Node.js的下载
-
下载官网推荐版本:
https://nodejs.org/en/download/
Node.js的安装
点击Next直至安装完成即可。
若要指定安装地址,则在Destination Folder步骤时,更改至指定地址即可。
若要功能/自定义安装,则在Custom Setup步骤时,自行勾选即可(建议默认安装该四项功能);
Node.js runtime :表示运行环境
npm package manager:表示npm包管理器
online documentation shortcuts :在线文档快捷方式
Add to PATH:添加到环境变量。
验证安装:
控制台输入node -v和npm -v
注:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
环境配置
-
环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g](后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间
-
在自定义安装地址下,创建默认安装目录和缓存日志目录,例如:【E:\nodejs】下创建两个文件夹【node_global】及【node_cache】
-
以“管理员身份”运行控制台并执行指令:
npm config set prefix "E:\nodejs\node_global"
npm config set cache "E:\nodejs\node_cache" -
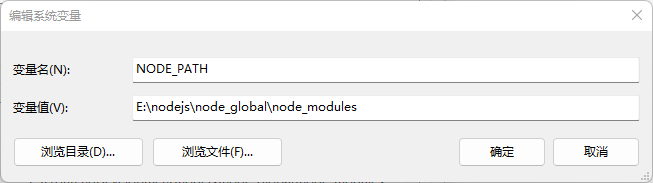
设置系统变量

新建NODE_PATH之后,在 Path 中添加值%NODE_PATH% -
设置用户变量
将 Path 中的C:\Users\用户名\AppData\Roaming\npm更改为E:\nodejs\node_global
问题
若出现,
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
则将nodejs目录下的npm、npm.cmd、npx、npx.cmd文件中的XXX -g修改为XXX --location=global
注:若不能保存文件,则修改文件的访问权限,勾选”修改“、”写入“,再进行更改
注:在使用npm一些常用命令时,使用XXX -g 还是会报错,这是由于高版本-g命令已经被弃用,所以应该使用现有方法XXX --location=global
其实报错内容就告诉我们了,npm WARN 配置全局 ‘–global’, ‘–local’ 已弃用。
或者出现,
npm WARN logfile could not be created: Error: EPERM: operation not permitted,open...
则以管理员身份进行…