目录
一、tab选项卡功能实现
?1、查找layui的选项卡页面布局代码-静态
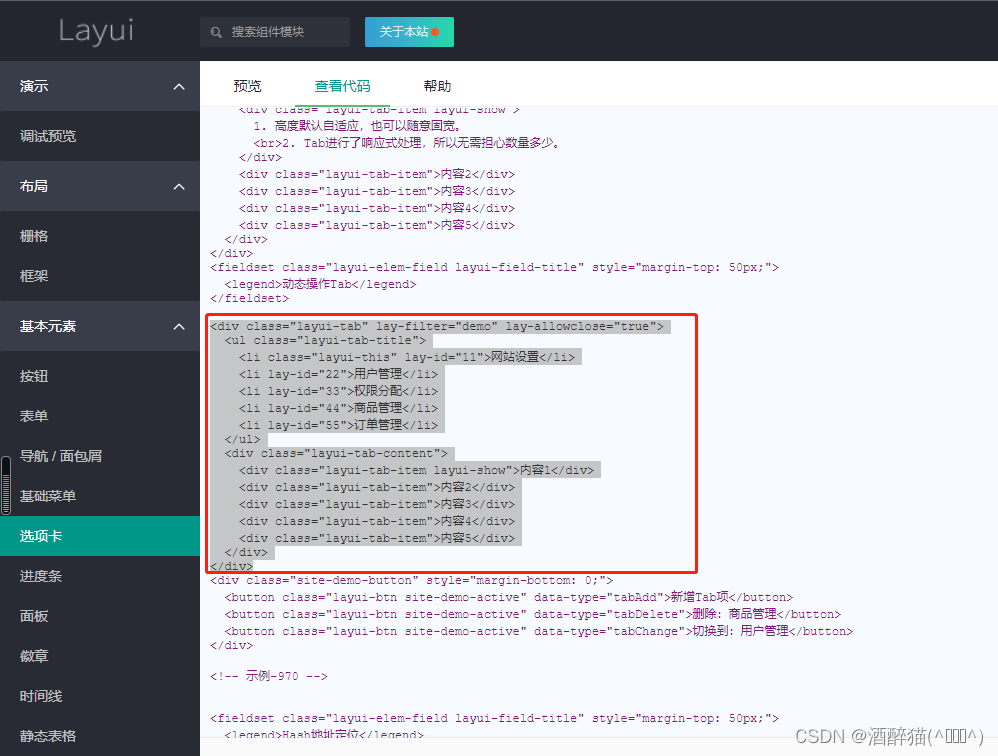
进入layui官网,在示例中找到选项卡:

? ?2、动态的添加选项卡?
找到你所需要的对应的的选项卡样式,复制源代码到main.jsp界面中去:
如:
main.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="common/header.jsp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
<!-- Top导航栏 -->
<li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 3</a></li>
<li class="layui-nav-item">
<a href="javascript:;">nav groups</a>
<dl class="layui-nav-child">
<dd><a href="">menu 11</a></dd>
<dd><a href="">menu 22</a></dd>
<dd><a href="">menu 33</a></dd>
</dl>
</li>
</ul>
<!-- 个人头像及账号操作 -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-md-inline-block">
<a href="javascript:;">
<img src="static/images/bg.jpg" class="layui-nav-img">
杨总
</a>
<dl class="layui-nav-child">
<dd><a href="">Your Profile</a></dd>
<dd><a href="">Settings</a></dd>
<dd><a href="login.jsp">Sign out</a></dd>
</dl>
</li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;">
