tsconfig.json
使用tsc来编译所有文件
必须先新建一个tsconfig.json文件
内部默认内容可以先删除
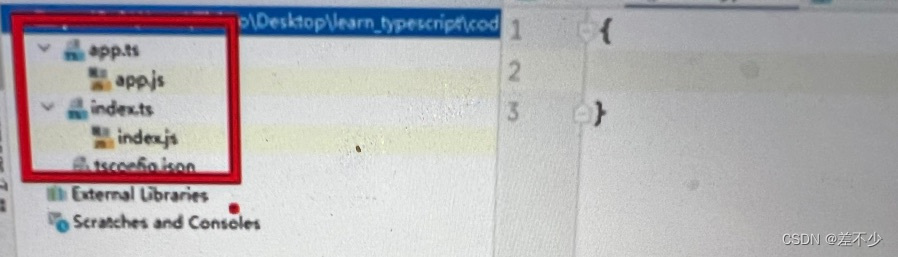
运行tsc命令,所有的ts文件都会被编译为js文件


-w命令
ts -w命令会监视所有ts文件
监视:js编译文件会自动同步编译,不用再去一个个文件单独编译

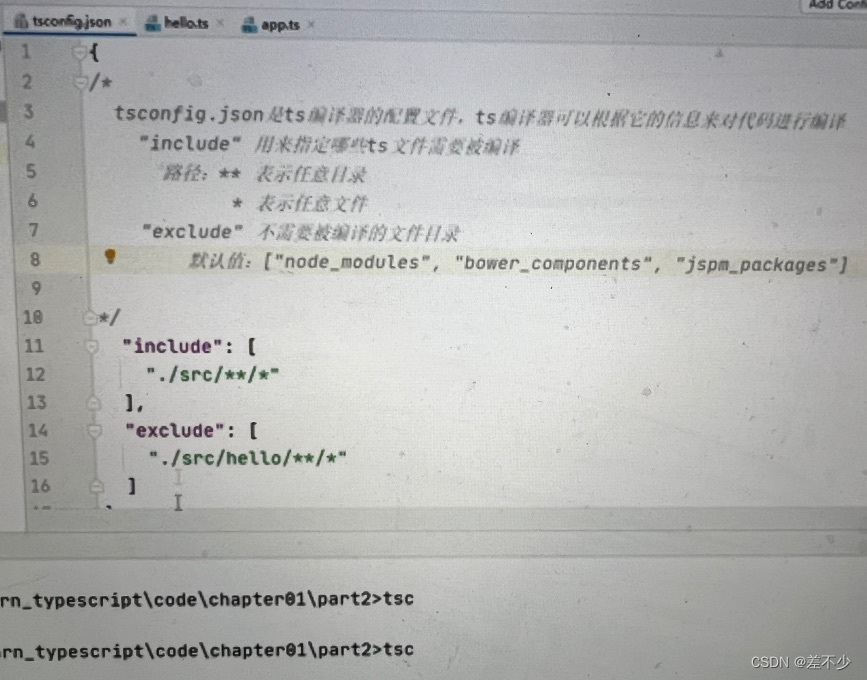
tsconfig.json中的配置
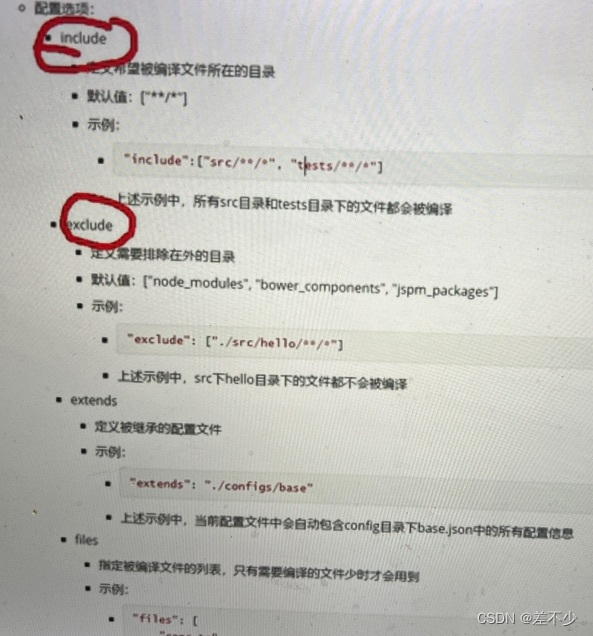
src
./src/**/* **指的是任意目录,*指的是任意文件

