安装VSCode及插件
![]()
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| node.js安装https://nodejs.org/en/ |
|
|
| 主要用npm包管理工具,下载前端相关依赖。 |
|
|
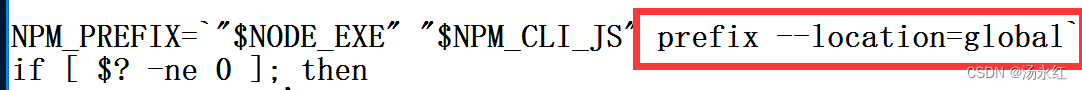
| 配置淘宝镜像 |
|
|
|
|
| prefix --location=global |
|
|
|
|
|
|
| 前端:组件化开发 |
|
|
| 模块化开发, |
| 安装Vue客户端,注意空格!!! |
| npm install –g @vue/cli
|
|
|
| 全局安装webpack,注意空格!!! |
| npm install webpack -g |
|
|
| 全局安装Vue脚手架,注意空格!!! |
| npm install –g @vue/cli-init |
|
|
| 初始化vue项目 |
| 在桌面上创建一个文件夹 |
|
|
| 进入文件夹 |
|
|
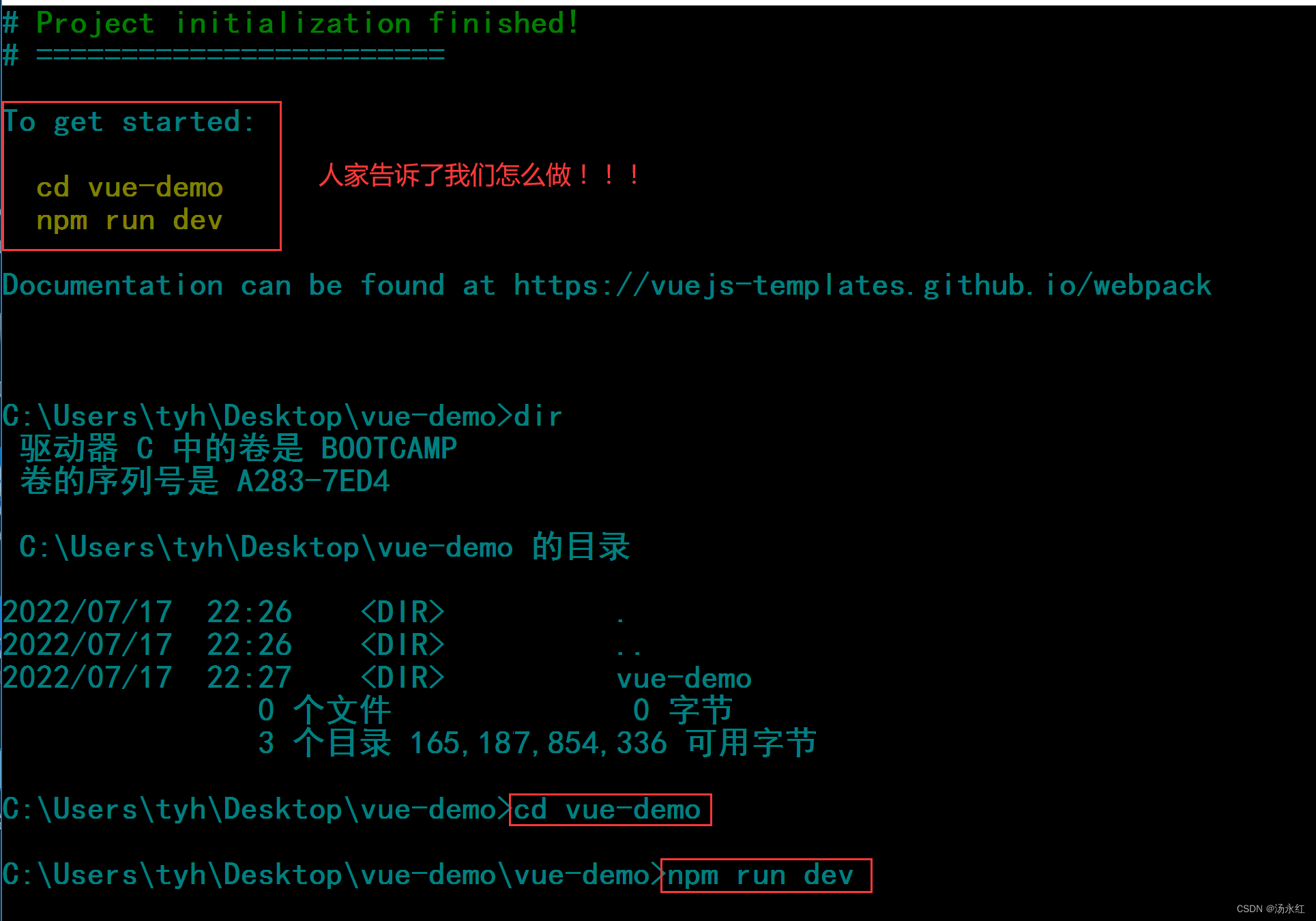