<i class="layui-icon layui-icon-more-vertical"></i>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">会议管理1</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">发布会议</a></dd>
<dd><a href="javascript:;">我的会议</a></dd>
<dd><a href="javascript:;">会议通知</a></dd>
<dd><a href="">历史会议</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">menu group 2</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">list 1</a></dd>
<dd><a href="javascript:;">list 2</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="javascript:;">click menu item</a></li>
<li class="layui-nav-item"><a href="">the links</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;" >
<div class="layui-tab" lay-filter="demo" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this" lay-id="11">首页</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
</div>
</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
<script>
//JS
let $,element;
layui.use(['jquery','element'],function(){
$ = layui.jquery,element=layui.element;
$.ajax({
url:'${pageContext.request.contextPath }/permission.action?methodName=menus'
,dataType:'json'
,success:function(data){
console.log(data)
let htmlstr="";
$.each(data,function(i,n){
htmlstr+="<li class='layui-nav-item layui-nav-itemed'>";
htmlstr+="<a href='javascript:;'>"+data[i].text+"</a>";
//判断当前一级节点是否存在子节点
if(data[i].hasChildren){
htmlstr+="<dl class='layui-nav-child'>";
let children= data[i].children;
$.each(children,function(index,node){
htmlstr+='<dd><a href="javascript:;" onClick="openTabs()">'+children[index].text+"</a></dd>";
})
htmlstr+="</dl>";
}
htmlstr+="</li>";
})
$("#menu").html(htmlstr);
}
})
})
/**
* 1、查找layui的选项卡页面布局代码-静态
2、动态的添加选项卡
3、将选项卡名称换成菜单名
*/
function openTabs(){
//新增一个Tab项
element.tabAdd('demo',{
title:'新选项'+(Math.random()*1000|0)//用于演示
,content:'内容'+(Math.random()*1000|0)
,id:new Date().getTime()//实际使用一般是规定好的id,这里以时间戳模拟下
})
}
</script>
</body>
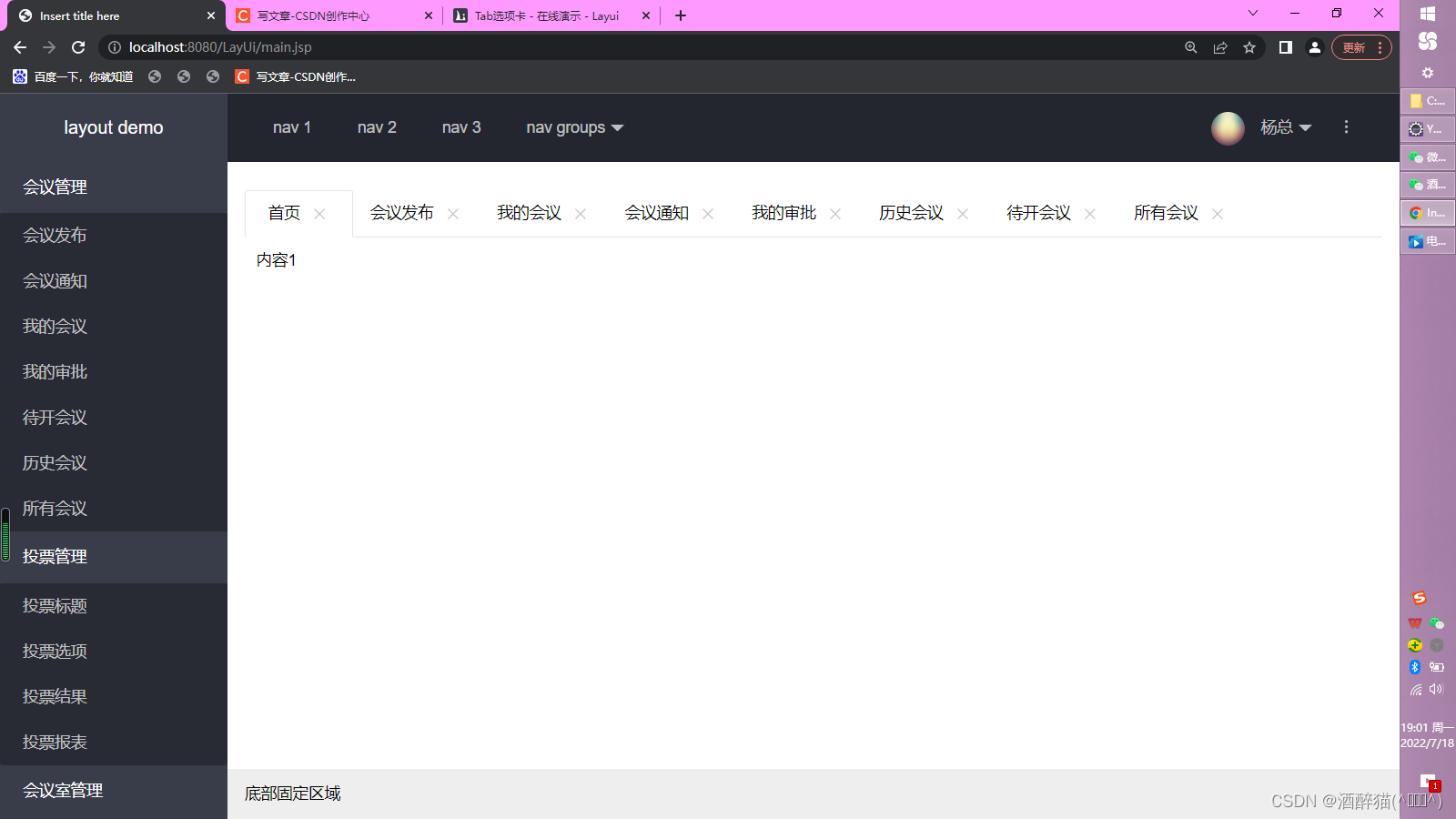
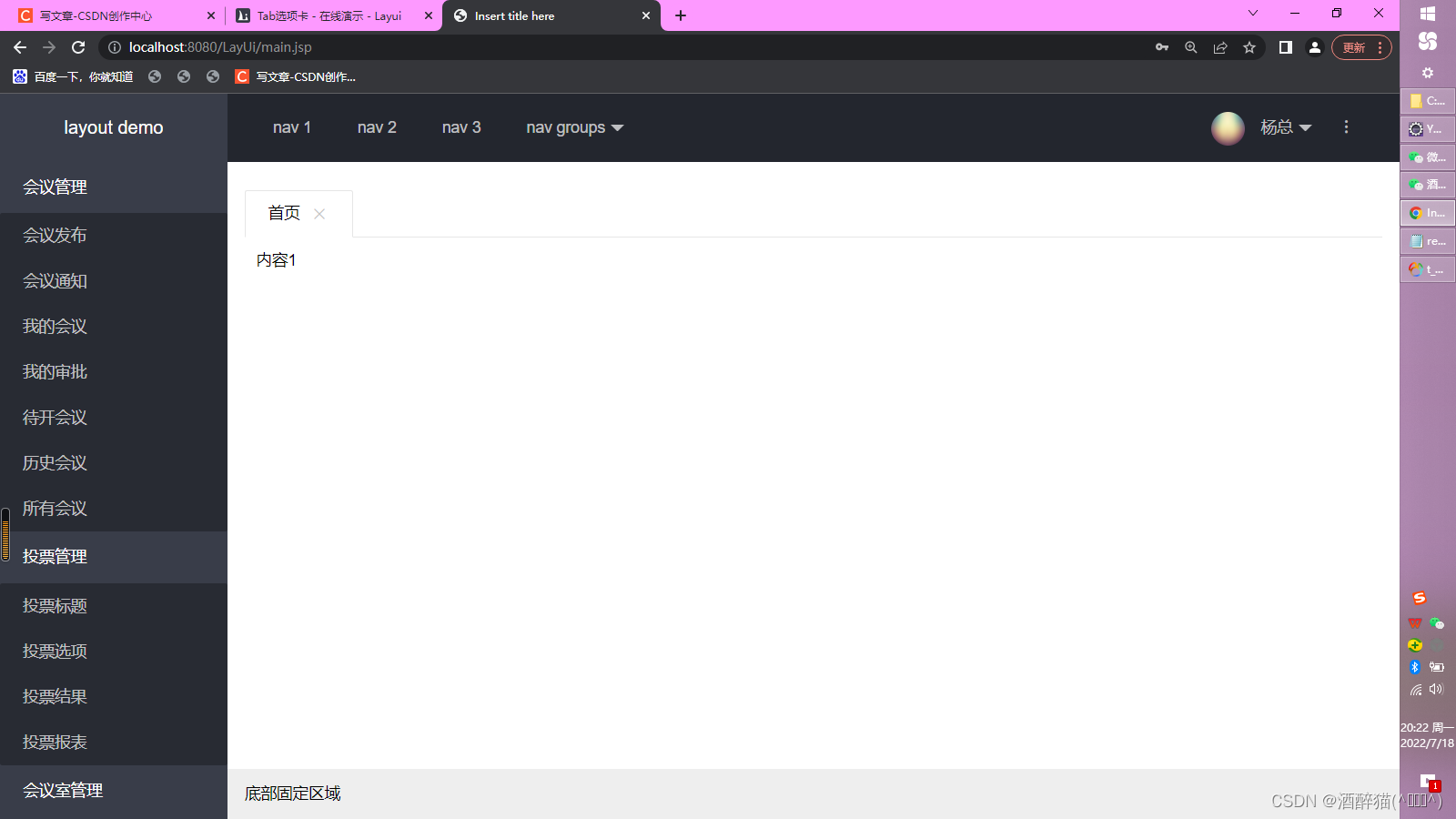
</html>效果如下:?