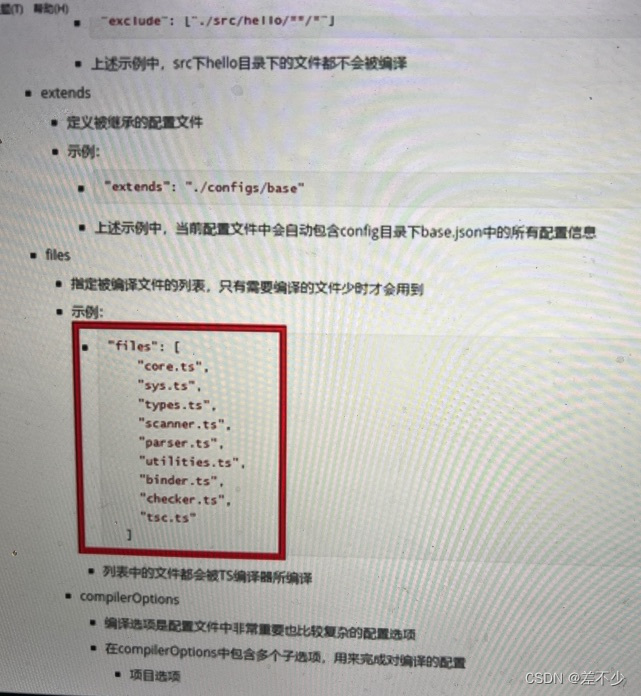
exclude
exclude是有默认值的,如果是要不包括默认值中的那些文件,可以不配置exclude
files
files一般用在比较小的项目上,因为files要把一个个文件都列出来

files需要把 需要编译的文件都列出来
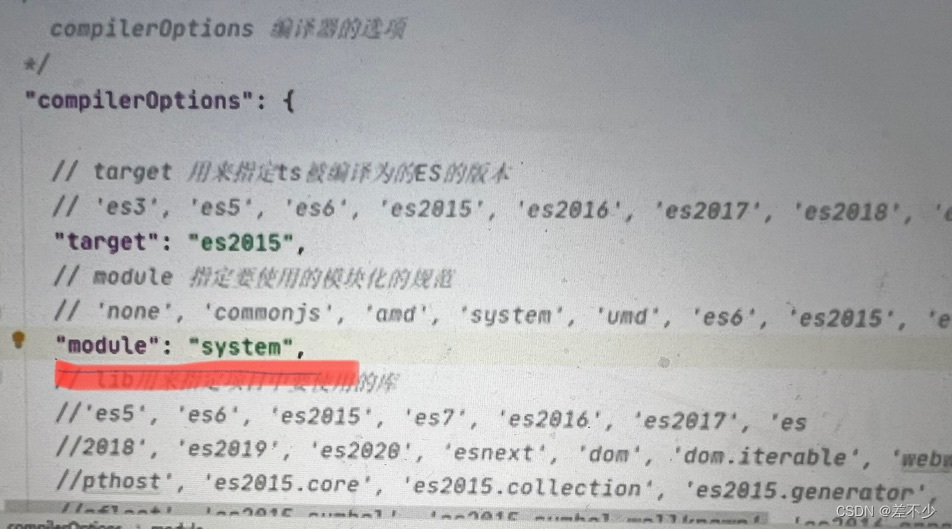
compilerOptions
compilerOptions 编译器的选项,决定了编译器怎么对ts文件编译,可以说是配置中最重要的配置

