Mock模拟数据,并发起get,post请求(保姆级教程,一定能成
第一步,创建一个脚手架项目。
vue create mockdemo
创建完成,在控制台安装mockjs,和axios
npm i mockjs
npm i axios
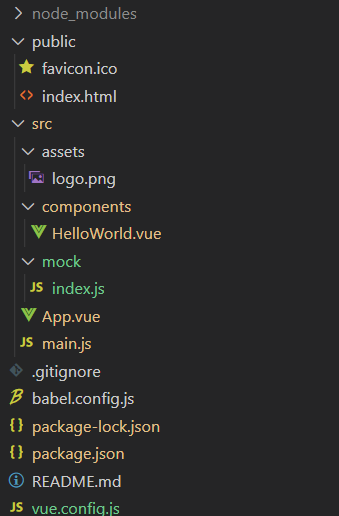
安装完成之后,重点来了,先在src文件夹下创建一个mock文件夹,然后在mock文件夹中创建一个index.js文件。

目录大概就是这么个目录,
index.js文件种应该写什么?
首先,你得知道,mock数据的规则,这个具体的可以到官网上学习(http://mockjs.com/)。
其次,mock了两个简单的数据。来上代码:
import Mock from "mockjs";
var { userdata } = Mock.mock({
'userdata|10': [
{
name: "@cname()",
IDcard: "@id()",
address: "@city(true)"
}
]
})
Mock.mock('/user/userInfo', 'get', () => {
return {
code: 200,
message: '查询用户信息成功',
data: userdata
}
})
var { newList } = Mock.mock({
'newList|20-30': [
{
id: "@increment(1)",
title: '@ctitle',
updat: '@date(yyyy-MM-dd hh:mm:ss)',
info: '@cparagraph(5,10)',
small: "@dataImage(300x200,电影图片)"
}
]
})
Mock.mock('/api/movie', 'get', () => {
return {
status: 200,
message: '获取电影列表成功!',
total: newList.length,
data: newList
}
})
mock完数据,怎么使用呢?
<template>
<div>
<!-- <div v-for="(item,index) in userInfo" :key="index">{{item.info}}</div> -->
<div >{{userInfo}}</div>
</div>
</template>
<script>
import axios from "axios"; // 引入axios
import '@/mock/index' // 引入mock数据
export default {
name: "",
components: {},
props: {},
data() {
return {
userInfo: {},
};
},
computed: {},
methods: {
getUserInfo() {
// axios({method:'get',url:"/api/movie"}).then((res) => {
// console.log(res);
// this.userInfo = res.data.data
// });
axios({method:'get',url:"/user/userInfo"}).then((res) => {
console.log(res);
this.userInfo = res.data.data
});
},
},
created() {
this.getUserInfo()
},
mounted() {},
};
</script>
<style scoped>
</style>
运行起来就成功啦