 ?
?
? ?3、将选项卡名称换成菜单名
?
?
?调整main.jsp:
<script>
//JS
let $,element;
layui.use(['jquery','element'],function(){
$ = layui.jquery,element=layui.element;
$.ajax({
url:'${pageContext.request.contextPath }/permission.action?methodName=menus'
,dataType:'json'
,success:function(data){
console.log(data)
let htmlstr="";
$.each(data,function(i,n){
htmlstr+="<li class='layui-nav-item layui-nav-itemed'>";
htmlstr+="<a href='javascript:;'>"+data[i].text+"</a>";
//判断当前一级节点是否存在子节点
if(data[i].hasChildren){
htmlstr+="<dl class='layui-nav-child'>";
let children= data[i].children;
$.each(children,function(index,node){
htmlstr+='<dd><a href="javascript:;" onClick="openTabs(\''+children[index].text+'\',\''+children[index].attributes.self.url+'\',\''+children[index].id+'\')">'+children[index].text+"</a></dd>";
})
htmlstr+="</dl>";
}
htmlstr+="</li>";
})
$("#menu").html(htmlstr);
}
})
})
/**
* 1、查找layui的选项卡页面布局代码-静态
2、动态的添加选项卡
3、将选项卡名称换成菜单名
*/
function openTabs(title,url,id){
//新增一个Tab项
element.tabAdd('demo',{
title:title//用于演示
,content:url
,id:id//实际使用一般是规定好的id,这里以时间戳模拟下
})
}
</script>PermissionDao? :?
package com.zking.dao;
import java.util.ArrayList;
import java.util.List;
import com.zking.entity.Permission;
import com.zking.util.BaseDao;
import com.zking.util.BuildTree;
import com.zking.util.PageBean;
import com.zking.util.R;
import com.zking.util.TreeVo;
public class PermissionDao extends BaseDao<Permission>{
// 查询t_oa_permission表中的数据
public List<Permission> list(Permission permission, PageBean pageBean) throws Exception {
String sql="select * from t_oa_permission";
return super.executeQuery(sql, Permission.class, pageBean);
}
public List<TreeVo<Permission>> menus(Permission permission, PageBean pageBean) throws Exception {
List<TreeVo<Permission>> trees=new ArrayList<TreeVo<Permission>>();
// 从数据路中拿到的菜单数据,此时数据是平级的,不具备父子关系
List<Permission> list = this.list(permission, pageBean);
for (Permission p : list) {
TreeVo<Permission> vo = new TreeVo<>();
vo.setId(p.getId()+"");
vo.setText(p.getName());//节点的名称
vo.setParentId(p.getPid()+"");
//将url放入我们的TreeVo中,但是TreeVo中没有专门的url属性,此时可以整个Permission都放在map集合中,设置给TreeVo
vo.setAttributes(new R().data("self", p));
trees.add(vo);
}
return BuildTree.buildList(trees, "-1");
}
}
效果:?
?