主要就是看compilerOptions中的子选项
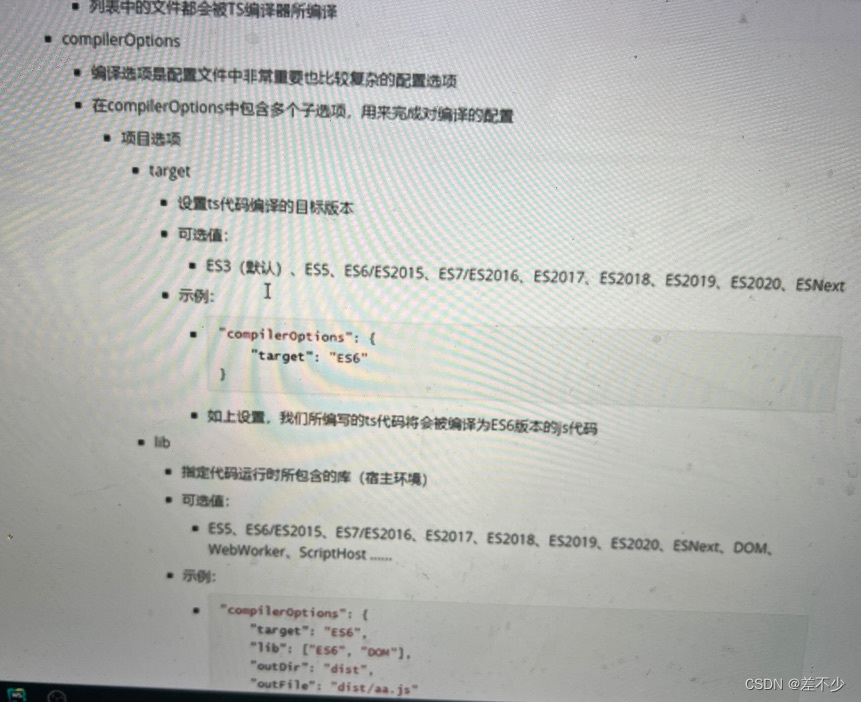
target
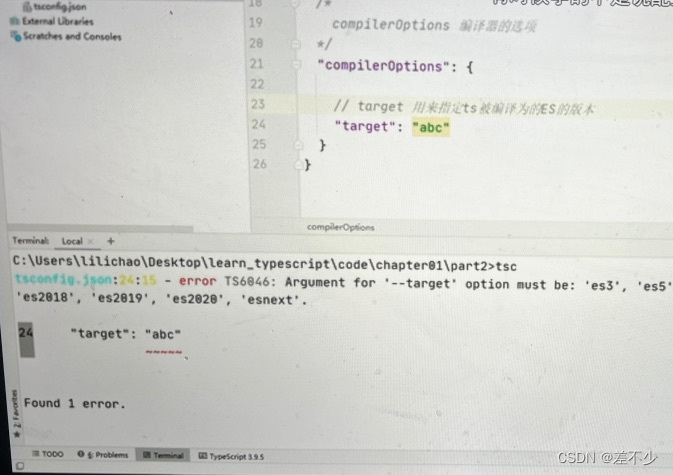
target 指定编译成的是哪个版本的js
target如果设成ES3,那ts中的let,在编译完成的js文件中会变成var
设置成ESNext 就是当前最新的es版本
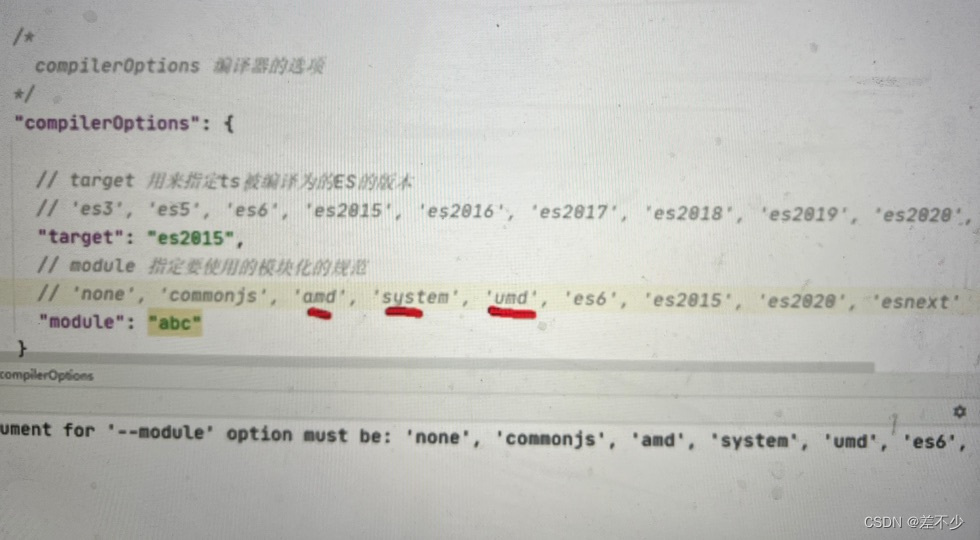
设置一个错误的值,报错信息中会有所有能写的es版本写法

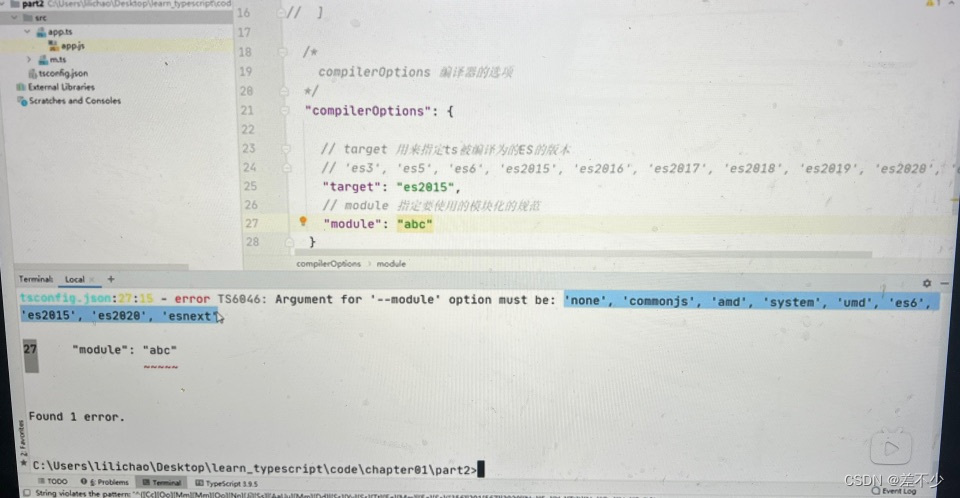
module
module 指定要使用的模块化的规范
所有的选项(蓝色)


