Vue组件基本使用
1. 什么是组件化开发
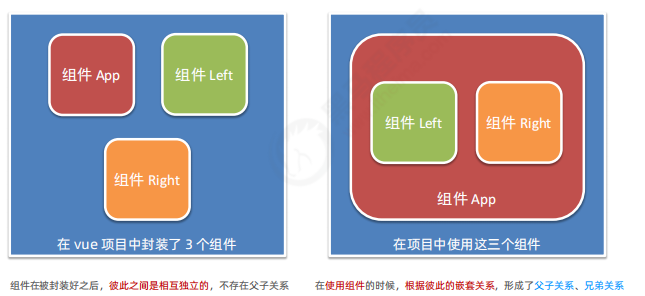
组件化开发指的是:根据封装的思想,把页面上可重用的 UI 结构封装为组件,从而方便项目的开发和维护。
2. vue 中的组件化开发
vue 是一个支持组件化开发的前端框架。
vue 中规定:组件的后缀名是 .vue。
3. vue 组件的三个组成部分
每个.vue组件都由 3 部分构成,分别是:
template-> 组件的模板结构script-> 组件的 JavaScript 行为style-> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style样式是可选的组成部分。
<template>
<div class="app-container">
<h1>App 根组件</h1>
<hr />
<div class="box">
<!-- 渲染 Left 组件和 Right 组件 -->
</div>
</div>
</template>
<script>
export default {}
</script>
<style lang="less">
.app-container {
padding: 1px 20px 20px;
background-color: #efefef;
}
.box {
display: flex;
}
</style>
3. template
vue 规定:每个组件对应的模板结构,需要定义到 节点中。
<template>
<!--当前组件的DOM结构,需要定义到template标签的内部-->
</template>
注意: ?
- template 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素
- template 中只能包含唯一的根节点。
3.2 script
vue 规定:开发者可以在
<script>节点中封装组件的 JavaScript 业务逻辑。<script >节点的基本结构如下:
<script>
// 都需要定义到export default 所导出的对象中
export default {}
</script>
vue 规定:
.vue组件中的 data 必须是一个函数,不能直接指向一个数据对象。
//错误做法
//data: {
// username: 'admin'
//},
// 正确做法。注意:组件中的data必须是一个函数
data() {
// 这个return出去的{ }中,可以定义数据
return {
username: 'admin'
}
},
3.3 style
vue 规定:组件内的
<style>节点是可选的,开发者可以在<style>节点中编写样式美化当前组件的 UI 结构。在
<!-- 用less -->
<style lang="less">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
4. 组件之间的父子关系

4.1 使用组件的三个步骤

4.2 通过 components 注册的是私有子组件
例如:
在组件 A 的 components 节点下,注册了组件 F。
则组件 F 只能用在组件 A 中;不能被用在组件 C 中。
4.3 注册全局组件
在 vue 项目的 main.js 入口文件中,通过 Vue.component() 方法,可以注册全局组件。示例代码如下:
// 导入全局组件
import Count from '@/components/Count.vue'
// 注册全局组件
Vue.component('MyCount',Count)
5. 组件的 props
props 是组件的自定义属性,在封装通用组件的时候,合理地使用 props 可以极大的提高组件的复用性!
它的语法格式如下:
export default {
// props自定义属性由当前调用组件指定初始值
props: ['init'],
data() {
return {
count: 0,
}
},
}
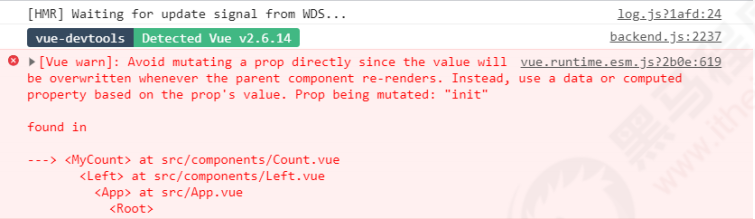
5.1 props 是只读的
vue 规定:组件中封装的自定义属性是只读的,程序员不能直接修改
props的值。否则会直接报错:

要想修改 props 的值,可以把 props 的值转存到 data 中,因为 data 中的数据都是可读可写的!
export default {
// props自定义属性由当前调用组件指定初始值
props: ['init'],
data() {
return {
count: this.init,
}
},
}
5.2 props 的 default 默认值
在声明自定义属性时,可以通过
default来定义属性的默认值。示例代码如下:
export default {
// props: ['init'], //定义为数组无法指定初始值
props: {
init: {
// 指定默认值,会被使用组件所覆盖
default: 0,
},
},
}
5.3 props 的 type 值类型
在声明自定义属性时,可以通过
type来定义属性的值类型。示例代码如下:
export default {
props: {
init: {
// 用default指定默认值,会被使用组件所覆盖
default: 0,
// 用type属性定义属性的值类型
// 如果传递过来的值不符合该类型,则会在终端报错
type: Number,
},
},
}
5.4 props 的 required 必填项
在声明自定义属性时,可以通过
required选项,将属性设置为必填项,强制用户必须传递属性的值。示例代
码如下:
export default {
props: {
init: {
// 用default指定默认值,会被使用组件所覆盖
//default: 0,
// 用type属性定义属性的值类型
// 如果传递过来的值不符合该类型,则会在终端报错
type: Number,
// require定义属性是否为必填项,与是否有默认值无关
require: true,
},
},
}
6. 组件之间的样式冲突问题
默认情况下,写在
.vue组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
导致组件之间样式冲突的根本原因是:
① 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的
② 每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素。
6.1 如何解决组件样式冲突的问题
为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域,示例代码如下:
<template>
<div class="left-container" v-data-001>
<h3 v-data-001>Left组件</h3>
<hr />
</div>
</template>
<style lang="less">
.left-container[v-data-001] {
padding: 0 20px 20px;
background-color: orange;
min-height: 250px;
flex: 1;
}
/*通过中括号“属性选择器”,防止组件的样式冲突问题,因为每一个组件分配的自定义属性是“唯一的”*/
h3[v-data-001] {
color: aqua;
}
</style>
6.2 style 节点的 scoped 属性
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题:
<template>
<div class="left-container" >
<h3>Left组件</h3>
<hr />
</div>
</template>
<style lang="less" scoped>
.left-container{
padding: 0 20px 20px;
background-color: orange;
min-height: 250px;
flex: 1;
}
/* style节点的scoped属性,用来自动为每个组件分配唯一的“自定义属性”,并自动为当前组件DOM标签和style样式应用这个自定义属性,防止组件的样式冲突问题
*/
h3 {
color: aqua;
}
</style>
6.3 /deep/ 样式穿透
如果给当前组件的 style 节点添加了 scoped 属性,则当前组件的样式对其子组件是不生效的。如果想让某些样式对子组件生效,可以使用 /deep/ 深度选择器
<style lang="less" scoped>
h5 {
color: pink; /* 不加上/deep/时,生成的选择器格式为h5[data-v-001] */
}
// 当使用第三方组件库的时候,如果有修改第三方组件默认样式的需求,需要用到/deep/
/deep/ h5 {
color: pink; /* 加上/deep/时,生成的选择器格式为[data-v-001] h5*/
}
</style>