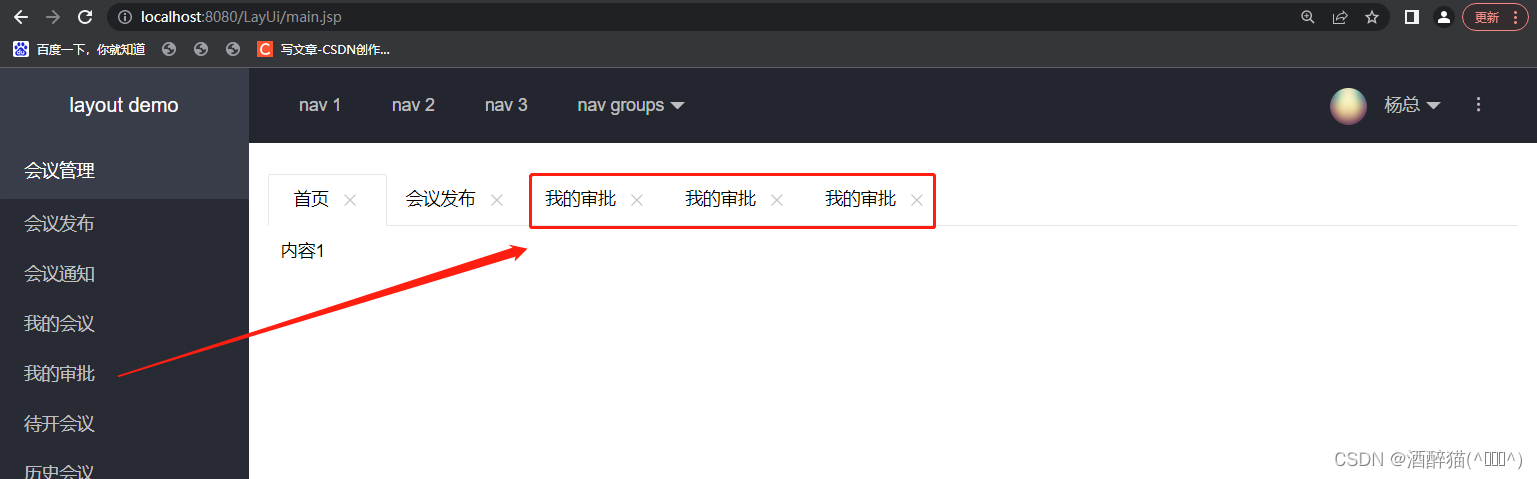
?4、重复的tab选项卡不添加,改为选中?
?????????但是当我们点击同一个菜单时,会出现重复的选项卡出来:
 ?要进行进一步优化调整:
?要进行进一步优化调整:
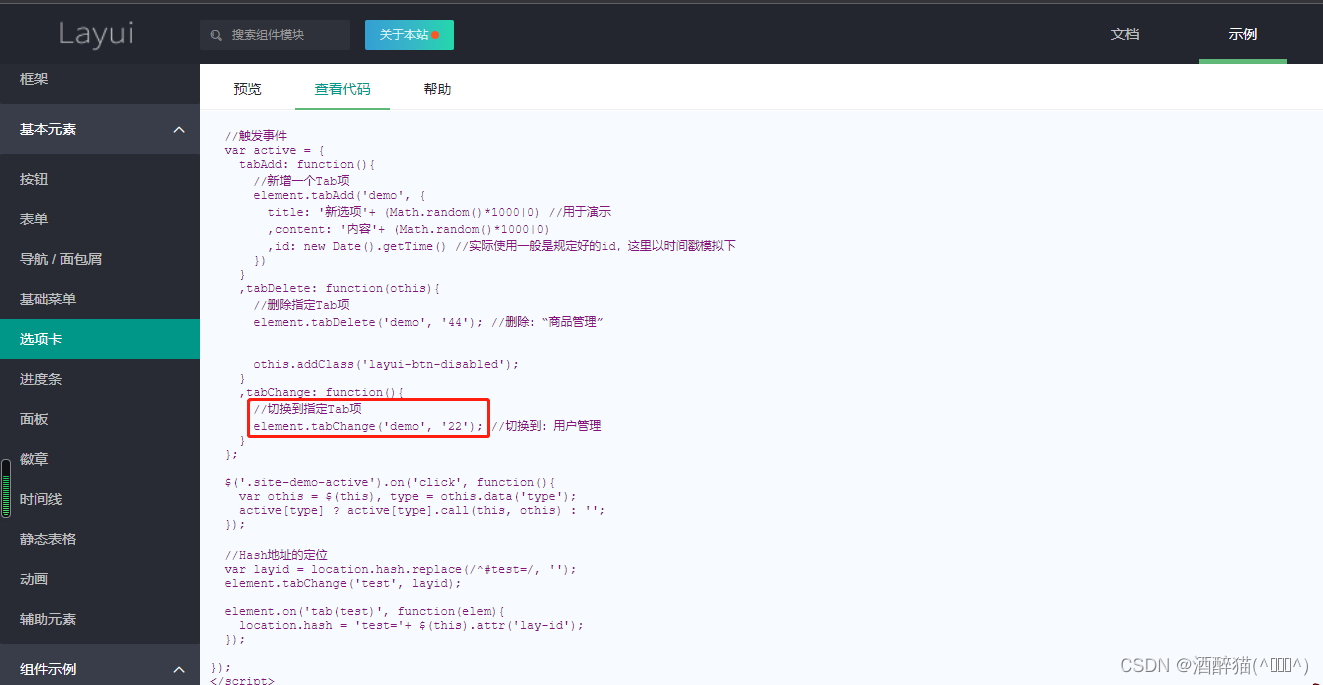
在官网中找到可以切换到指定Tab项的源代码:

function openTabs(title,url,id){
let $node=$("li[lay-id='"+id+"']");
debugger;
if($node.length==0){
//新增一个Tab项
element.tabAdd('demo',{
title:title//用于演示
,content:url
,id:id//实际使用一般是规定好的id,这里以时间戳模拟下
})
}
element.tabChange('demo', id);
}运行效果:

?5、跳转页面
function openTabs(title,url,id){