| vue init webpack vue-demo |
|
|
|
|
|
|
|
|
|
|
| 展示流程 |
| 1.自己在components中写一个组件MyVue.vue三要素 |
| <template> ? ? <div> ? ? ? ? <h1>你好!{{name}}</h1> ? ? </div> </template> |
| <script> ? ? export default { ? ? ? ? data(){ ? ? ? ? ? ? return { ? ? ? ? ? ? ? ? name: "Vue" ? ? ? ? ? ? }; ? ? ? ? } ? ? } </script> |
| <style> ? /*这里写样式*/ </style> |
| 2.在main.js中导入组件 |
| import MyVue from './components/MyVue' |
|
|
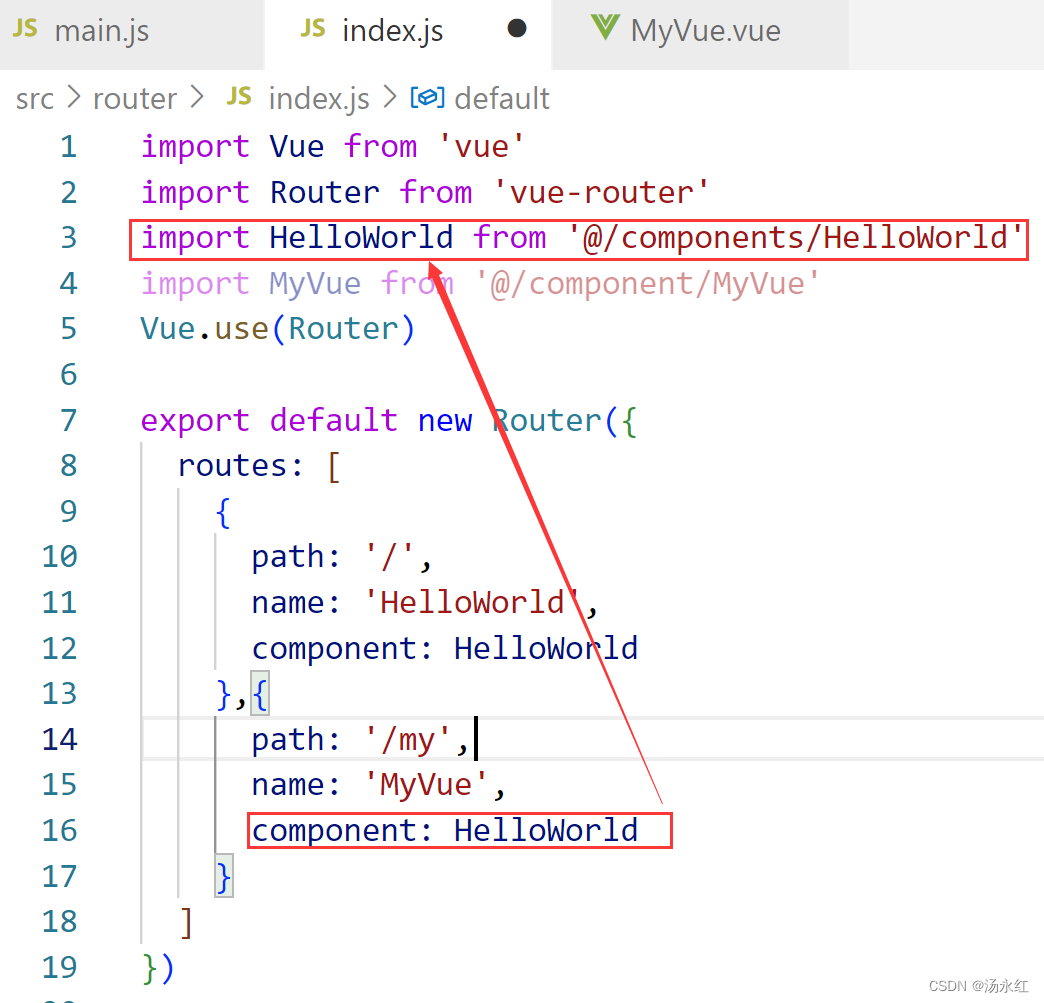
| 3.定路由 |
| ? |
