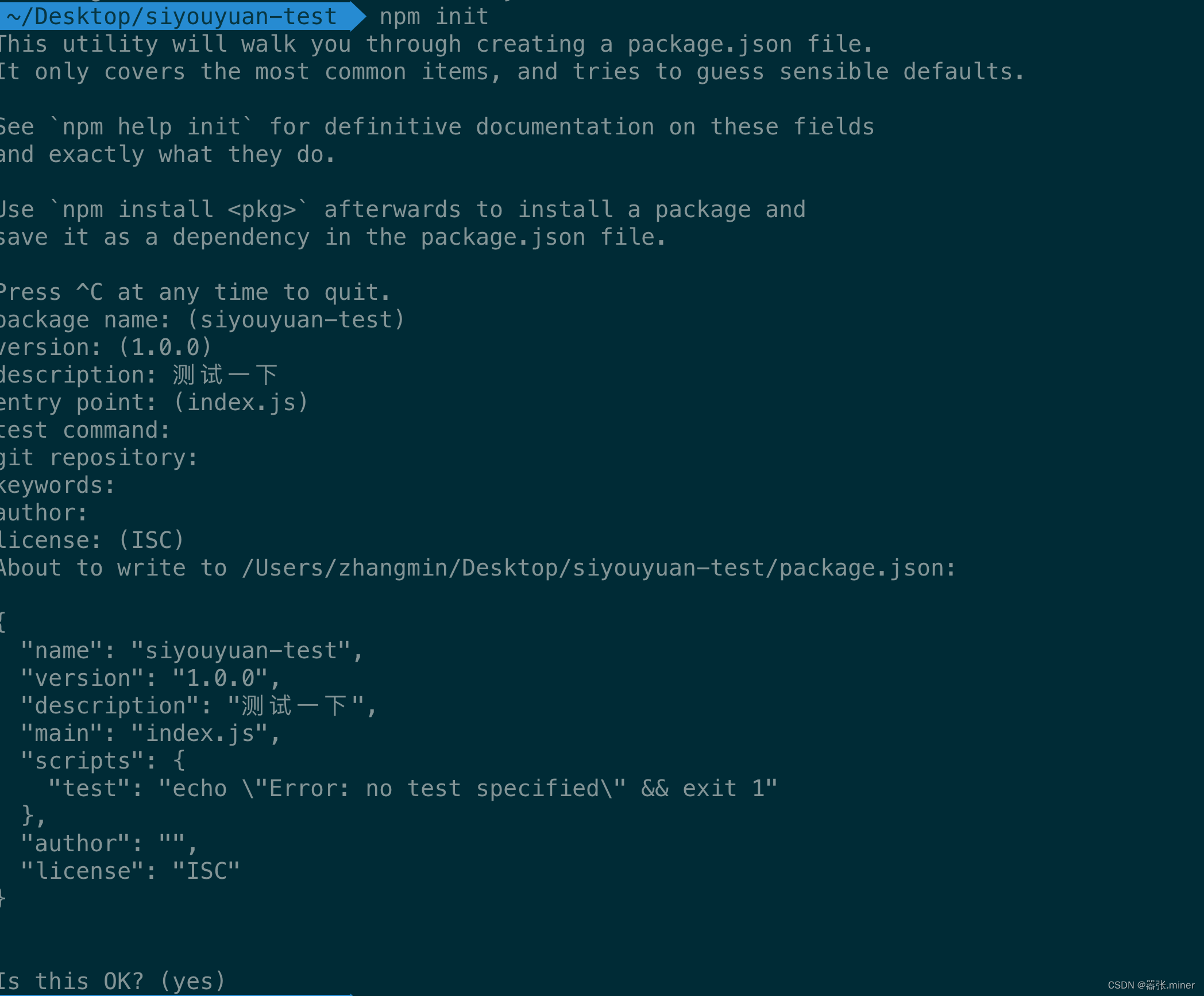
npm init

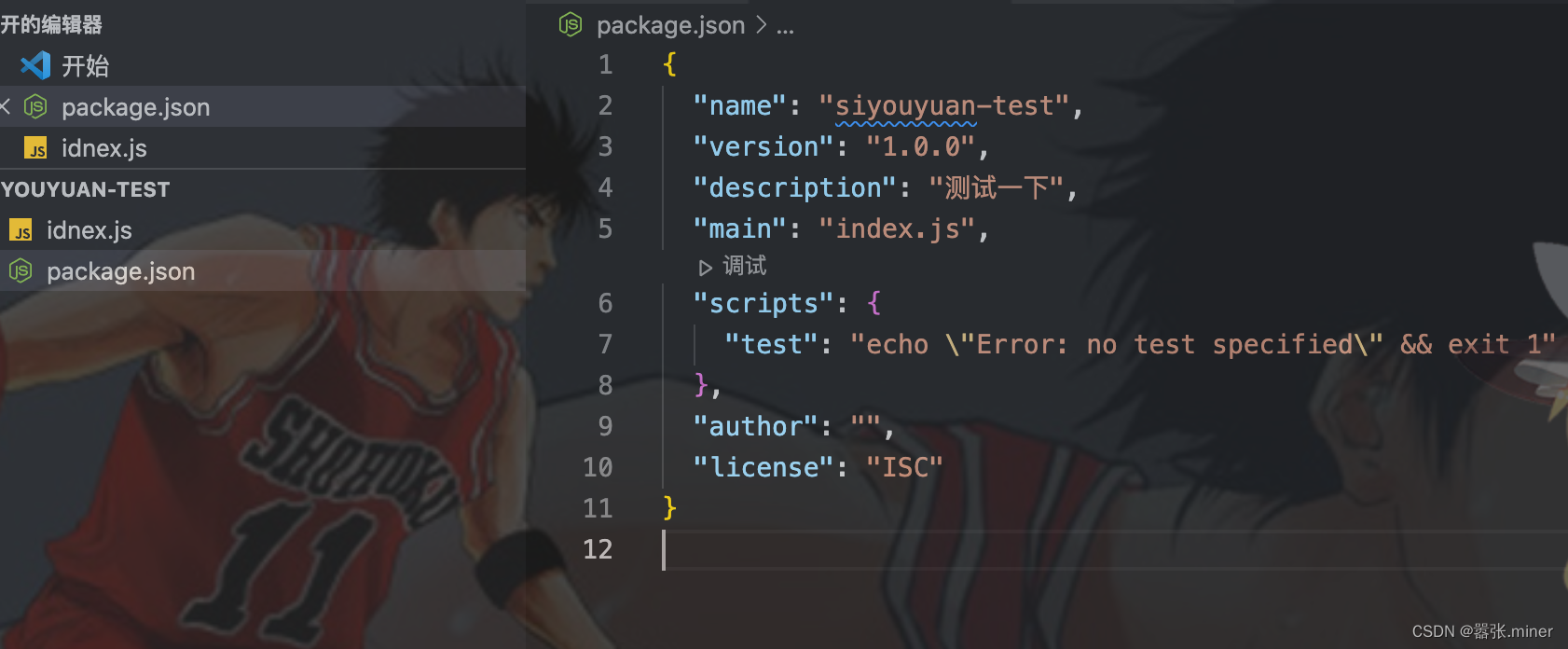
项目中新增package.json文件
编写插入的内容
新增一个index.js做测试

发布
确保现在你的npm源是自己的 nrm ls 查看一下 前面带有 * 就是目前正在使用的源
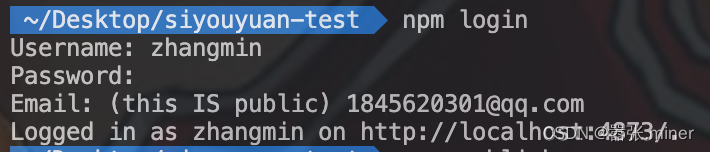
在刚刚的项目底下输入
npm login
按照提示输入你的账号密码邮箱