let $node=$("li[lay-id='"+id+"']");
debugger;
if($node.length==0){
//新增一个Tab项
element.tabAdd('demo',{
title:title//用于演示
,content:"<iframe frameborder='0' src='"+url+"' scrolling='auto' style='width:100%;height:100%;'></iframe>"
,id:id//实际使用一般是规定好的id,这里以时间戳模拟下
})
}
element.tabChange('demo', id);
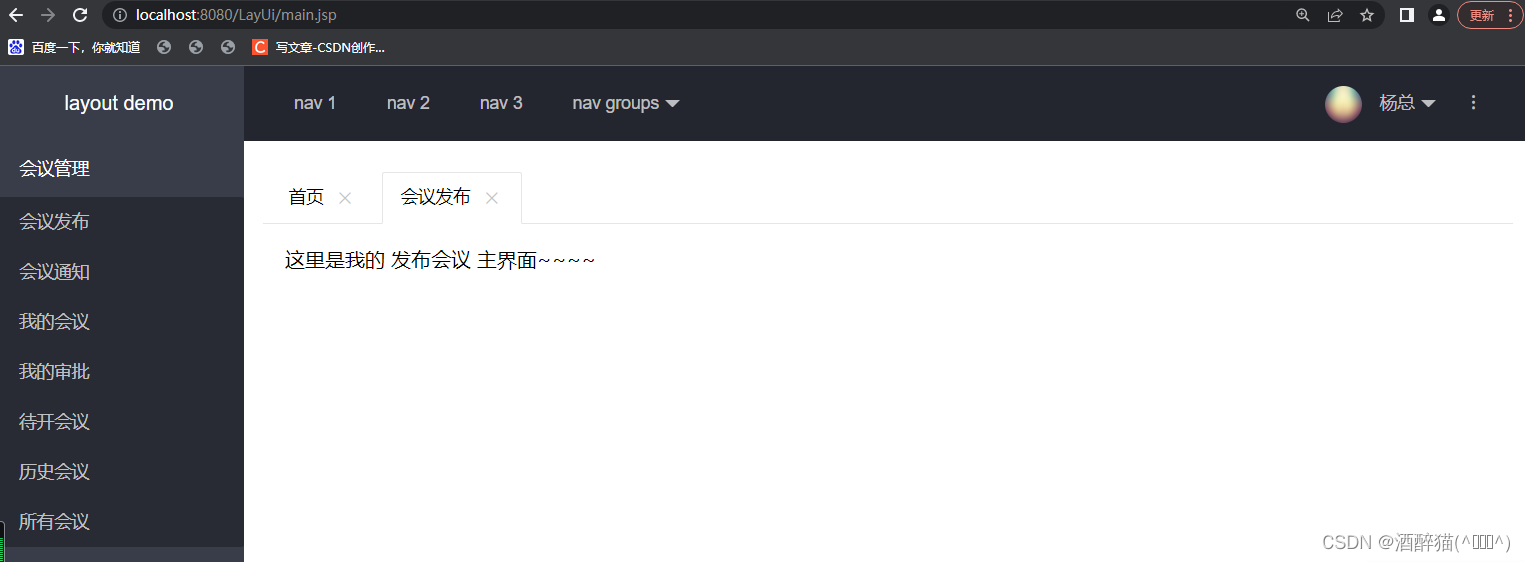
}?比如新建一个addMeeting.jsp界面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
这里是我的 发布会议 主界面~~~~
</body>
</html>?然后当点击 会议发布时,效果如下:
?
