一、细节点
1.?&& 与 || 的具体使用
? ? ? 在最基础的语法中,&& 与 || 都非常好理解。
??????|| 真假返真
??????&& 真假返假
? ? ? && 是见false就是false,而 || 是只要有一个true就是true,都是false时才为false
? ? ? 最开始学习的时候值想到了 两个值之间相比较的场景,并没有注意到多组数据之间的判断。例如以下这种情况。
{
value.enable &&
value.cpu_or_memory &&
value.cpu_or_memory.length > 0 &&
value.cpu_or_memory.map((item, index) =>{
return <span key={index}>
{item}
</span>
})
}? ? ? 在我自己封装的这一个小组件中,运用了多重判断,首先 会判断value 是不是null 与undefined,?&& 号前为false则不执行后面的代码,如果为true则继续执行,当所有的条件都符合时才会执行最后的代码,通常用来做loading状态或者空状态处理。
2. 三元运算符的嵌套使用
{
item.MetricTargetType === "utilization" ? (
<>
{item.MetricsName === "cpu" ? ('cpu使用率') : ('内存使用率')}
</>
):(
<>
{item.MetricsName === "cpu" ? ('cpu使用量') : ('内存使用量')}
</>
)
}? ? ? 拿这个例子来说,这里有个需求要求有四种情况,根据后端返回的不同的属性值,去判断不同的状态,这里就可以使用三元运算符的嵌套。值得注意的点是在react中需要有一个根节点,所以需要加上<></>,不然就会疯狂报错。
3. 空数组与空对象的处理
? ? ? 在用到 && 和 || 做判断的时候,空数组与空对象的转化结果都为true,但是数组或者对象中并没有相对应的数据,再往里面一层想想,如果具体的数据没有做空值处理,那么大概离会报 undefined的错误,影响程序正常运行。因此需要对空数组和空对象进行进一步的判断。
const arr = [] ;
const obj = {} ;
arr && console.log(arr,"这是一层判断的空数组");
obj && console.log(obj,"这是一层判断的空对象");
// 即使加了判断,仍会执行,在js中空对象与空数组在转化时都会判断成true
arr && arr.length > 0 && console.log("这是两层判断的数组");
obj && Object.keys(obj).length > 0 && console.log("这是两层判断的数组");
// arr.length 是针对于数组取长度而设计的,因此空数组的长度为0 我们只需要判断其长度大于不大于0即可
// Object.keys是针对对象取其键名的方法,取出后放在同一个数组里再去判断这个数组的长度是否大于零
// 使用以上方法多重判断即可实现对于空数组空对象的过滤4.activeKey的使用
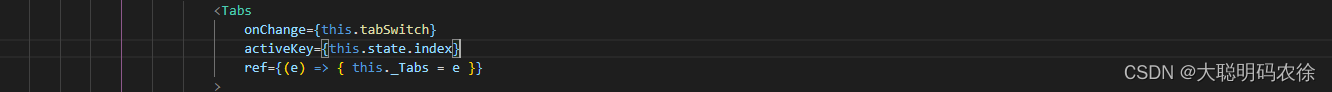
? ? ? 在Andt的tabs组件中,有一个activeKey的属性用于取代defaultActiveKey设置以后不生效的问题,但是在网上翻了一下没有找到相关的文章来介绍使用activeKey。

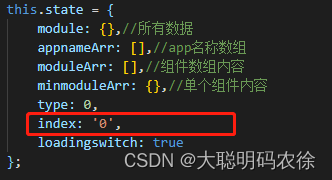
????????在引入的组件中添加onChange事件 ,并把activeKey设定为state中的值。

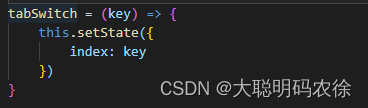
?????????最后通过 onChange事件操控点击函数来更改对应的index值,以达到切换效果。

? ?