注:
一般推荐使用es2015(es2015就是es6)
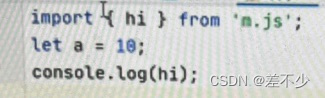
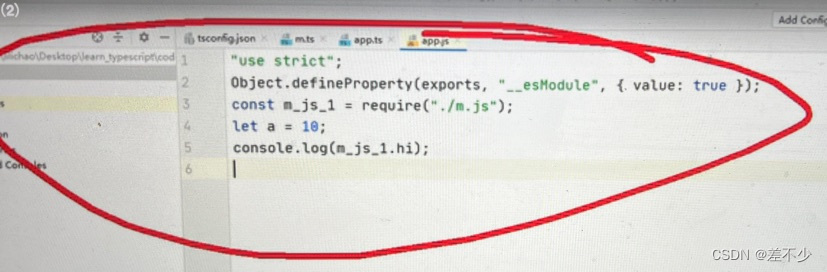
如果把es2015改为commonjs的话,会把import的写法改为require引入的写法


注:
上面的引入中应该都写成./m.js,第一个图里的是写错了
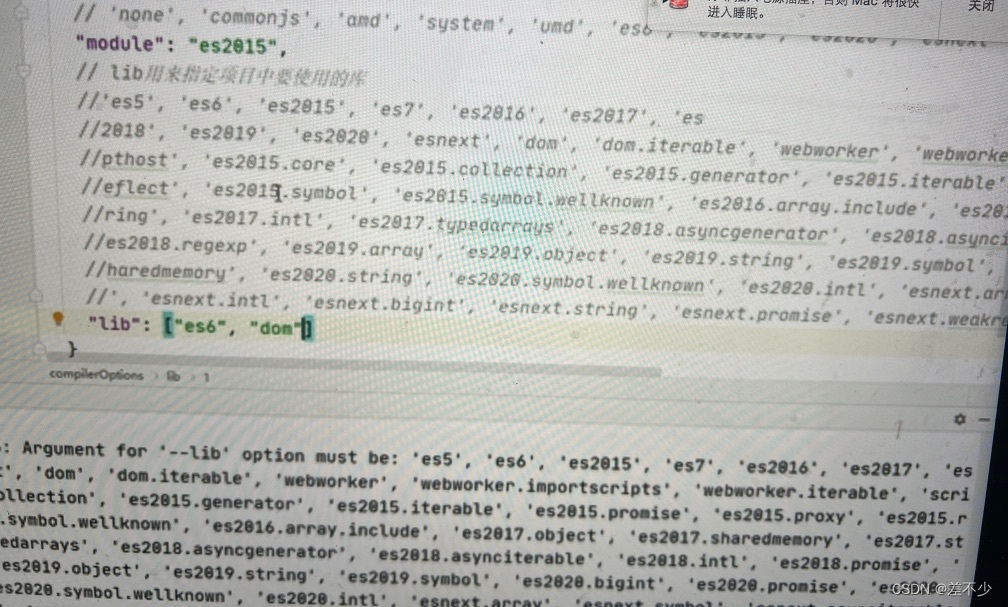
lib
lib 用来指定项目中使用的 库
一般不使用
使用的情况:代码不在浏览器的环境中运行,是在node的环境中运行的,里面没有dom
值可以逗号分隔,一直往下写

注:
一般情况下 不用设置lib 它有默认值,默认是浏览器的运行环境
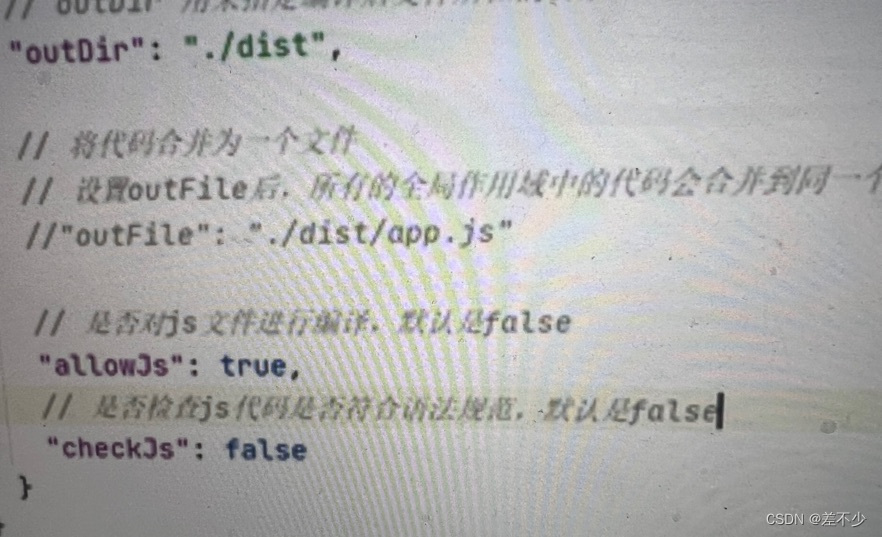
outDir
outDir 用来指定编译后文件所在的目录,也就是你编译后的js文件要放在哪儿
一般放在dist目录

