目录
?????????2.2一旦状态改变了就不会在变,也就是说任何时候Promise都只有一种状态。
一,“回调地狱”
定义:在使用JavaScript时,为了实现某些逻辑经常会写出层层嵌套的回调函数,如果嵌套过多,会极大影响代码可读性和逻辑,这种情况也被成为回调地狱。
<script>
setTimeout(() => {
console.log('等待三秒后看🎈');
setTimeout(() => {
console.log('再等待三秒后看🎉');
setTimeout(() => {
console.log('又等待三秒才有🎁');
//....
}, 3000);
}, 3000)
}, 3000)
</script>二,如何解决“回调地狱”呢?于是Promise应运而生
1.Promise:定义
定义:是异步编程的一种解决方案,可以替代传统的解决方案——回调函数和事件。ES6统一了用法,并原生提供了Promise对象
2.作为对象,Promise有两个特点:
????????2.1对象的状态不受外界影响。
Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
?????????2.2一旦状态改变了就不会在变,也就是说任何时候Promise都只有一种状态。
Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。
3,三种状态
- ????????Pending状态(进行中)
- ????????Fulfilled状态(已成功)
- ????????Rejected状态(已失败)
????????一旦发生改变就只有一种状态:Pending -> Fulfilled??Pending -> Rejected。
4,基本用法
Resolve,用来接收完成状态,reject ,用来接收失败的状态
var promise = new Promise(function(resolve,reject){
let flag = true;
if(flag){
resolve('状态:执行成功!');
}else{
reject("状态:执行失败!");
}
})
promise.then(function(resolve){
console.log(resolve);
},function(reject){
console.log(reject);
})
//then方法可以接受两个回调函数作为参数。
//第一个回调函数是Promise对象的状态变为resolved时调用,
//第二个回调函数是Promise对象的状态变为rejected时调用。
//这两个函数都是可选的,不一定要提供。它们都接受Promise对象传出的值作为参数。
?5,模拟异步
????????????????????????模拟未来即将发生的代码。
function timeout(ms){
return new Promise(function(relove,reject){
setTimeout(()=>{
console.log('程序'+ms +'毫秒后打印!');
},ms);
})
}
timeout(3000);?
6,执行步骤
function timeout(ms){
console.log(2);
return new Promise(function(relove,reject){
setTimeout(()=>{
console.log(3);
relove(4);
},ms);
})
}
console.log(1);
let res = timeout(3000);
res.then(relove=>{
console.log(relove);
})
//Promise 新建后立即执行,所以首先输出的是Promise。然后,
//then方法指定的回调函数,
//将在当前脚本所有同步任务执行完才会执行,所以4最后输出。?
三,Promise 对象解决回调地狱
采用链式的 then,可以指定一组按照次序调用的回调函数。这时,前一个 then 里的一个回调函数,返回的可能还是一个?
Promise对象(即有异步操作),这时后一个回调函数,就会等待该?Promise对象的状态发生变化,才会被调用。由此实现异步操作按照次序执行。
var sayhello = function (name) {
return new Promise(function (resolve, reject) {
setTimeout(function () {
console.log(name);
resolve();//在异步操作执行完后执行 resolve() 函数
}, 1000);
});
}
sayhello("first").then(function () {
return sayhello("second");//仍然返回一个 Promise 对象
}).then(function () {
return sayhello("third");
}).then(function () {
console.log('end');
}).catch(function (err) {
console.log(err);
})
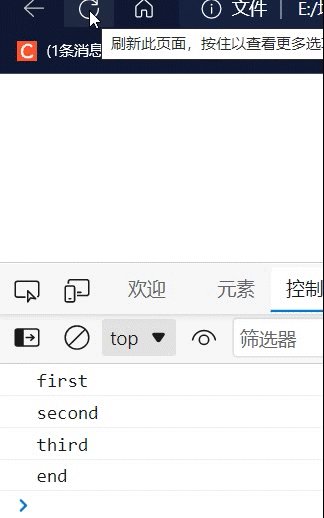
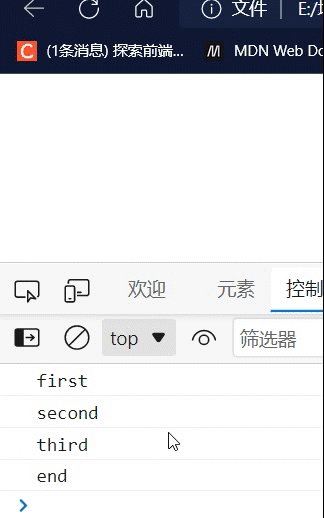
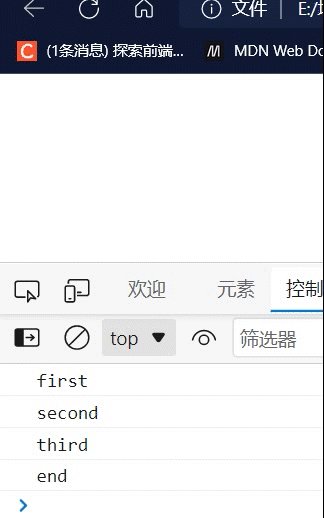
//输出:first second third end第一个 then 方法指定的回调函数,返回的是另一个Promise对象。
第二个then方法指定的回调函数,就会等待这个新的Promise对象状态发生变化。
如果变为resolved,就继续执行第二个 then 里的回调函数?

?