通过cellClassName参数给指定日期添加样式
cellClassName属性简介
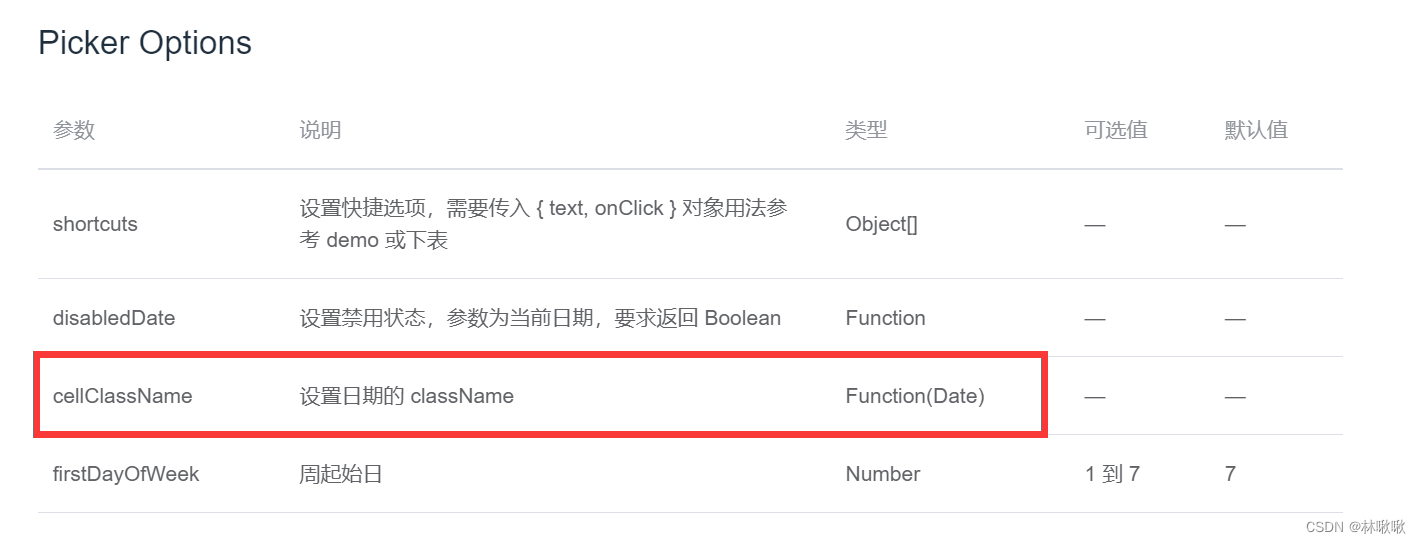
elementUI可以通过cellClassName属性达到给某些日期添加样式
属性可查阅文档:

在html中使用这个属性(先忽略其他属性)
<el-date-picker :picker-options="pickerOptions" placeholder="选择日期">
</el-date-picker>
cellClassName属性函数返回值
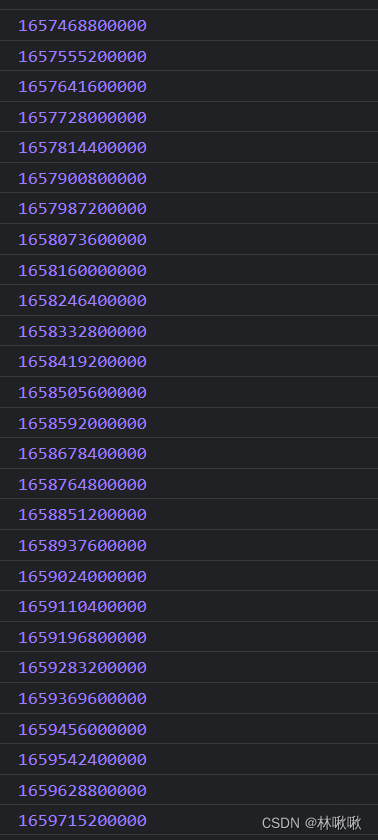
函数的返回值为当前页面显示的所有日期,每次返回的是单个日期,控制台打印出来time.getTime()得到的结果为:

