文章目录
前置条件:
- 本项目为@vue-cli3 搭建的,node版本16.13.2,electron版本18.3.5
- 已安装electron-builder工具
配置:
1、在vue.config.js 文件中增加配置项:
pluginOptions: {
electronBuilder: {
builderOptions: {
"productName": "electron-template",
"appId": "com.xinai.template",
"copyright": "xinai",
"directories": {
"output": "build"
},
"dmg": {
"title": "electron-template",
"icon": "public/favicon.ico",
"contents": [{
"x": 410,
"y": 150,
"type": "link",
"path": "/Applications"
},
{
"x": 130,
"y": 150,
"type": "file"
}
]
},
"mac": {
"icon": "public/favicon.ico"
},
"win": {
"icon": "public/favicon.ico",
"artifactName": "${productName}.${version}.${ext}",
"target": [{
"target": "nsis",
"arch": [
"x64"
]
}]
},
"linux": {
"icon": "public/favicon.ico"
},
"nsis": {
"oneClick": false,
"allowElevation": true,
"allowToChangeInstallationDirectory": true,
"installerIcon": "public/favicon.ico",
"uninstallerIcon": "public/favicon.ico",
"installerHeaderIcon": "public/favicon.ico",
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "electron项目模板",
"include": "script/installer.nsi",
"warningsAsErrors": false
},
"publish": [{
"provider": "generic",
"url": ""
}]
}
}
}
图标大小需为 256*256
2、根目录增加 scripts 文件夹,新建 installer.nsi 文件,文件中具体脚本内容(可参考):
; HM NIS Edit Wizard helper defines
!include "MUI2.nsh"
; ; MUI Settings
!define MUI_ABORTWARNING
; 欢迎页面
!insertmacro MUI_PAGE_WELCOME
ShowInstDetails show
ShowUnInstDetails show
SpaceTexts show
; 安装脚本
!macro customInstall
!macroend
目录如下:

3、执行打包指令
npm run electron:build
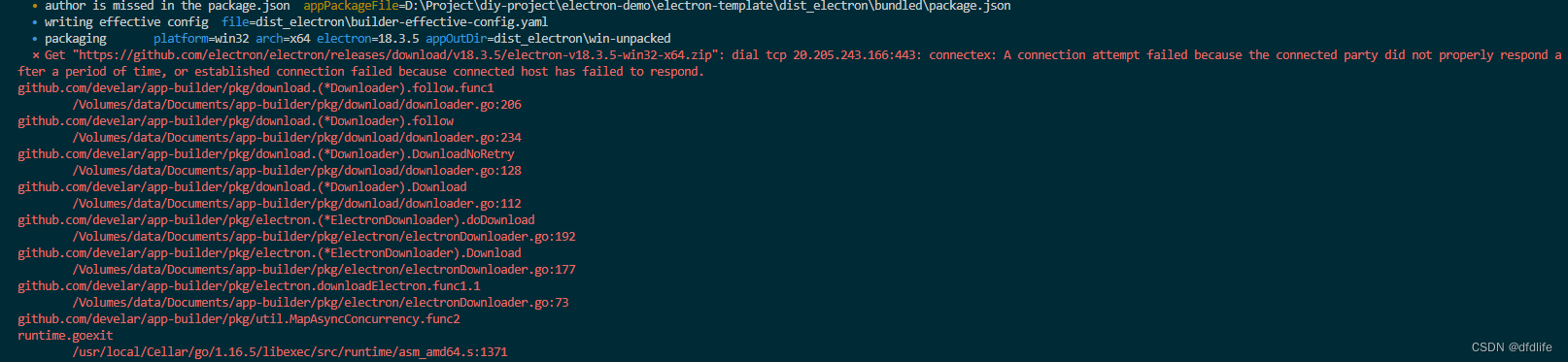
这个时候通常会遇到以下报错,如下:

这是由于打包的时候要到Github上下载这个资源,所以会特别慢
解决方案:
A.、连接 fang qiang 软件重新打包(不建议使用 fang qiang 软件)
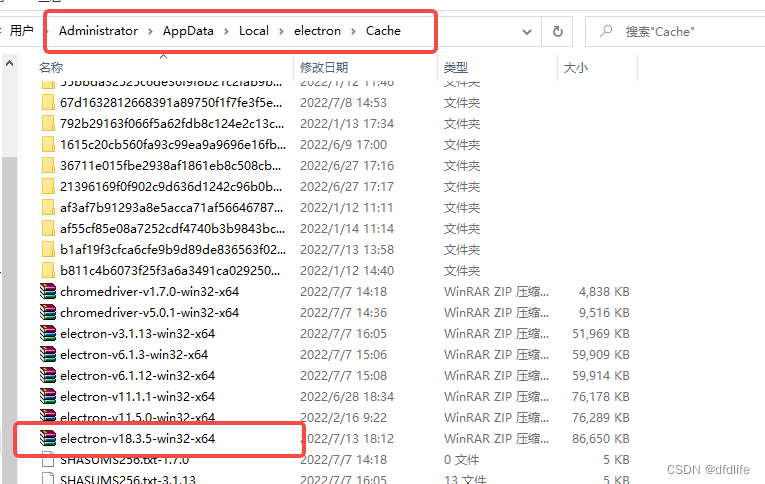
B、(推荐)直接复制这个github地址到浏览器上进行下载,并放在指定位置,如:
C:\Users\Administrator\AppData\Local\electron\Cache