| ? ? <!--超链接--> ? ? <router-link to="/my">Go to Vue</router-link> ? ? <router-link to="/">Go to Home</router-link> |
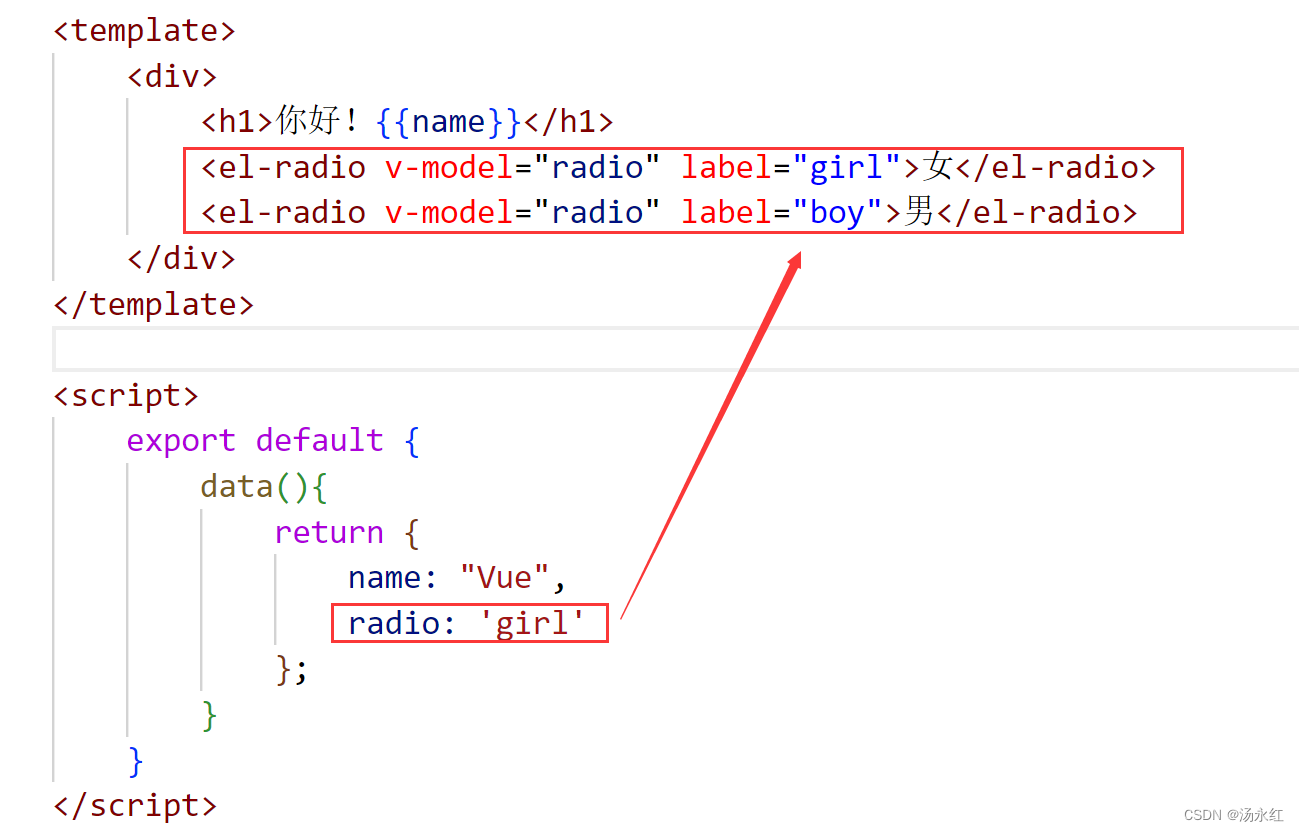
| 整合ElementUI |
|
|
| npm i element-ui -S |
| main.js |
| /*导入*/ import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); |
|
|
| 做一个布局 |
 Auto Close Tag
Auto Close Tag Auto Rename Tag
Auto Rename Tag ?Chinese
?Chinese ESlint
ESlint ?HTML Snippets
?HTML Snippets ?JavaScript(ES6)
?JavaScript(ES6) ?Live Server
?Live Server ?Open In browser
?Open In browser ?Vetur
?Vetur