组件调试工具
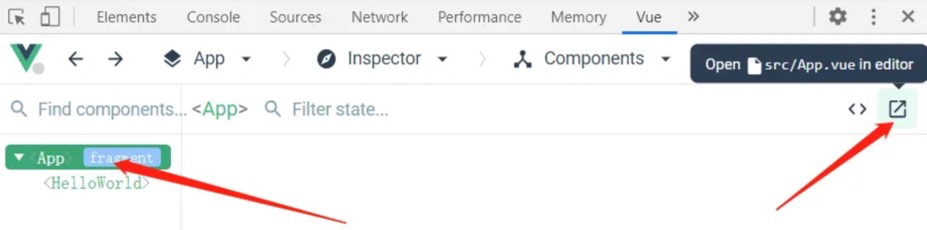
写过 Vue 的读者一定用过官方提供的一个浏览器调试工具?vue-devtool[1],它支持在浏览器中调试组件时,点击对应的按钮打开该组件对应你本地代码的文件

这真的非常实用,而且是 Vue 官网提供的
那 React 有没有类似的工具呢?有!今天给大家推荐两个类似的调试工具:react-dev-inspector[2]、click-to-component[3]
react-dev-inspector
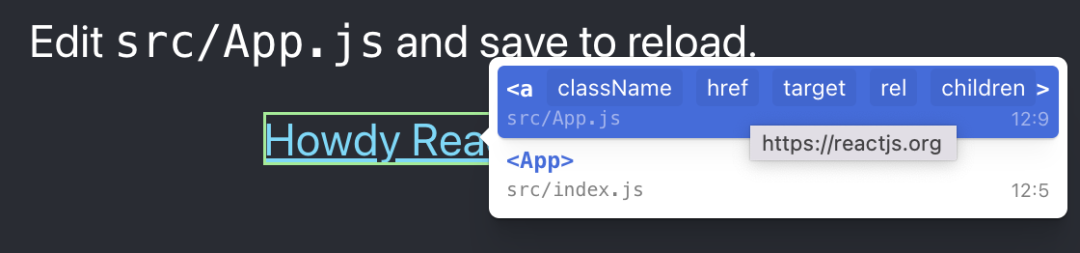
接入这个库以后,在 React 应用页面按对应的快捷键可以开启两个功能:
-
获得类似 Chrome Devtool 元素审查的能力,鼠标移入任意元素即可显示组件信息(组件名、组件对应的文件路径、元素宽高)
-
点击任意元素即可跳转到本地对应代码窗口
整体效果如下:
而且这个工具目前已经支持了:Vite2、next.js、create-react-app、umi3
click-to-component
顾名思义,点击后跳转到组件,跟上一个工具功能类似,不过相对而言,我可能更喜欢这个工具
click-to-component?同样是按快捷键开启?点击跳转?的功能,不过可以由我们来选择是跳转当前点击的这个元素还是跳转到该元素所在的组件

相比?react-dev-inspector,这个工具使用起来比较方便,直接在根目录引入组件即可,不用配置东西,开箱即用
import?React?from?'react';
import?ReactDOM?from?'react-dom/client';
import?App?from?'./App';
import?'./index.css';
+?import?{?ClickToComponent?}?from?'click-to-react-component';
ReactDOM.createRoot(document.getElementById('root')).render(
??<React.StrictMode>
+?<ClickToComponent?/>
????<App?/>
??</React.StrictMode>