这时重新执行打包指令,便可以打包成功啦
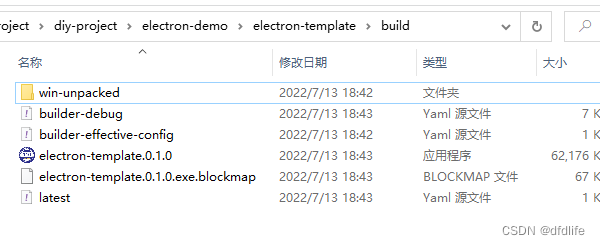
4、打包成功后会生成exe文件

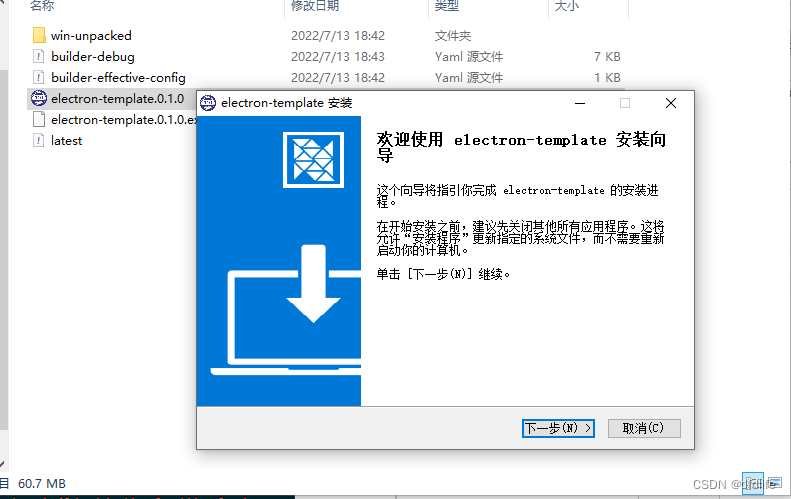
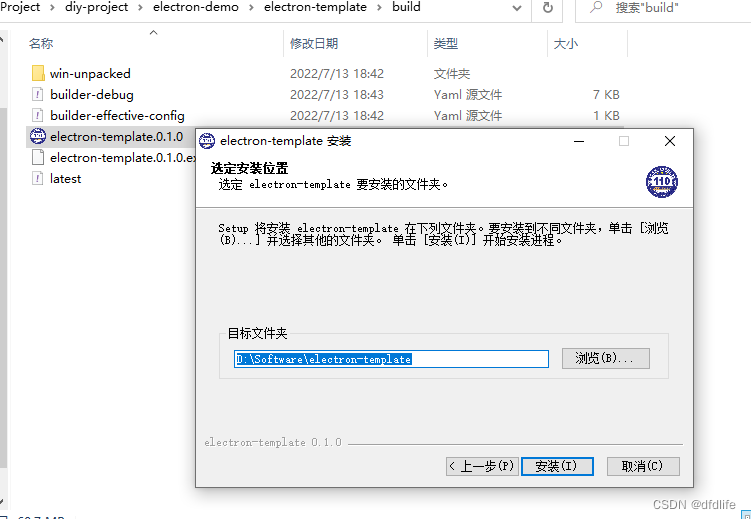
5、安装
双击exe应用程序,弹出安装向导,按步骤进行安装:



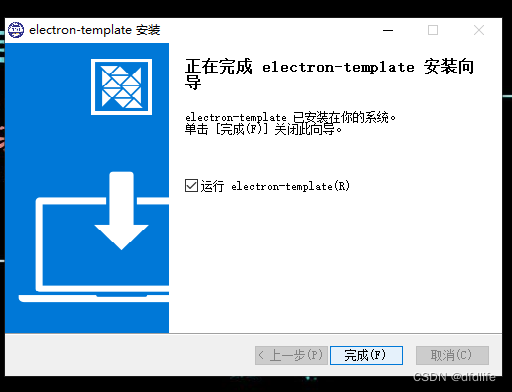
完成安装后会自动启动程序,或者双击安装目录中的应用程序也可启动程序: