Vue-插槽
1.什么是插槽
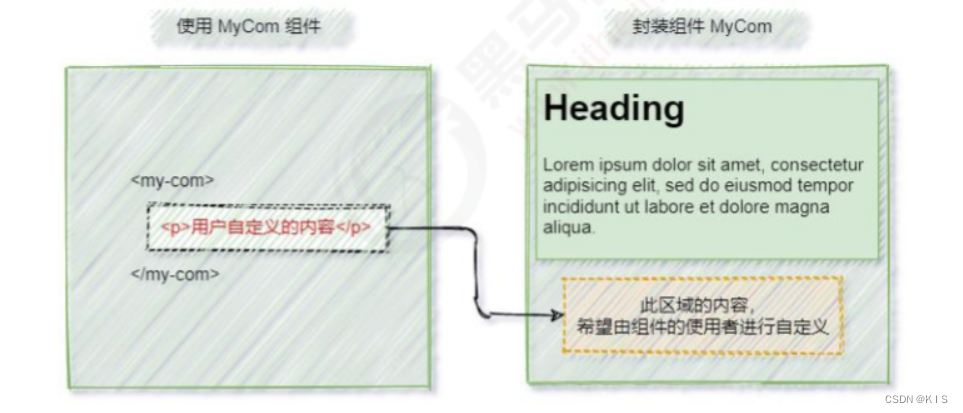
插槽(Slot)是vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的 部分定义为插槽(可以把插槽认为是组件封装期间,为用户预留的内容的占位符。)。
2.插槽的基础用法
在封装组件时,可以通过 元素定义插槽,从而为用户预留内容占位符。
<template>
<div class="content">
<h1>这里是child组件</h1>
<slot>
<!-- 后备内容-->
<h3>这里是一个没有名字的插槽</h3>
</slot>
</div>
</template>
<template>
<div class="content">
<child>
<div class="child_slot_tem">这里是child_slot插槽的新内容</div>
</child>
</div>
</template>
插槽没有被设定名字时,它具有一个默认的名字
name = "default",所有默认内容都会被放进此插槽 (插槽name属性的值可以重复) 。如果在封装组件时没有预留任何<slot>插槽,则用户提供的任何自定义内容都会被丢弃。
后备内容: 封装组件时,可以为预留的
<slot>插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何 内容,则后备内容会生效。
3.具名插槽
如果在封装组件时需要预留多个插槽节点,则需要为每个
<slot>插槽指定具体的name名称。这种带有具体 名称的插槽叫做“具名插槽”。
<template>
<div class="content">
<h1>这里是child组件</h1>
<!-- 为slot添加了name属性-->
<slot name="child_slot">
<!-- 后备内容-->
<h3>这里是child_slot插槽的默认内容</h3>
</slot>
</div>
</template>
<template>
<div class="content">
<child>
<template v-slot:child_slot>
<div class="child_slot_tem">
这里是child_slot插槽的新内容
</div>
</template>
</child>
</div>
</template>
v-slot可以简写为#,v-slot:child_slot可写为#child_slot。
4.作用域插槽
在封装组件的过程中,可以为预留的
<slot>插槽绑定props数据,这种带有props数据的<slot>叫做“作用域插槽”。
data() {
return {
tofather: {
name: "szx",
age: 18,
},
};
}
<template>
<div class="content">
<h1>这里是child组件</h1>
<!--msg为自定义属性,为其赋值为tofather-->
<slot name="child_slot" :msg="tofather">
<h3>这里是child_slot插槽的默认内容</h3>
</slot>
</div>
</template>
<template>
<div class="content">
<child>
<template #child_slot="from_slot">
<div class="child_slot_tem">
这里是child_slot插槽的新内容
{{ from_slot }}
</div>
</template>
</child>
</div>
</template>
结构自定义属性 (props)
data() {
return {
tofather: {
name: "szx",
age: 18,
},
};
}
<template>
<div class="content">
<h1>这里是child组件</h1>
<!--msg为自定义属性,为其赋值为tofather-->
<slot name="child_slot" :msg="tofather">
<h3>这里是child_slot插槽的默认内容</h3>
</slot>
</div>
</template>
<template>
<div class="content">
<child>
<!--#child_slot="{ msg }"中msg必须与自定义属性相同-->
<template #child_slot="{ msg }">
<div class="child_slot_tem">
这里是child_slot插槽的新内容
{{ msg.name }}
</div>
</template>
</child>
</div>
</template>
#child_slot="{ msg }"中msg必须与自定义属性相同。