);
动画工具
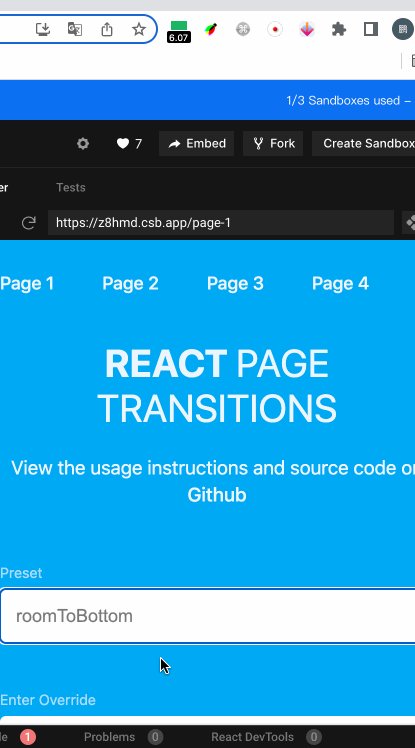
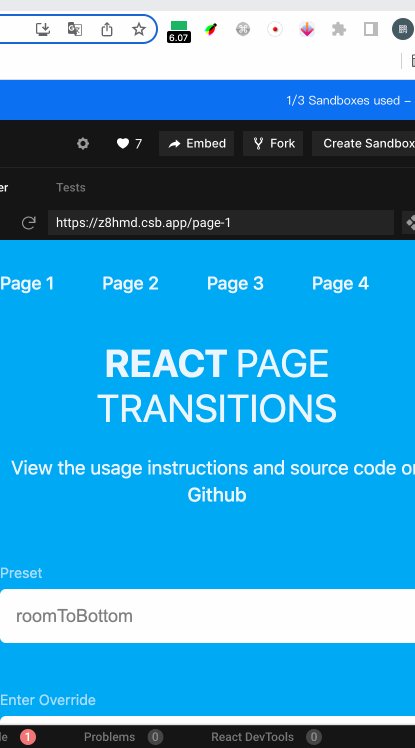
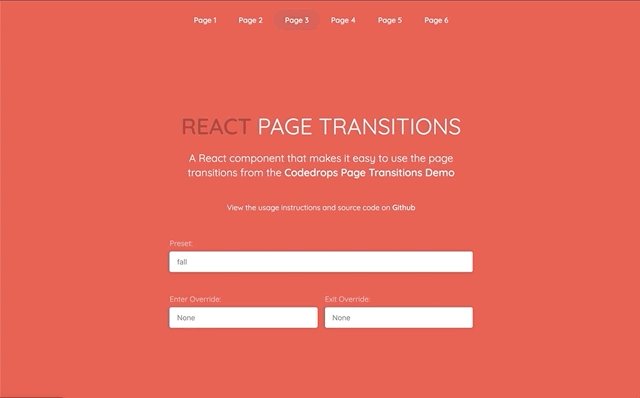
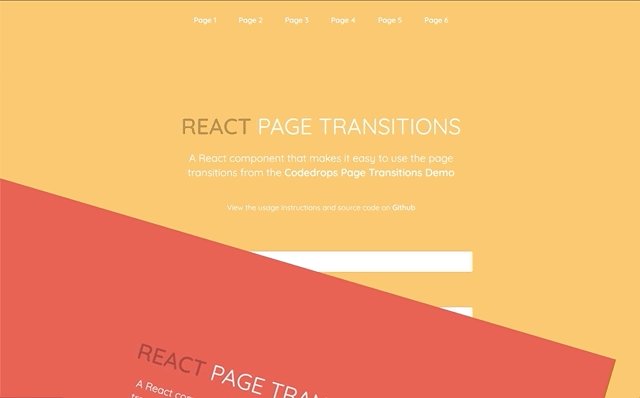
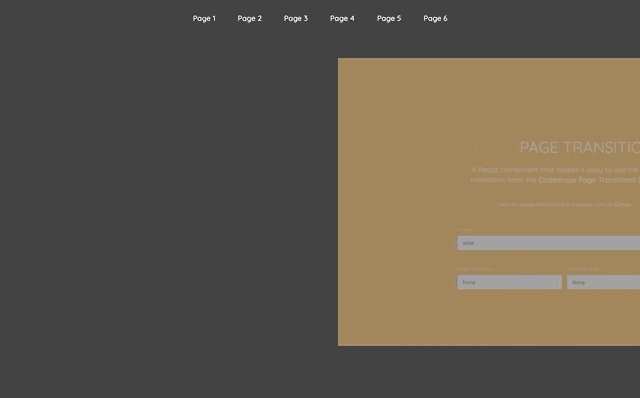
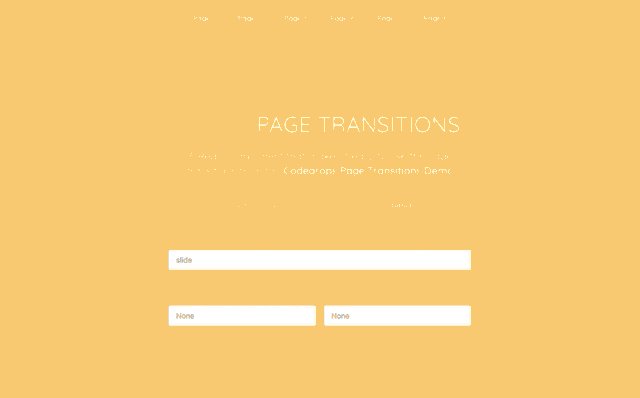
看到一个挺不错 React 动画库,是搭配?react-router?使用的,做的是路由跳转时,各页面之间的移出和展示动画,非常炫酷~ 很适合大家的个人项目或官网页来使用
这个库的名字叫?react-page-transition[4],使用方式非常简单,在 router 组件外层包裹一层即可,并可以自定义设置动画
import?React?from?'react';
import?{?BrowserRouter,?Switch,?Route,?Link?}?from?'react-router-dom';
+?import?{?PageTransition?}?from?'@steveeeie/react-page-transition';
import?'./styles.css';
const?Links?=?()?=>?(
??<>
????<Link?to="/">Home</Link>
????<Link?to="/about">About</Link>
??</>
);
const?Home?=?props?=>?<h1>Home</h1>;
const?About?=?props?=>?<h1>About</h1>;
export?default?function?App()?{
??return?(
????<BrowserRouter>
??????<Links?/>
??????<Route
????????render={({?location?})?=>?{
??????????return?(
+???????????<PageTransition
+?????????????preset="moveToLeftFromRight"
