在使用 el-calendar 的时候, 有个需求, 需要把今天之前的日期给禁用掉,本以为是轻轻松松, 给个禁用日期就ok的, 像el-date-picker 这个只需要传一个禁用的日期就ok, 但是万万没想到 el-calenda没有提供这个属性, 是真的没有
这是它的参数和方法

又去找了市面上其他UI库, 发现iview 和 antd 都没有这个功能,没办法只能自己改了
思路是这样,我的要求是今天之前的日期,那么在组件上会不会有之前的class, 只要昨天前天上个月这有个"is-pervDay" , 那我根据他的类名控制就行
但是发现并没有这么简单, 之前的时间和之后的都没有多大的区分, 靠他自己的是行不通的,只能另外想办法

好在它还有个slot


那么在这里能拿到日期就好说了
思路
1 拿到当前的时间和当天的时间比对, 小于今天的时间加上class
<el-calendar v-model="dateValue">
<template
slot="dateCell"
slot-scope="{date, data}">
<p :class="findPrevDate(data.day) ? 'is-pervDay' : ''">
{{ data.day.split('-').slice(2).join('-') }}
</p>
</template>
</el-calendar>
findPrevDate(day) {
const today = dayjs().format('YYYY-MM-DD')
return day < today
}
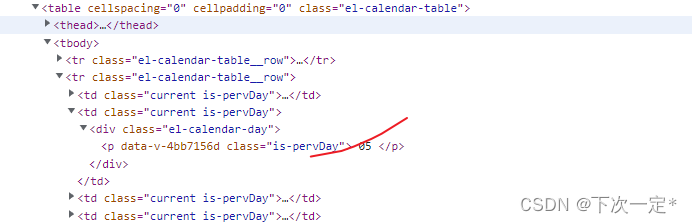
这时候p标签已经加上"is-pervDay" 了

但是他的点击事件并不是在p标签上, 源码中显示的是在td上
2 找出所有td, 再循环td, 里面的p标签有"is-pervDay" , 那就代表当前element 是之前的td, 再给他加上 class
setDisabledDayClass() {
let disabledDayNode = this.$el.querySelectorAll('td');
disabledDayNode.forEach(element => {
if (element.children[0].children[0].className === 'is-pervDay') {
element.className.includes('is-pervDay') ? element.className += '' : element.className += ' is-pervDay'
} else {
element.className = element.className.replace('is-pervDay', '')
}
})
}
这时候所有的td上面, 已经有了is-pervDay,然后再写样式
::v-deep td.is-pervDay {
pointer-events: none;
background-color: rgba(0, 0, 0, .3);
color: #fff;
}
效果图

记得还要监听下dateValue, 这个点击上个月会变化的, 有未知的bug