1、希望el-select组件默认选中el-option中的第一项:
在created或mounted中调用获取options的list接口,方法中在获取到list后,给el-select绑定的值赋值获取的list第一个元素的对应属性。
例:this.mcList = res.data;
this.dataForm.mc = this.mcList[0].mc;
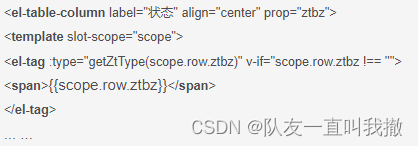
2、希望给el-table的某列内容添加特殊样式可以在el-table-column内添加template然后使用el-tag组件包裹具体内容。
el-tag本身包含五种主题(type属性)可对应五种情况;若超过五种可以使用color属性用以继续区分;
例:

然后在methods中定义getZtType(ztbz) {}; 函数根据传入的ztbz值的不同,return 不同的type主题,达到切换显示的效果。
3、在一个el-form内的多个el-table切换的时候会出现数据粘连的情况可以在各个el-table中添加不同的key属性解决bug。
4、import theChildTable form ‘./compontens/the-child-table.vue’;
components: { theChildTable}
使用懒加载:
components: {
‘the-child-table’ : () => import (‘./compontens/the-child-table.vue’)
},
5、路由跳转页面方式之this. $ router.push({ path: ‘’, query:{} })会在url中显示query传递的参数和参数值;可以使用params: {} 传值则不会将传参显示在url中。
需要使用url中的传参后将url还原成不带任何参数的样子可以在使用后添加 this.$ router.push(this.$ route.path)};会有一闪的显示情况。
6、父子组件传值
①:父传子:父组件想要向子组件传值时,首先在父组件中引入子组件,在使用子组件的地方绑定一个属性,属性值就是要传的数据。例:。
子组件使用props属性接收父组件传递过来的值,写清接收值的类型。
例:props: { passData: {type: Object} }} ,可以在子组件中定义个data并接受赋值。
②:子传父:在子组件中使用this. $emit( ) 可以向父组件传递方法和值,第一个参数为传递的方法,后面的为需要传的值;在父组件使用子组件的地方使用v-on绑定事件监听子组件的状态,例:<childList @addFunc=“addFunc”/> ,然后在methods中定义addFunc() {};该函数接收的参数即子组件传来的值,可以直击使用或赋值给data。
③:爷传孙:就像父传子一样传值,然后子组件不接收,在孙组件内使用props接收。
④:非父子组件之间传值,需要定义个公共的公共实例文件bus.js,作为中间仓库来传值。
7、深克隆方法常用的三种方法:
跳转知否网
8、对el-table中的某一行进行特殊样式,可以在el-table中添加 :row-class-name属性实现。属性绑定methods中的方法,该方法的接收参数是表格的每一行,参数格式{row},在函数体内通过row的某个属性为当前行绑定新的class,在css中定义好特定class的样式即可。例:tableRowStyle({row}){ return row.thisBz == ‘1’ ? ‘newClass’ : ‘’ ; },