基本用途
- var声明变量
- let 代替var,声明变量
- const声明常量
const详解
const就是为了那些一旦初始化就不希望重新赋值的情况设计的
const的注意事项
1.使用const声明常量,一旦声明,就必须立即初始化,不能留到以后赋值
//错误写法
const sex;
sex='male';
//正确写法
const sex = 'male';
2、const声明的常量,如果是引用数据类型允许在不重新赋值的情况下修改它的值,但是基本数据类型不可以
例如
const person = { username: 'Alex' };
// person = {};错误
person.username = 'ZhangSan';
console.log(person);

let、const与var的区别
1.重复声明
已经存在的变量或常量,又声明了一遍
var允许重复声明,let、const 不允许
//会报错
function func(a) {
let a = 1;
}
func();
2.变量提升
var 会提升变量的声明到当前作用域的顶部
例如
console.log(a);
var a = 1;
相当于
var a;
console.log(a);
a=1;

let、const不存在变量提升
例如
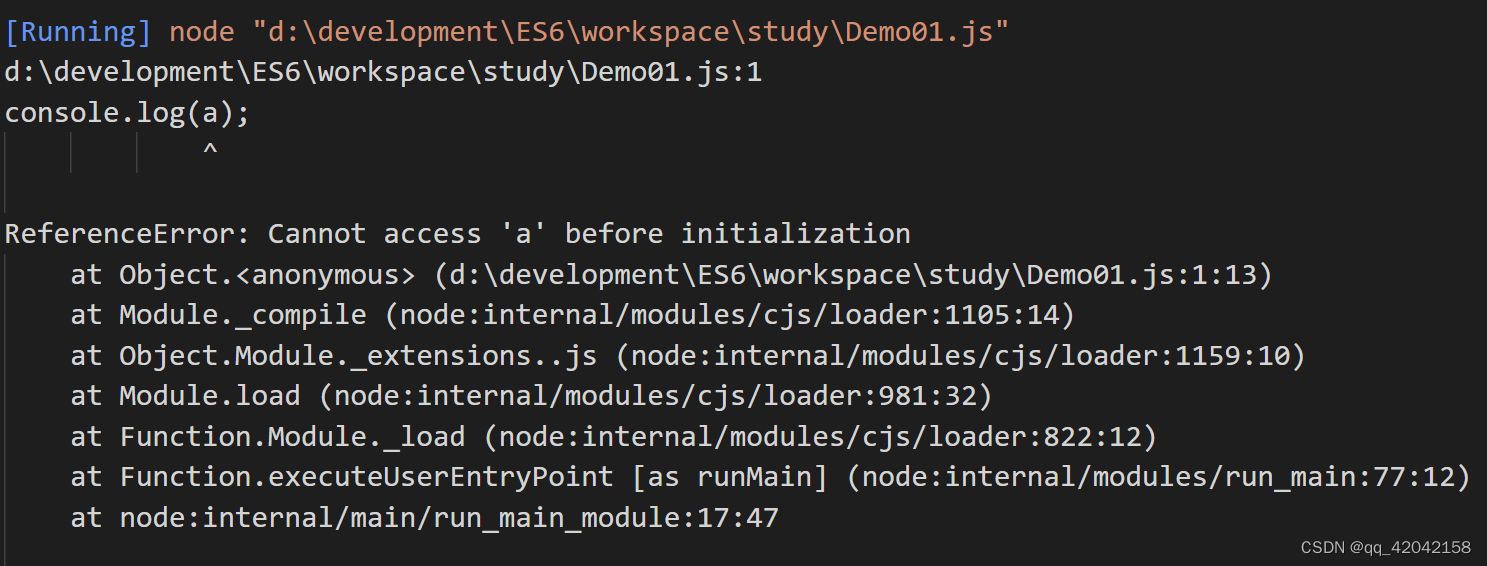
console.log(a);
let a = 1;

