setup
相当于 beforeCreate + created

beforeDestroy ==> beforeUnmount
setup(props, ctx) {
console.log(props, ctx)
}
ctx : {attrs, emit, slots}
复制代码vue 3.2
<script setup>
import { ref } from 'vue'
const color = ref('red')
</script>
<template>
<button @click="color = color === 'red' ? 'green' : 'red'">
Color is: {{ color }}
</button>
</template>
<style scoped>
button {
color: v-bind(color);
}
</style>
复制代码reactive, ref, toRefs 响应式变量
const { reactive, toRefs } = Vue
const state = reactive({ value: 'reactive' })
return { state }
复制代码ref:创建单个的响应式的对象
setup() {
const whahah= ref(1)
return { whahah } ==> {{whahah}}
//定义响应式变量
const state = reactive({ value: 'reactive' , batchId:'sewew',fileNo:'fdfdsfdsf'})
//将state中的变量单独拎出来
return toRefs(state) ==>{{value}}{{fileNo}}
return {state} ==> {{state.fileNo}}
}
复制代码watch watchEffect comoputed
setup() {
ref(() => computed(() => {
return x'x'x
})
}
const state = reactive({ count: 0, value: 1 })
watch(
() => state.count, //watch 这个值
val => { // newValue,oldVlalue
console.log('watch', state.count)
console.log('watch', state.value)
}
)
watchEffect(() => { //执行次数== effect内部effective 变量的个数
console.log('effect', state.count)
console.log('effect', state.value)
})
复制代码-
watchEffect 函数
- 不用直接指定要监视的数据, 回调函数中使用的哪些响应式数据就监视哪些响应式数据
- 默认初始时就会执行第一次, 从而可以收集需要监视的数据
- 监视数据发生变化时回调
- 不能获取之前数据的值 只能获取当前值
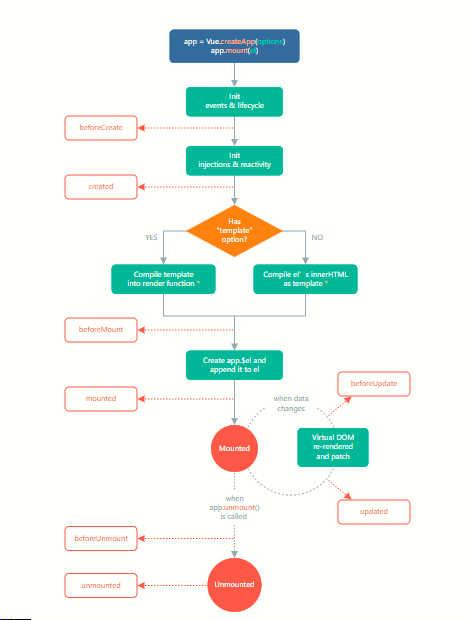
生命周期变化
| Vue2 | Vue3 |
|---|---|
| beforeCreate | setup(替代) |
| created | setup(替代) |
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeDestroy | onBeforeUnmount |
| destroyed | onUnmounted |
| errorCaptured | onErrorCaptured |
vue3 :
Vue.createApp().mount(App, '#app')
const app = createApp(Root)
app.config.globalProperties.author='走投无路不怕死'
app.use(router)
.use(store)
.mount("#app")
复制代码vue2
new Vue({
el: '#app',
store,
router,
render: (h) => h(App),
})
复制代码getCurrentInstance
getCurrentInstance?支持访问内部组件实例。
const { proxy,ctx} = getCurrentInstance()
ctx.$refs
proxy.$confirm("此作将永久删除该数据, 是否继续?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "error",
})
复制代码const { proxy } = getCurrentInstance();
复制代码codes
import { provide } from "vue";
provide("reload", () => {
routerAlive.value = Math.random() + "_" + Math.random();
});
复制代码<style lang="scss" scoped>
.el-main {
height: calc(100vh - v-bind(nav_height));
background: $main-bg-color;
:deep(.el-scrollbar__bar.is-horizontal) {
visibility: hidden;
}
}
</style>
复制代码<script>
export default {
data: () => ({
description: "拼图小游戏",
}),
};
</script>
<script setup>
import { ref, onBeforeUpdate } from "vue";
let url = require("../../../assets/logo.png");
const img = ref(url);
const show_img = ref(false);
const txt = ref("查看原图");
const divs = ref([]);
const arr = ref([]);
const success = ref(false); //游戏状态
</script>
复制代码
定义props
import { toRefs, defineProps } from "vue";
const props = defineProps({
title: {
type: String,
require: true,
},
});
const { title } = toRefs(props);
复制代码
emits
const emit = defineEmits(['action'])
emit('action',params)
复制代码
expose定义可供其他组件通过ref来访问本组件时可以获得的属性
defineExpose({ setHtml, getHtml, clearnHtml })
// parent component
box <- ref()
box.value.setHtml()
复制代码router
import { useRouter,useRoute } from "vue-router";
router = useRouter()
route = useRoute()
router.push({name:xxx})
route.query
复制代码computed
const count = ref(1)
const plusOne = computed({
get: () => count.value + 1,
set: val => {
count.value = val - 1
}
})
plusOne.value = 1 //也是.value
console.log(count.value) // 0
复制代码error [] as Array()报错 eslint 误报Parsing error: Unexpected token
my resolution:升级如下组件到最新.
"@typescript-eslint/eslint-plugin": "^5.3.1",
"@typescript-eslint/parser": "^5.3.1",
复制代码原因可能是我升级了 typescript "typescript": "~4.4.4",
error element-plus 无法正常使用

requires at least ESLint v7.1.0
Syntax Error: Error: Error while loading rule '@typescript-eslint/no-loss-of-precision': @typescript-eslint/no-loss-of-precision requires at least ESLint v7.1.0 Occurred while linting /Users/chencunsheng/Dian/projects/special-test-period-2/de2-vue3-web-admin/src/main.ts