二、登录功能实现
准备实体类:User类
package com.zking.entity;
public class User {
private Long id;
private String name;
private String loginName;
private String pwd;
private Long rid;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getLoginName() {
return loginName;
}
public void setLoginName(String loginName) {
this.loginName = loginName;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public Long getRid() {
return rid;
}
public void setRid(Long rid) {
this.rid = rid;
}
public User() {
super();
// TODO Auto-generated constructor stub
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", loginName=" + loginName + ", pwd=" + pwd + ", rid=" + rid + "]";
}
}?UserDao:
package com.zking.dao;
import java.util.List;
import com.zking.entity.User;
import com.zking.util.BaseDao;
public class UserDao extends BaseDao<User>{
public User login(User user) throws Exception {
String sql="select * from t_oa_user where loginName='"
+user.getLoginName()+"' and pwd='"+user.getPwd()+"'";
List<User> users = super.executeQuery(sql, User.class,null);
//根据sql查询符合条件的用户,通常只会返回一条数据
return users==null||users.size()==0?null:users.get(0);
// return super.executeQuery(sql, clz, pageBean);
}
}
UserAction :?
package com.zking.web;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.UserDao;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver<User>{
private User user=new User();
private UserDao userDao=new UserDao();
// 写一个方法处理前台的请求
public String login(HttpServletRequest req, HttpServletResponse resp) {
try {
User u = userDao.login(user);
//通过账户名密码查到了用户记录
if(u!=null) {
// 登录成功
// ResponseUtil.writeJson(resp, new R()
// .data("code", 200)
// .data("msg", "登录成功"));
ResponseUtil.writeJson(resp, R.ok(200, "登录成功"));
}else {
// 登录失败
// ResponseUtil.writeJson(resp, new R()
// .data("code", 0)
// .data("msg", "账户密码错误"));
ResponseUtil.writeJson(resp, R.ok(0, "用户名密码错误"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.ok(0, "用户名密码错误"));
} catch (Exception e2) {
e2.printStackTrace();
}
}
return null;
}
@Override
public User getModel() {
return user;
}
}
?login.jsp:
<script type="text/javascript">
layui.use(['jquery','layer'],function(){
let $=layui.jquery
,layer=layui.layer;