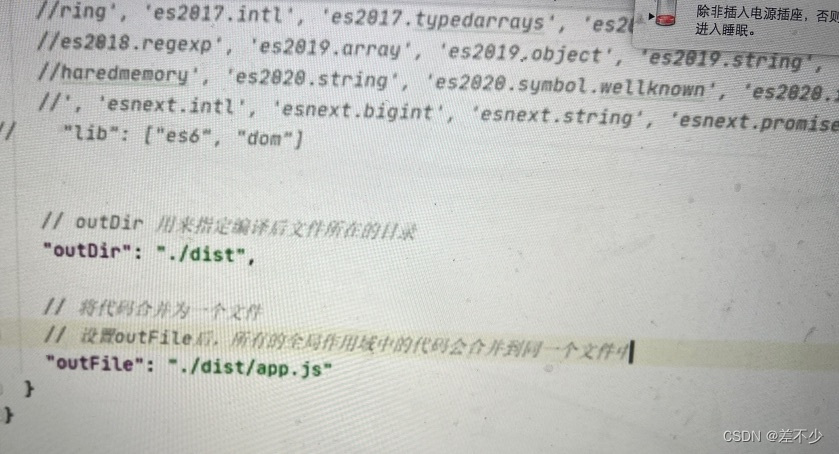
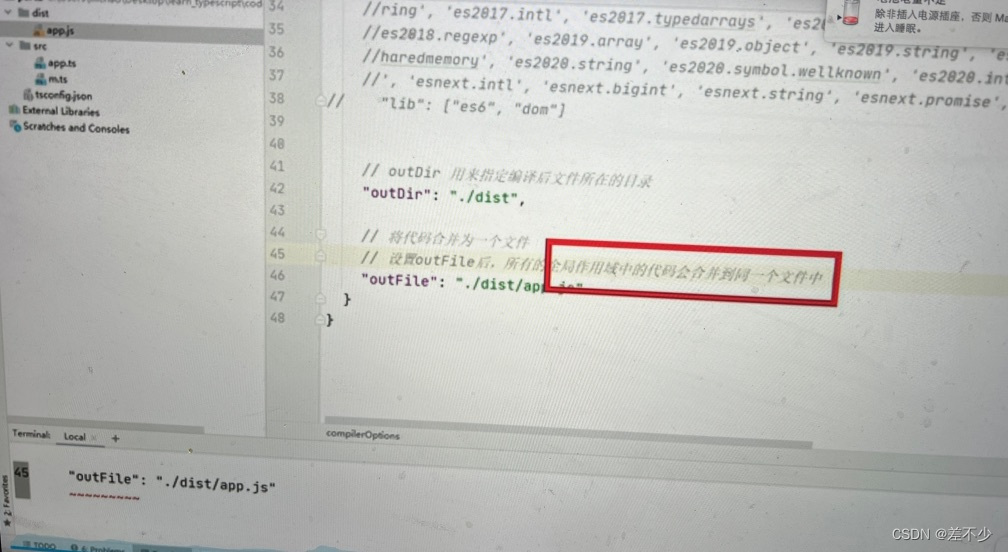
outFile
outFile 输出的文件,可以将代码合并成一个文件
可以把全局作用域中的代码合并成一个文件,文件中有模块化代码,合并不了,会报错



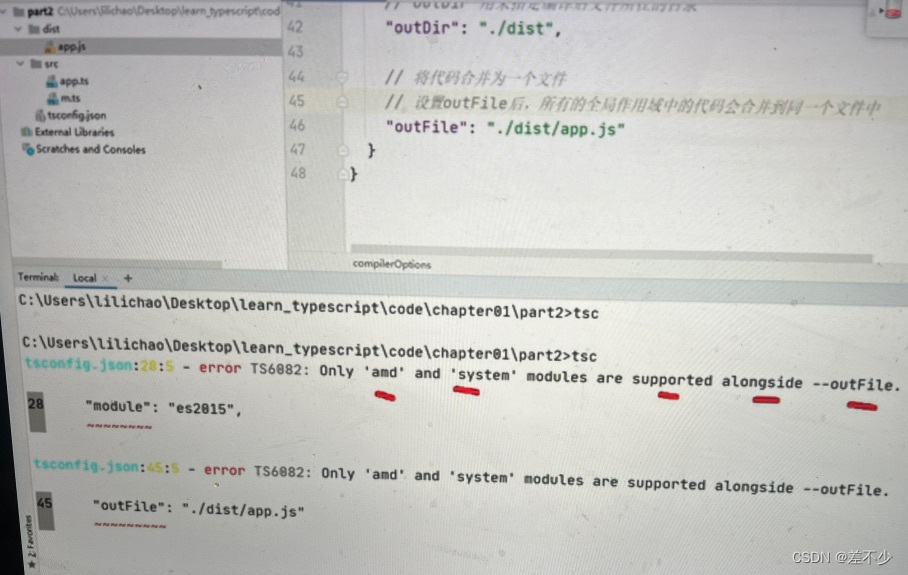
合并带有模块化的代码
如果要合并带有模块化的代码,就必须修改module的配置
要改成amd或system的模式

