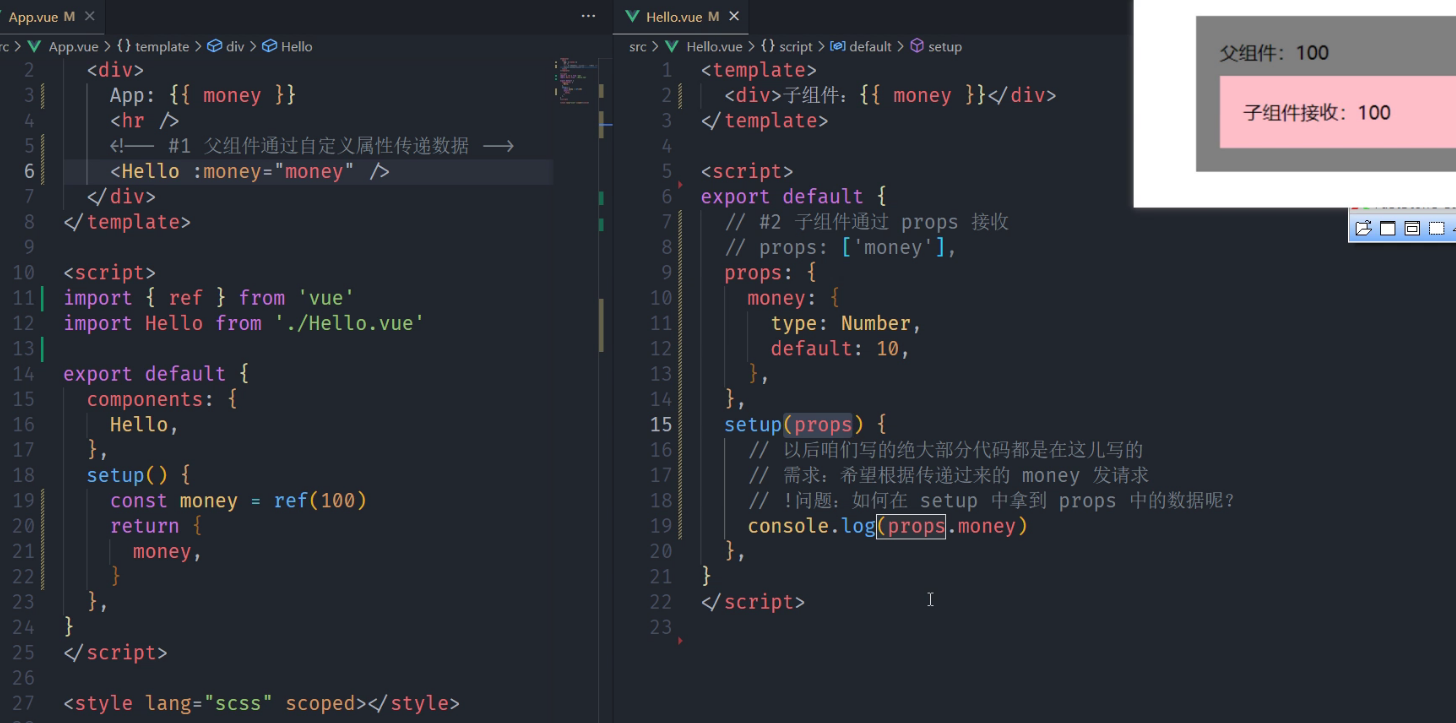
setup中 父传子
父组件中? 的子组件标签上自定义属性传递? ?
子组件中props接收父组件传递的数据
在子组件模板中通过插槽使用? 若想在setup中使用的话需要 传递一个props参数

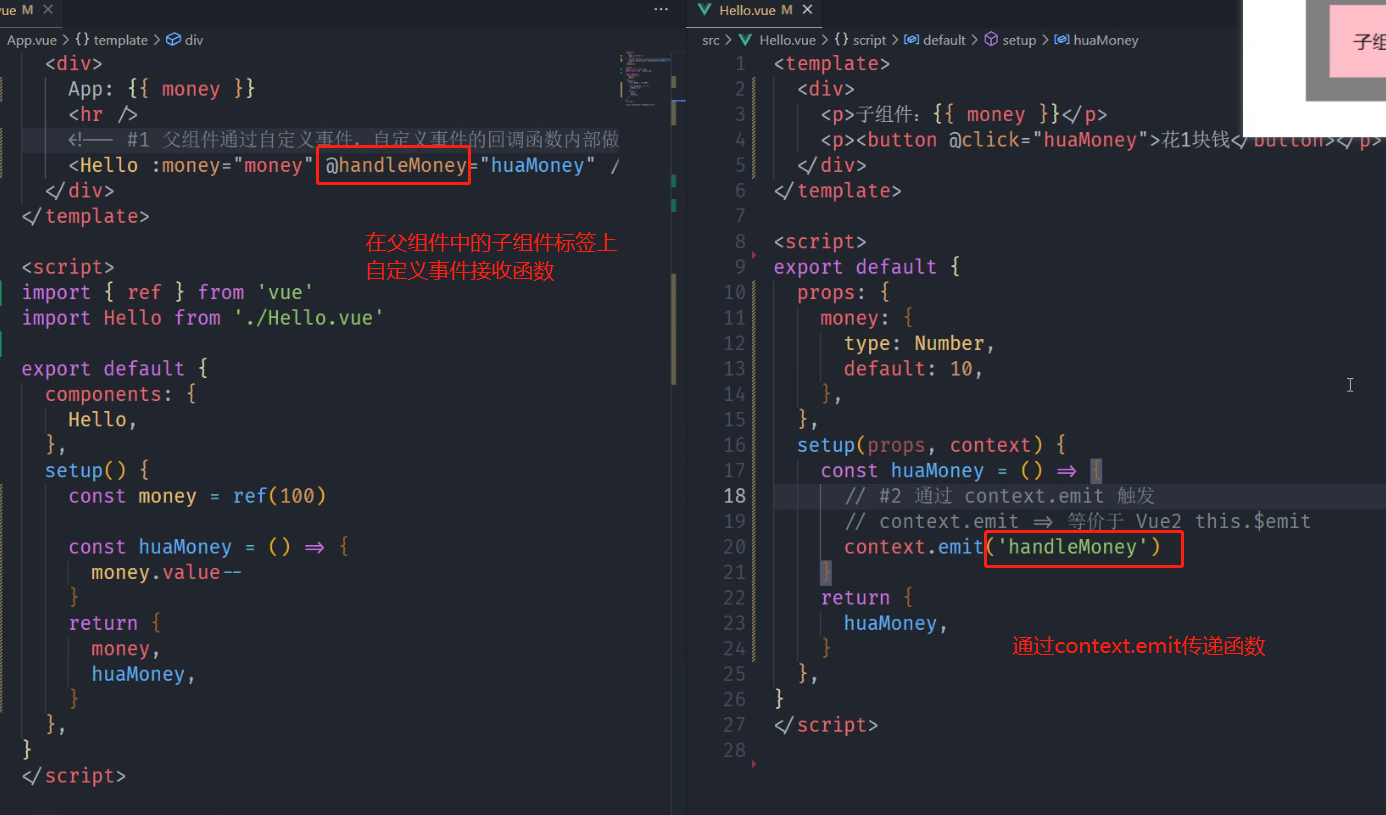
setup中子传父
在子组件中定义函数
setup中context的第一个参数 emit?
在子组件中通过 emit自定义事件 向父组件传值?

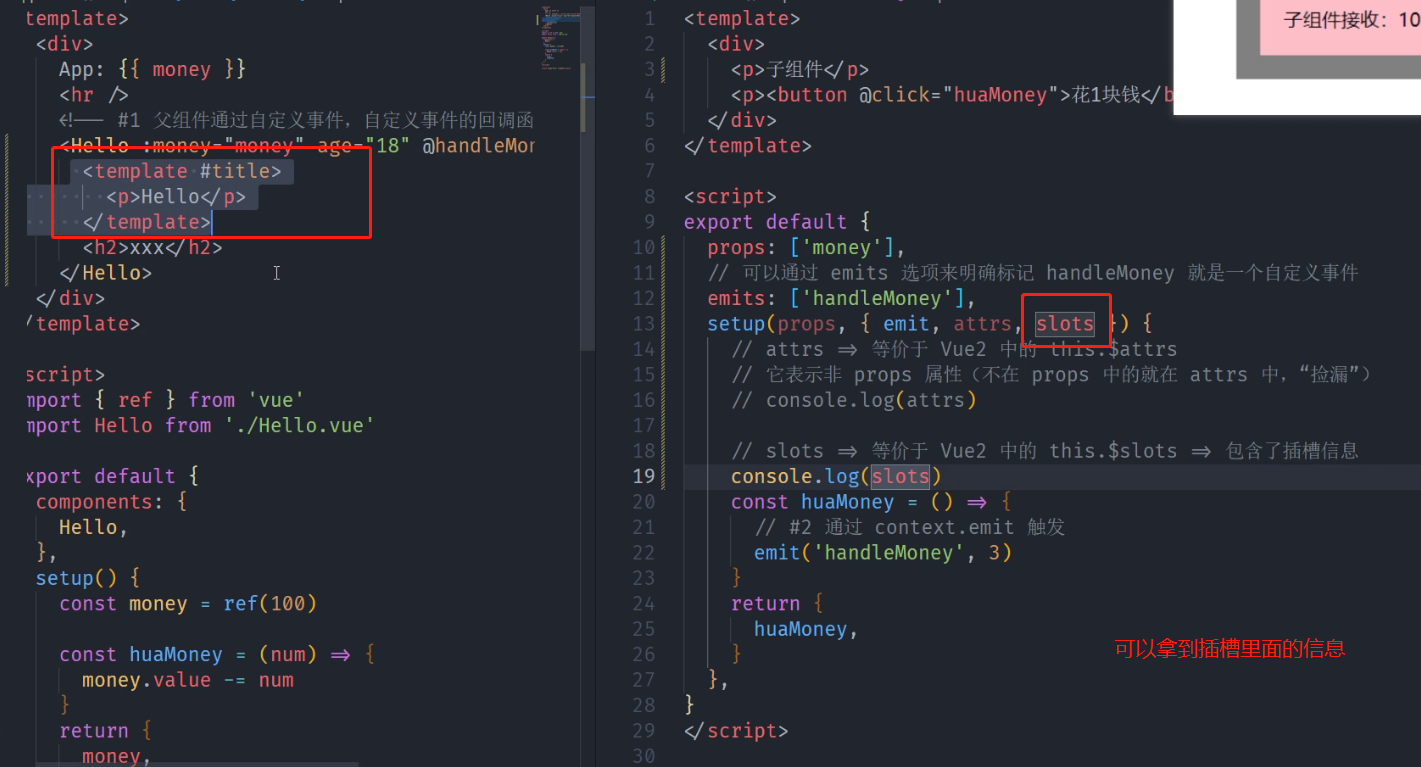
setup中context的第二个参数? ?attrs?
?非props属性不在? props中 的就在attrs中? '捡漏'
setup中context的第三个参数? ?slots??

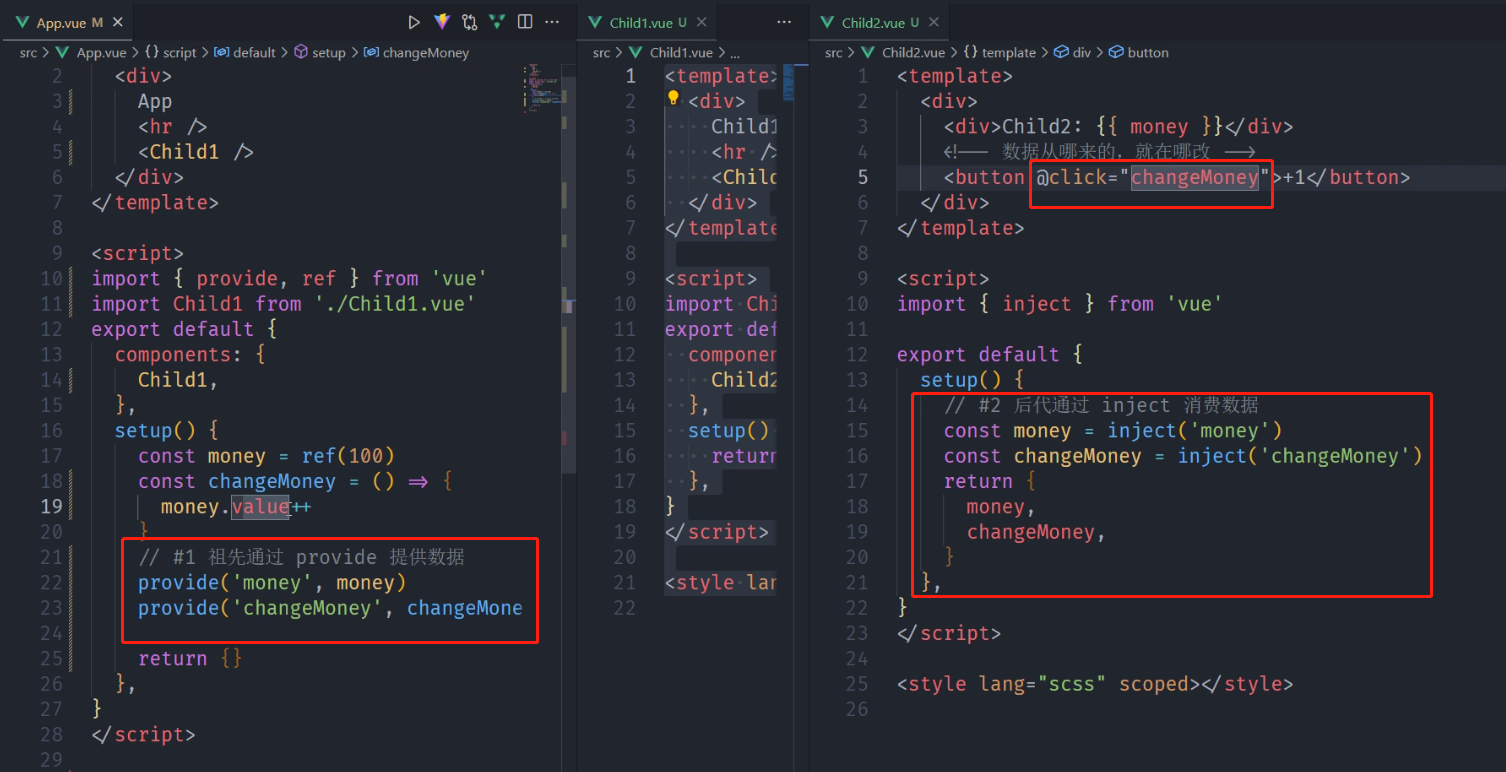
provide/inject? 组件通信
祖先后代之间组件通信
?祖先组件中通过provide 提供数据和 函数
在后代组件中通过inject接收 祖先传递的数据和函数 进行修改
修改ref包裹的数据不要忘记加.value
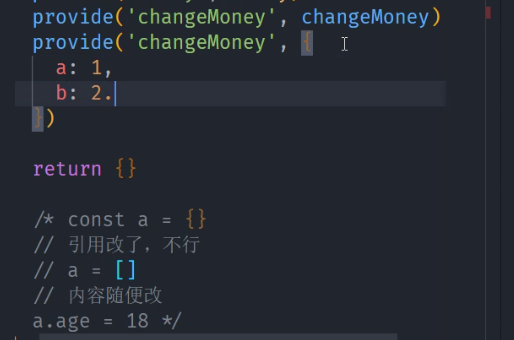
 ?当需要提供的数据多的时候可以提供一个对象
?当需要提供的数据多的时候可以提供一个对象

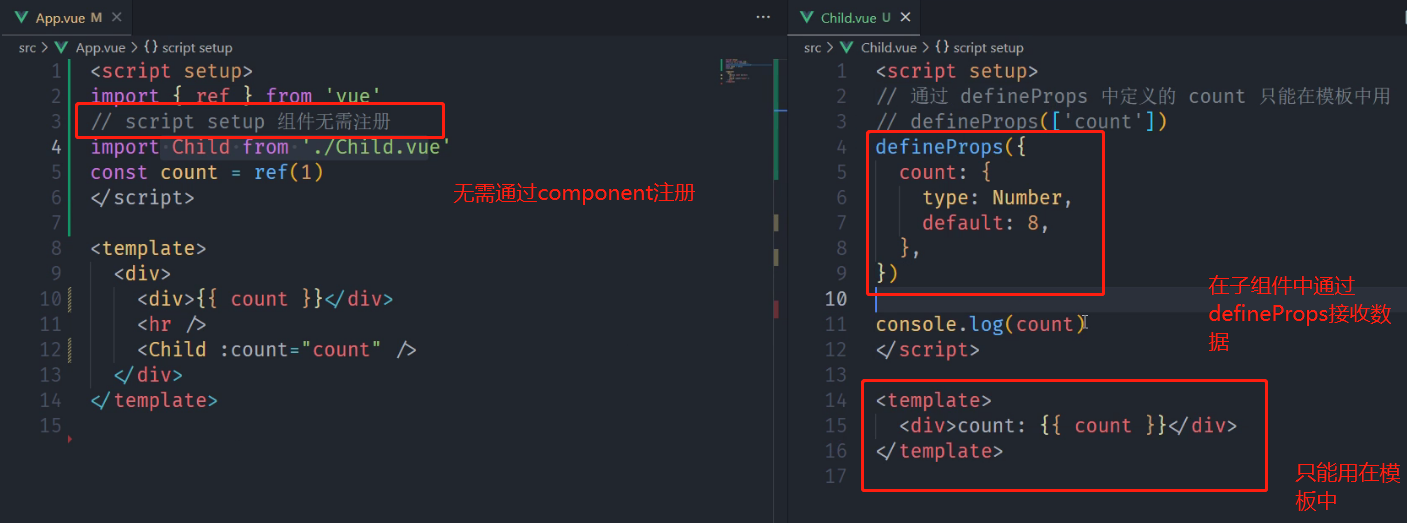
?setup
definProps 子组件中接收数据

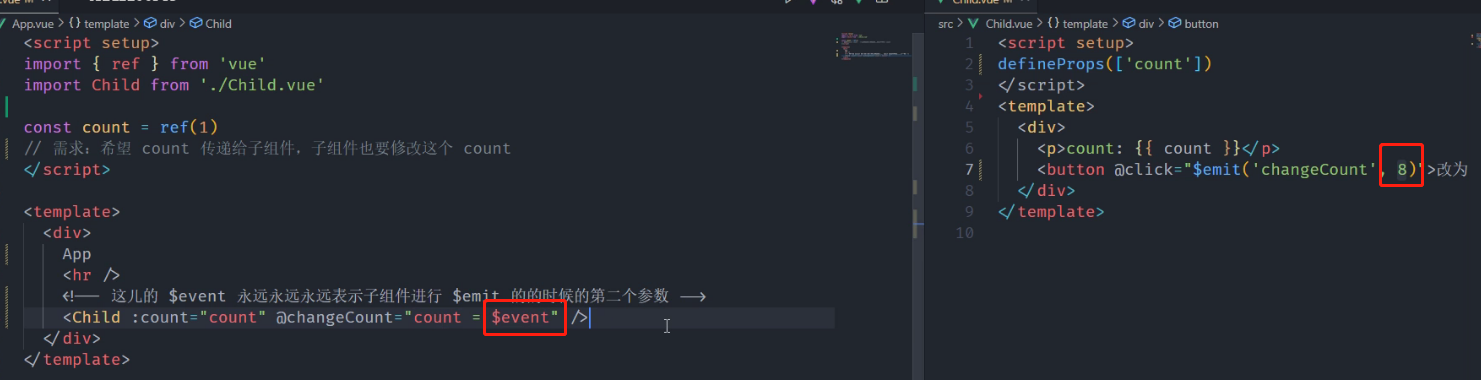
?defineEmits
修改数据 1.在父组件中自定义事件,并绑定回调 回调函数里做修改
2.在子组件中通过$emit 触发父组件定义的事件

 ?正常的传参和修改数据的方法
?正常的传参和修改数据的方法
需求 传递给子组件 count? ? ? 并修改

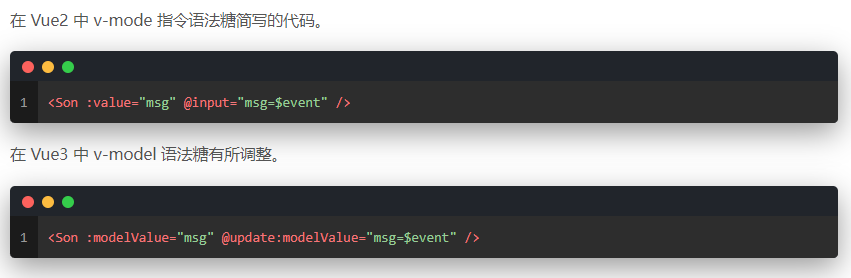
?v-model

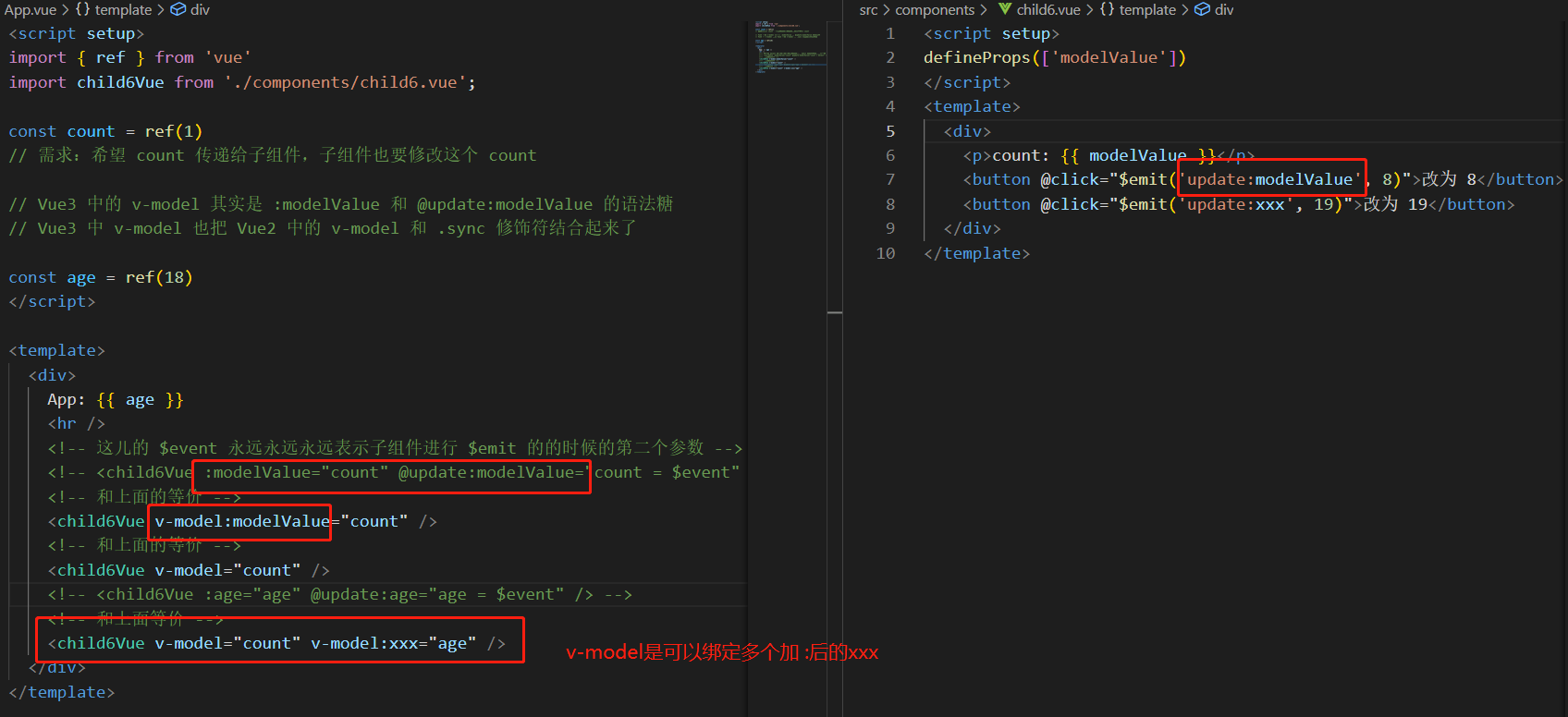
vue3中的v-model? 是 :modelValue 和 @update:modelValue 的语法糖
在 子组件中 通过definProps 接收 :后定义的数据 在 $emit中(update:函数名)
Vue3 中 v-model 也把 Vue2 中的 v-model 和 .sync 修饰符结合起来了 所以 v-model可以支持多个使用

?ref属性
能够通过 ref 属性获取 DOM 或组件。
通过 oDiv 和ref 绑定获取 DOM

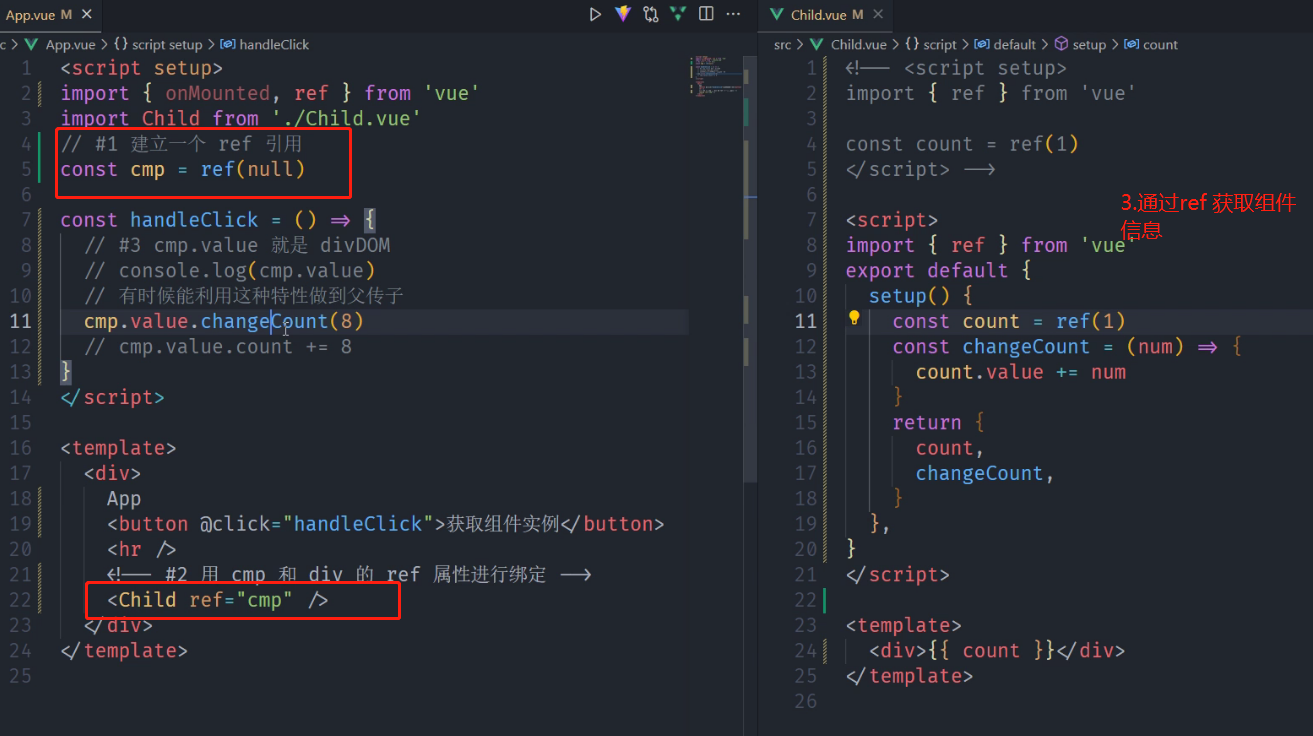
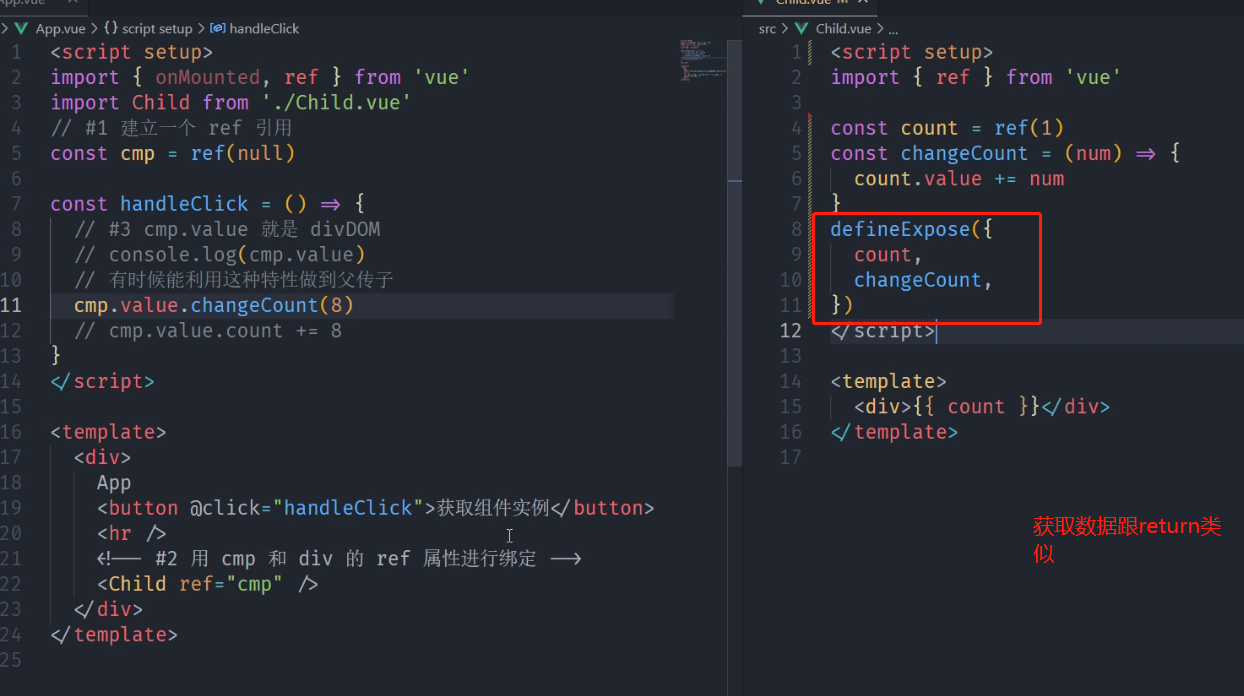
?获取组件实例
定义 cmp =ref(null)?