日期格式转换
因为我需要的日期格式为yyyy-MM-dd,所以需要将日期格式转一下
1.通过moment转换
1.安装moment:
$ npm install moment --save
2.在main.js中全局引入(也可单独在使用的文件中引入,具体看需求)
import moment from "moment"
Vue.prototype.$moment = moment;
3.使用
moment(time.getTime()).format('yyyy-MM-DD')
2.自定义一个方法转换
1.自定义方法
getLocalTimes(ns){
var date = new Date(ns);
var year = date.getFullYear();
var month = date.getMonth() + 1;
var day = date.getDate();
month = month < 10 ? '0'+month : month ;
day = day < 10 ? '0'+day : day ;
date = year + '-' + month + '-' + day;
return date;
}
2.使用
this.getLocalTimes(date.getTime())
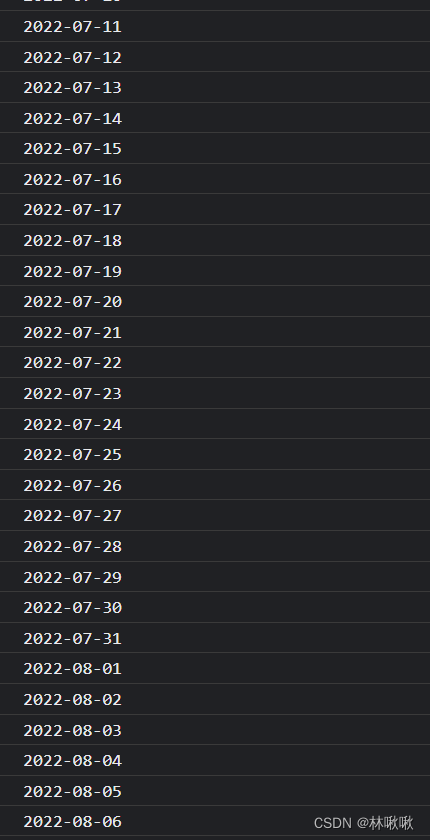
转换后控制台打印出来的日期为:

日期匹配
现在有了当前页面的日期信息,只要将我们所需要的日期和当前页面的日期匹配上就可以了
pickerOptions: {
cellClassName: (time) => {
let timeDate = moment(time.getTime()).format('yyyy-MM-DD')
if (this.dateArr.includes(timeDate)) { // dateArr是我们需要的日期组成的数组
return 'dateArrClass' // 返回值设置的是我们添加的类名
}
},
}
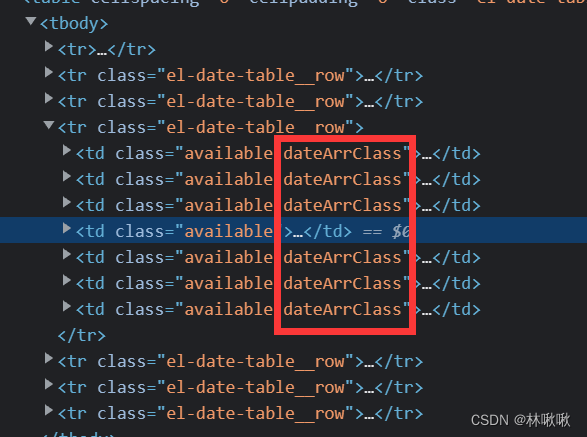
通过控制台可以看到类名已经添加上了

添加指定样式
最后给这个类名添加我们需要的css样式即可
.dateArrClass >div ::after{
content: '';
position: absolute;
right: 8px;
top: 23px;
width: 5px;
height: 5px;
border-radius: 50%;
background-color: #f40;
}
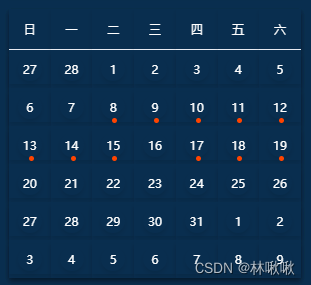
样式展示为指定日期下面有一个小红点:

现在就得到了指定日期的样式
完整代码(moment方式转换日期格式)
html部分:
<el-date-picker :picker-options="pickerOptions" placeholder="选择日期">
</el-date-picker>
data数据部分:
pickerOptions: {
cellClassName: (time) => {
let timeDate = moment(time.getTime()).format('yyyy-MM-DD')
if (this.dateArr.includes(timeDate)) { // dateArr是我们需要的日期组成的数组
return 'dateArrClass' // 返回值设置的是我们添加的类名
}
},
}
css样式部分:
.dateArrClass >div ::after{
content: '';
position: absolute;
right: 8px;
top: 23px;
width: 5px;
height: 5px;
border-radius: 50%;
background-color: #f40;
}