注:
outFile用的不多,一般这种功能多会交给打包工具去完成
allowJs
allowJs 是否对js文件进行编译
默认false

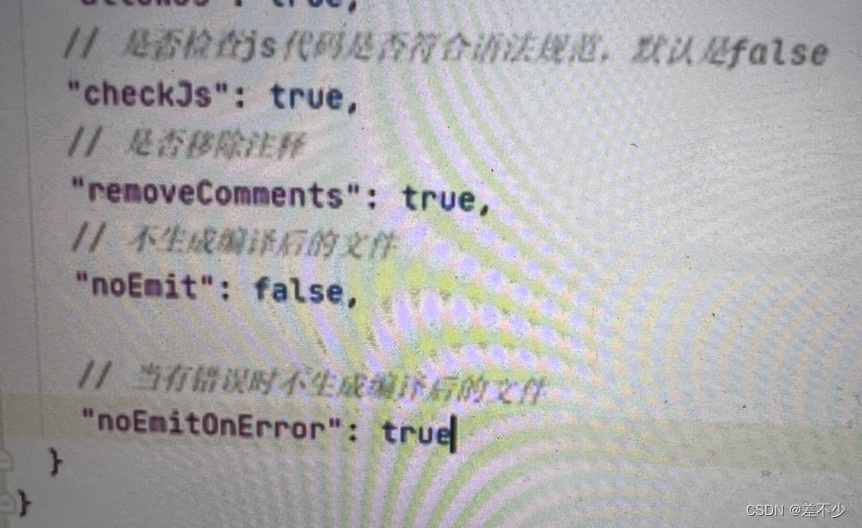
checkJs
checkJs 检差js代码是否符合语法规范,默认为false

一般allowJs和checkJs要么一起使用,要么都不使用
removeComments
removeComments 是否移除注释
noEmit
noEmit不生成编译文件
noEmitError
noEmitError 有错误时不生成编译后的文件,默认值是false

alwaysScrict
就是把编译变的严格了
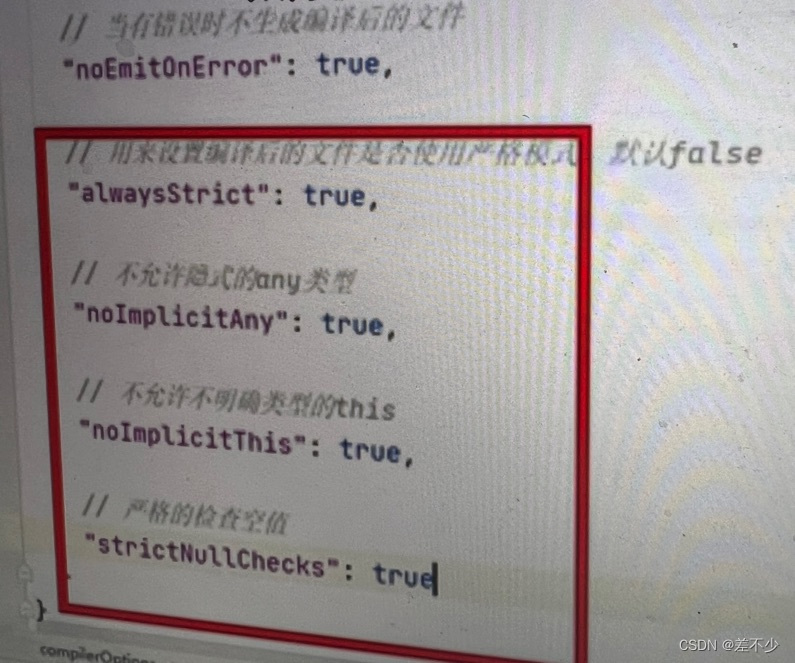
alwaysScrict 设置编译后的文件,是否使用严格模式,默认值为false
noImplicitAny
noImplicitAny 不允许隐式any类型
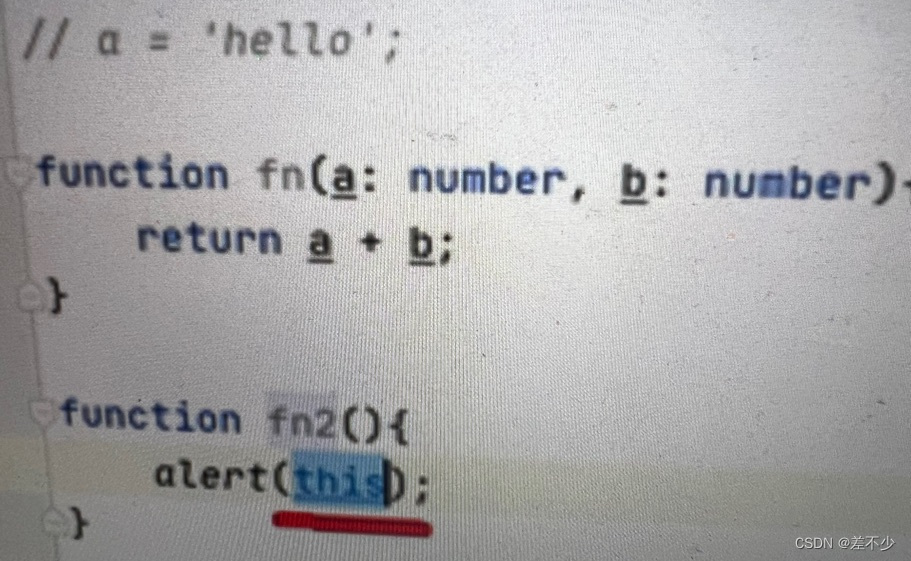
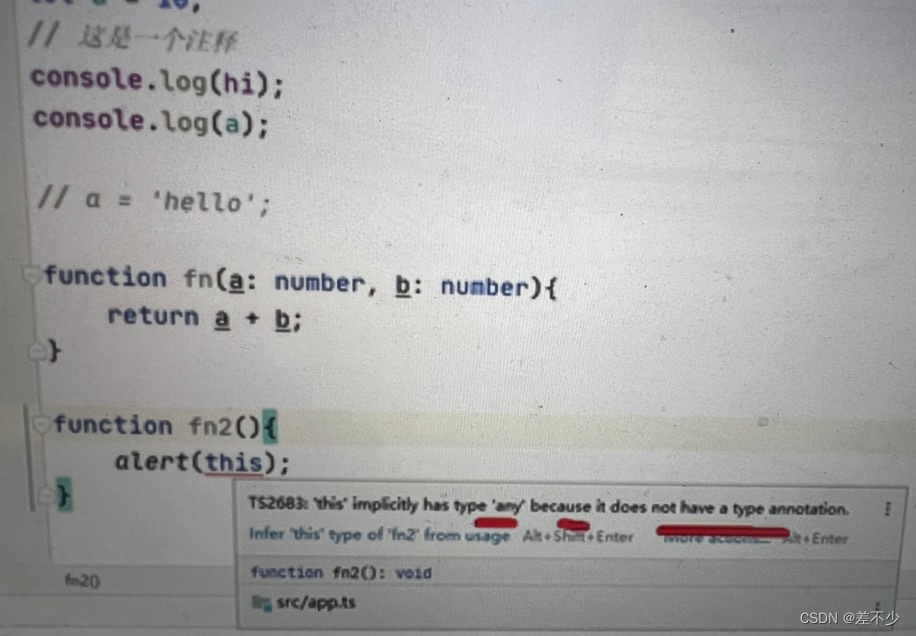
noImplicitThis
noImplicitThis 不允许不明确类型的this
默认值是false