+?????????????transitionKey={location.pathname}
+???????????>
??????????????<Switch?location={location}>
????????????????<Route?exact?path="/"?component={Home}?/>
????????????????<Route?exact?path="/about"?component={About}?/>
??????????????</Switch>
+???????????</PageTransition>
??????????);
????????}}
??????/>
????</BrowserRouter>
??);
}
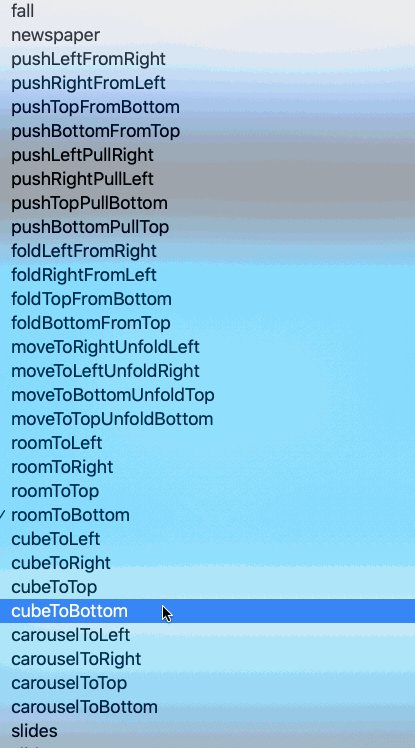
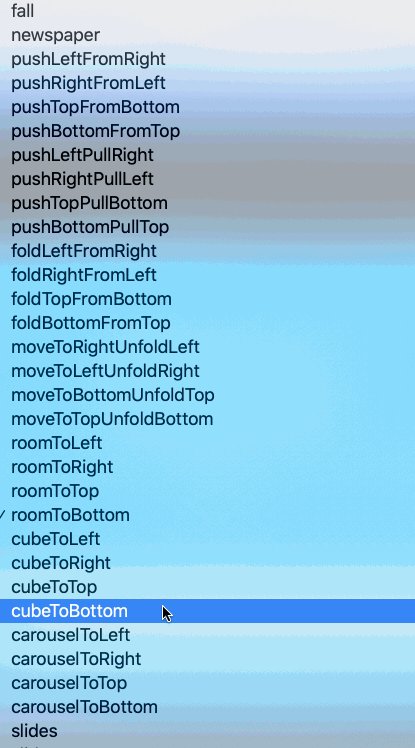
这个库预设了很多很多很多动画(preset)供我们使用,至于有多少嘛,给大家瞅一眼:

preset
简单看几个炫酷的动画吧


还不赶紧用起来?
工具类
最近没看到太多好用的工具,就简单推荐一个吧,也是日常经常碰到的需求:复制文本到剪切板,我想应该没人会自己原生手写吧?毕竟兼容性那么差,大家都会选择用成熟的库,一般我们用的都是?copy-to-clipboard[5],它是命令式编程的使用方式,然后在 React 里大家可能更习惯了声明式编程,那就可以用?react-copy-to-clipboard[6],它也是基于?copy-to-clipboard?封装的
两者使用区别如下:
//?copy-to-clipboard
copy('Text',?{
??debug:?true,
??message:?'Press?#{key}?to?copy',
});
//?react-copy-to-clipboard
<CopyToClipboard
??onCopy={this.onCopy}
??text={this.state.value}>
??<button?onClick={this.onClick}>复制</button>
</CopyToClipboard>