3.暂时性死区
只要作用域内存在let、const,它们所声明的变量或常量就自动“绑定”这个区域,不再受到外部作用域的影响
例如
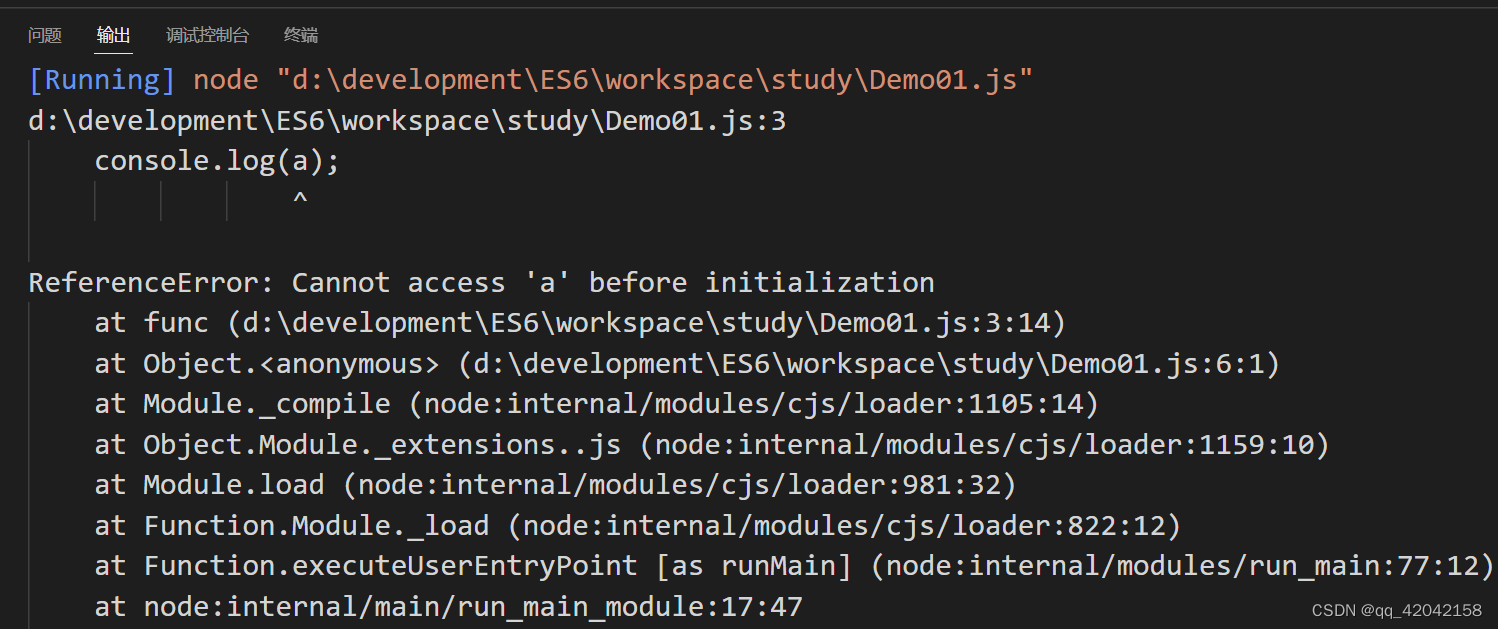
let a = 2;
function func(){
console.log(a);
let a = 1;
}
func();
在函数中已经绑定了函数里面的变量a,所以无法读取外部的变量a,因此会报错

4、块级作用域(最重要的区别)
var没有块级作用域
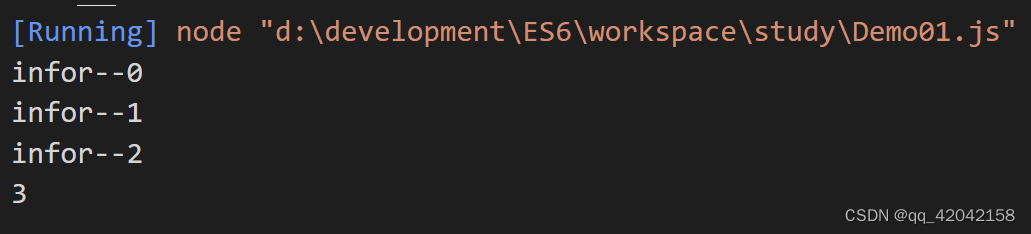
for (var i = 0; i < 3; i++) {
console.log('infor--'+i);
}
console.log(i);
变量i只用来控制循环,但是循环结束后,它并没有消失,由于变量提升,泄露成了全局变量。