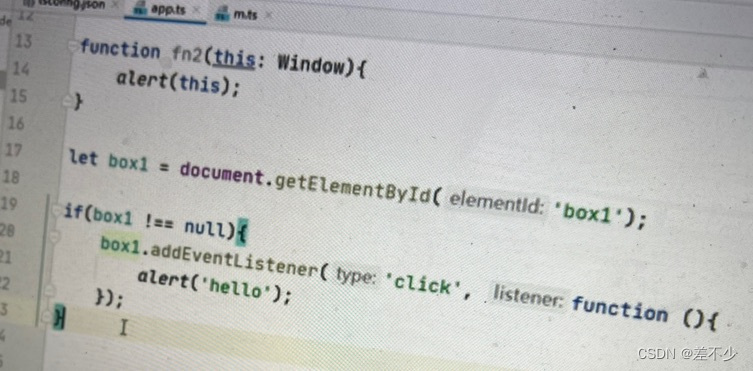
把noImplicitThis的值改为true
this报错

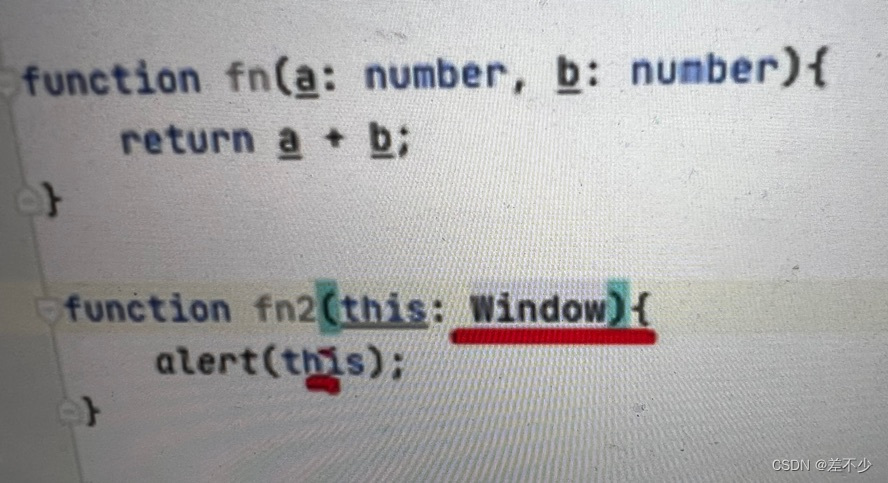
解决方法:
给this指定任意一个类型

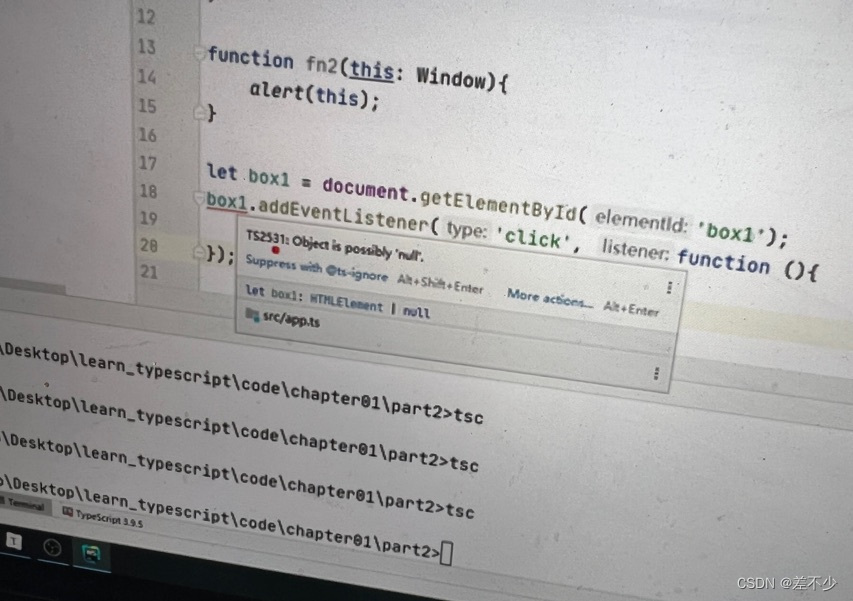
strictNullChecks
strictNullChecks 严格的检查空值
比如给一个dom绑定点击事件,但该dom可能会没有或者回去不到,所以这个校验会报错