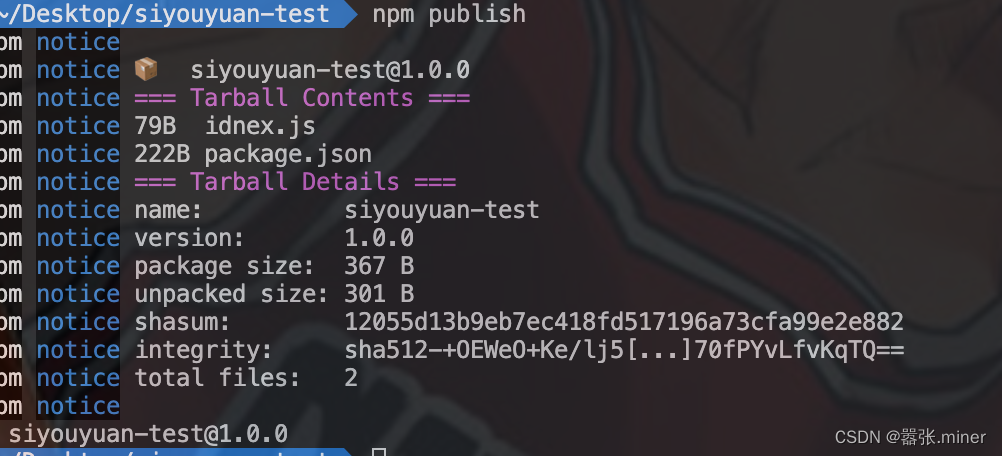
npm publish

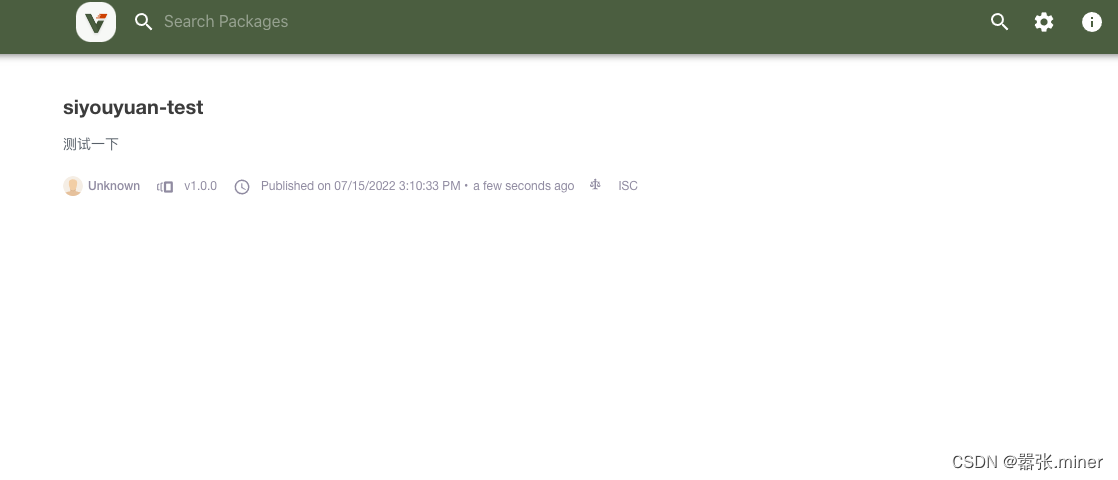
这个时候访问就会有拟新增的那个包

或者你可以发布到npm 上
这个时候确认你本地的源是npm的
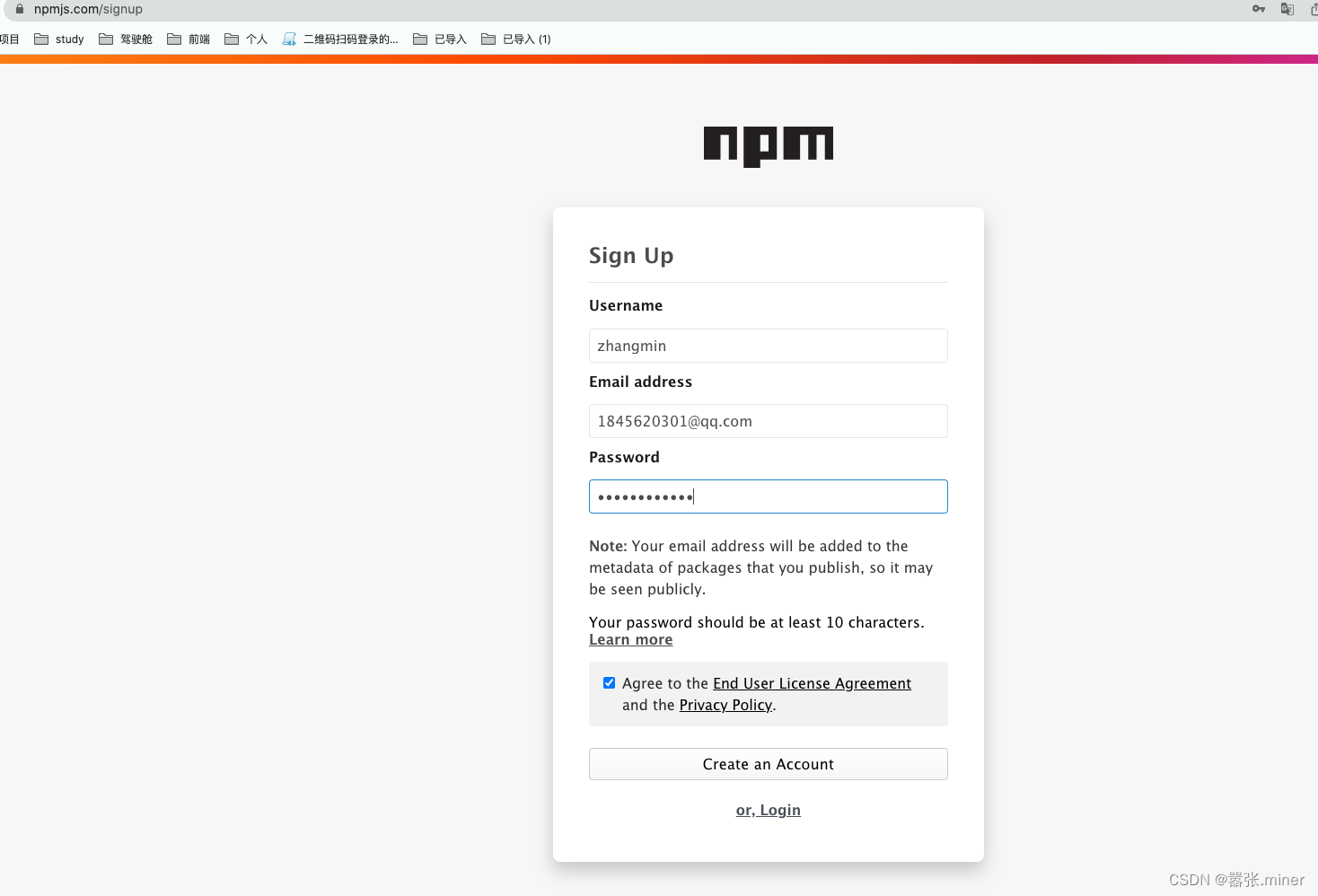
然后去注册账号密码邮箱npm官网

然后 npm login
npm publish

成功! ! ! ! !