let/const有块级作用域
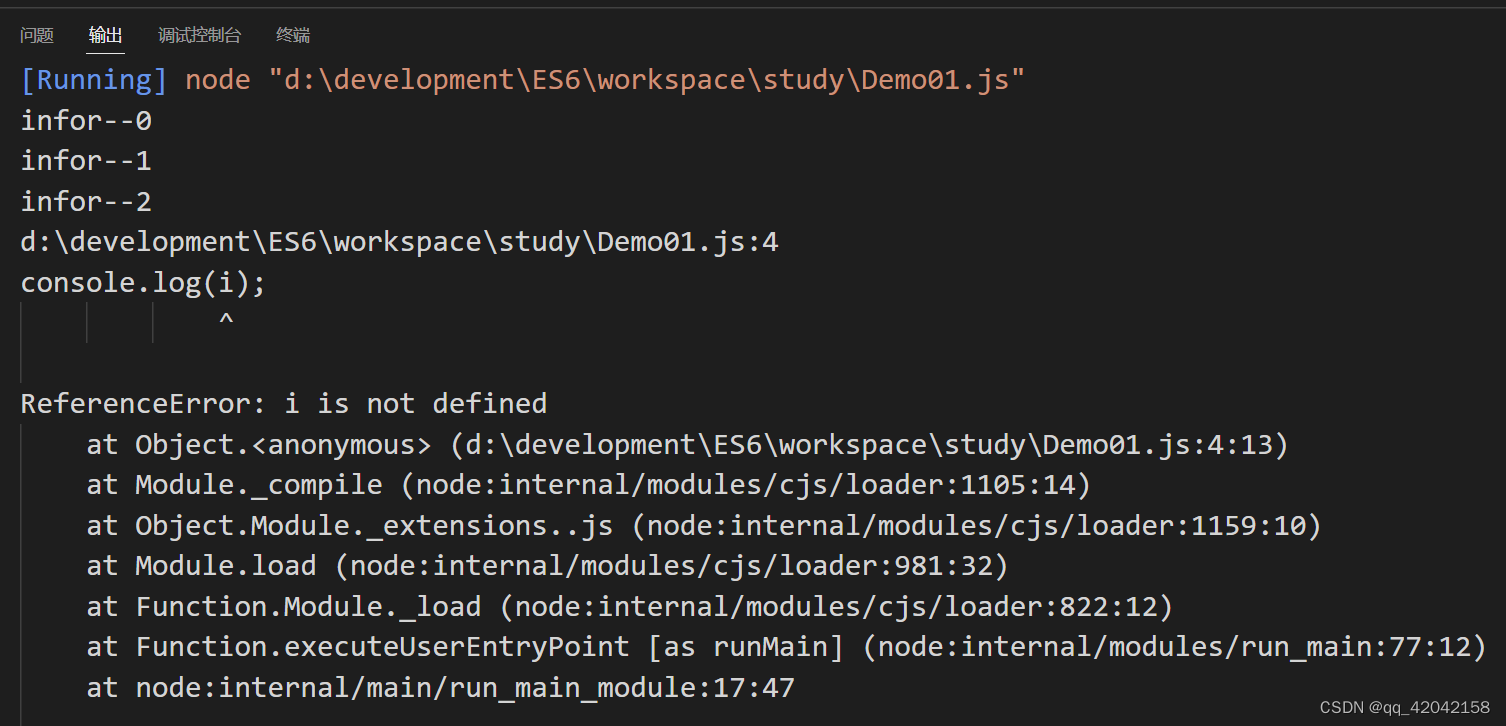
for (let i = 0; i < 3; i++) {
console.log('infor--'+i);
}
console.log(i);
i只有在for循环中有效

有哪些块级作用域
- {}
- for(){}
- while(){}
- do{}while()
- if(){}
- switch(){}
let和const使用建议
在默认情况下用const,而只有你在知道变量值需要被修改的情况下使用let