解决方法:
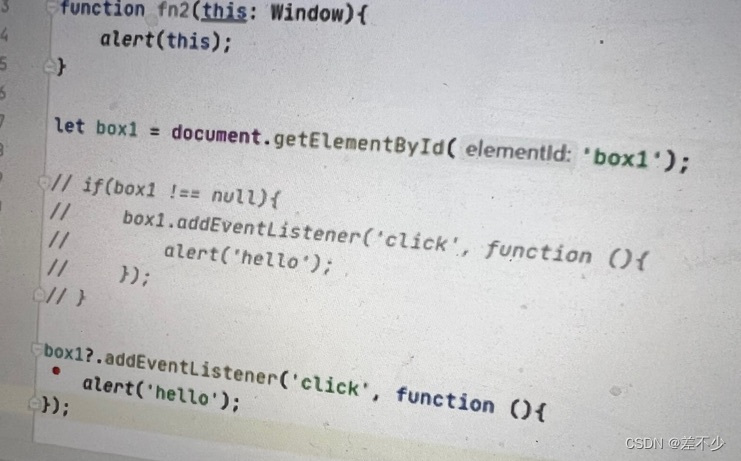
添加一个判断

另一种dom后面 加?.的写法


strict
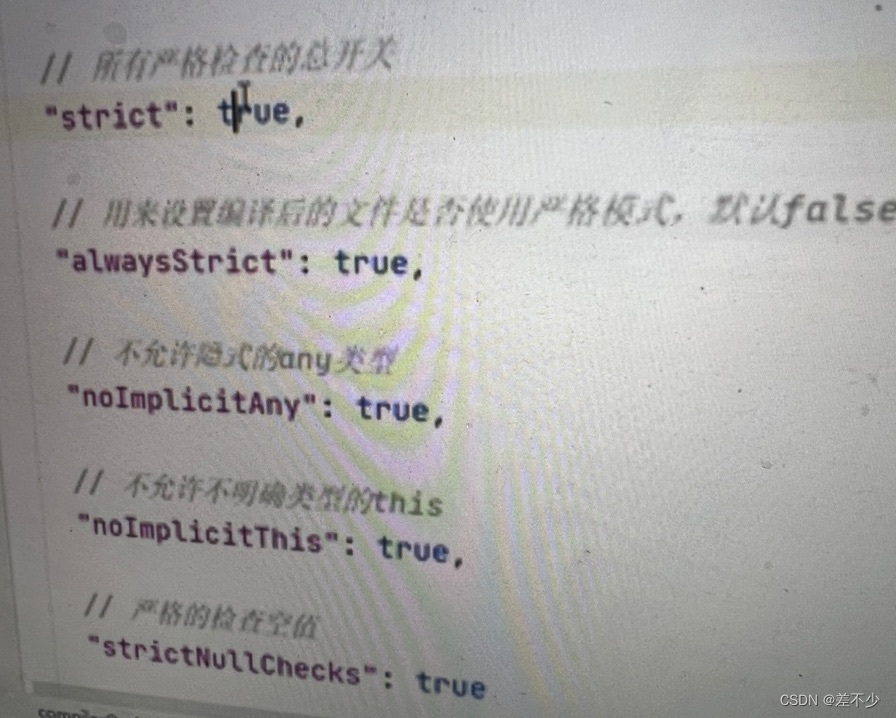
strict 所有严格检查的总开关
一般会写在所有的严格检查选项的最上方

它的值是true,所有的严格模式的选项的值都为true,并且这些选项可以都不写

设为false都是false
注:
一般开发建议设置为true,把所有的严格检查都打开,这样使代码更严谨,代码运行起来出错概率更低