在父组件中的子组件标签上 通过ref绑定组件信息
在子组件中 通过ref获取组件信息 实现组件传值

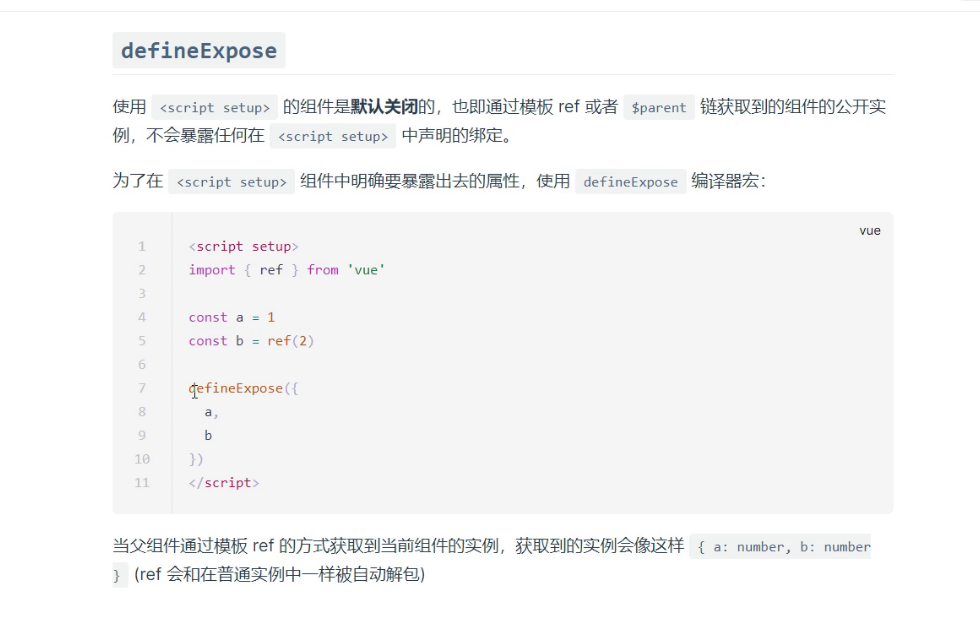
?defineExpose

?
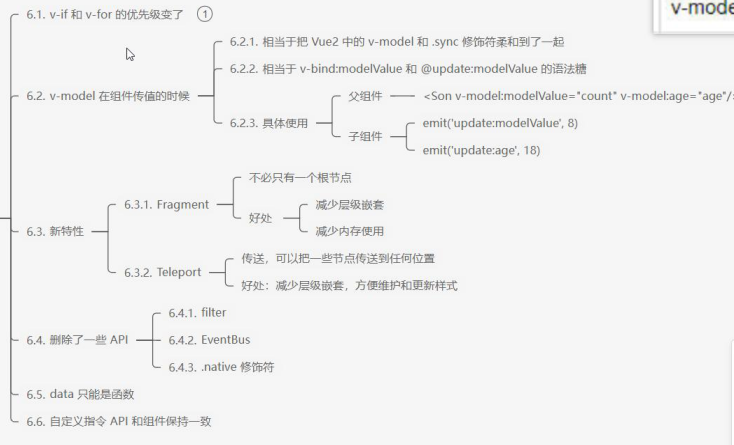
Fragment
在vue2中必须有一个根标签
-
Vue3 中组件可以没有根标签,其内部会将多个标签包含在一个 Fragment 虚拟元素中。
-
好处:减少标签层级和内存占用。
-
全局 API 的变更,链接。
-
data 只能是函数,链接。
-
自定义指令 API 和组件保持一致,链接。
-
keyCode 作为 v-on 修饰符被移除、移除 v-on.native 修饰符、filters 被移除,链接。
-
$on、$off、$once 被移除,链接。
-
过渡类名的更改,链接。
v-if优先级更高 v-if的判断需要依赖v-for的数据而还没循环数据时 此时v-if无法获取数据 会报错.