$("#login").click(function(){
$.ajax({
url:"${pageContext.request.contextPath }/user.action?methodName=login"
,dataType:'json'
,data:{
loginName:$("#username").val(),
pwd:$("#password").val()
}
,success:function(data){
// console.log(data);
if(data.code==200){
layer.alert(data.msg,{icon:1});
location.href='main.jsp'
}else{
layer.alert(data.msg,{icon:2});
}
}
})
})
})
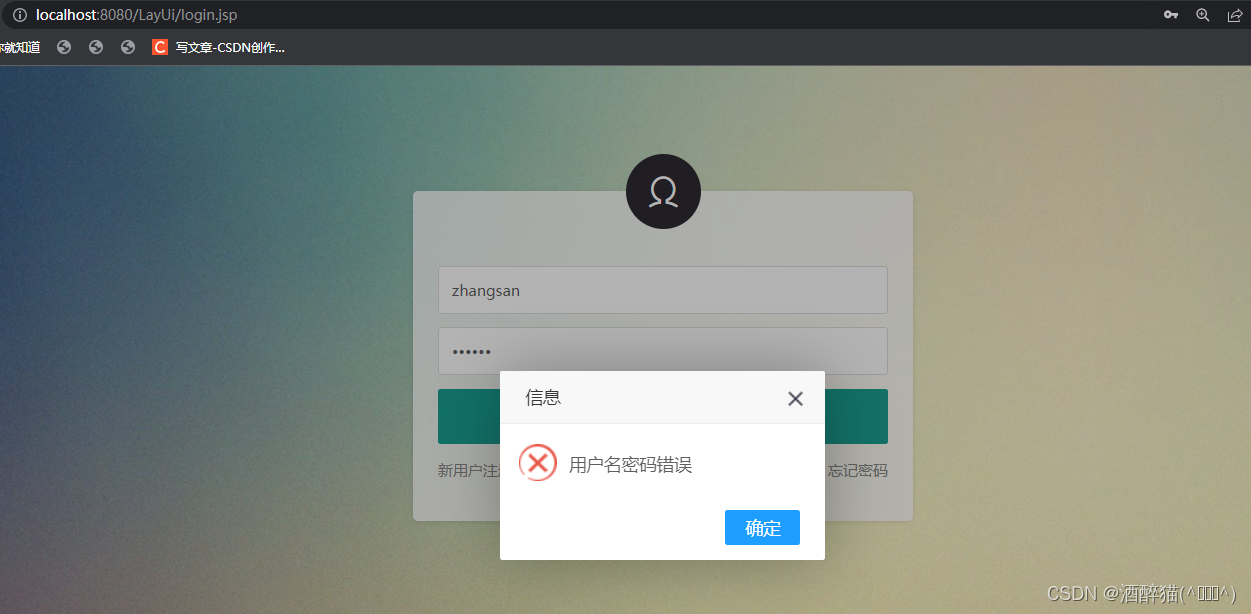
</script>?运行效果:
账户密码错误时:

?账户密码正确时则进入会议主界面:
?
?
三、会议OA项目翻新

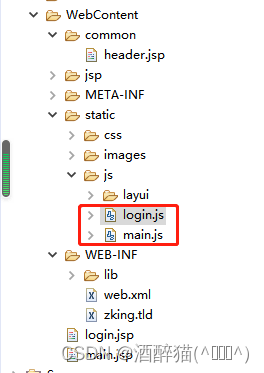
?把所有script的代码都搬运到js里面去
login.js:
layui.use(['jquery','layer'],function(){
let $=layui.jquery
,layer=layui.layer;
$("#login").click(function(){
$.ajax({
url:"user.action?methodName=login"
,dataType:'json'
,data:{
loginName:$("#username").val(),
pwd:$("#password").val()
}
,success:function(data){
// console.log(data);
if(data.code==200){
layer.alert(data.msg,{icon:1});
location.href='main.jsp'
}else{
layer.alert(data.msg,{icon:2});
}
}
})
})
})main.js:
let $,element;
layui.use(['jquery','element'],function(){
$ = layui.jquery,element=layui.element;
$.ajax({
url:'permission.action?methodName=menus'
,dataType:'json'
,success:function(data){
console.log(data)
let htmlstr="";
$.each(data,function(i,n){
htmlstr+="<li class='layui-nav-item layui-nav-itemed'>";
htmlstr+="<a href='javascript:;'>"+data[i].text+"</a>";
//判断当前一级节点是否存在子节点
if(data[i].hasChildren){
htmlstr+="<dl class='layui-nav-child'>";
let children= data[i].children;
$.each(children,function(index,node){
htmlstr+='<dd><a href="javascript:;" onClick="openTabs(\''+children[index].text+'\',\''+children[index].attributes.self.url+'\',\''+children[index].id+'\')">'+children[index].text+"</a></dd>";
})
htmlstr+="</dl>";
}
htmlstr+="</li>";
})
$("#menu").html(htmlstr);
}
})
})
/**
* 1、查找layui的选项卡页面布局代码-静态
2、动态的添加选项卡
3、将选项卡名称换成菜单名
4、重复的tab选项卡不添加,改为选中
5、跳转页面
*/
function openTabs(title,url,id){
let $node=$("li[lay-id='"+id+"']");
debugger;
if($node.length==0){
//新增一个Tab项
element.tabAdd('demo',{
title:title//用于演示
,content:"<iframe frameborder='0' src='"+url+"' scrolling='auto' style='width:100%;height:100%;'></iframe>"
,id:id//实际使用一般是规定好的id,这里以时间戳模拟下
})
}
element.tabChange('demo', id);
}
?