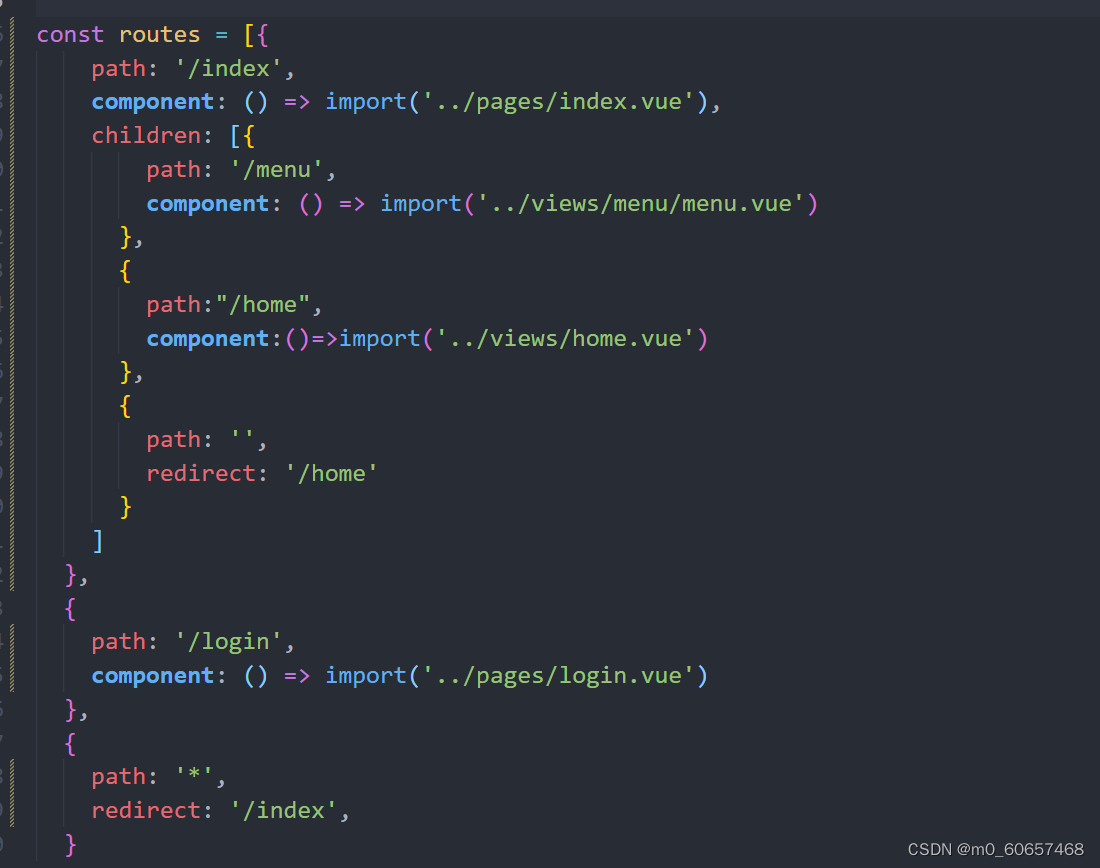
1、创建项目
// 利用的是vue2 创建项目的方式
vue create u-mall-shop2、下载项目依赖
npm install element-ui
npm install axios
npm install querystring
+ querystring@0.2.1
+ axios@0.27.2
+ element-ui@2.15.9
3、创建数据库
- 创建数据库
- 导入空表结构、
- 修改服务端数据库的配置
exports.dbConfig = {
? ? host: 'localhost', //你自己的数据库主机名
? ? user: 'root', //安装mysql 用户名
? ? password: '123',//数据库密码
? ? port: 3306,//默认端口号(数据库)
? ? database: 'u_mall_shop' ,// 数据库名字
?? ?timezone:"SYSTEM"
}
? ? ?4.启动服务器:npm start
4、初始化前端项目
5、启动前端项目:npm run serve
6、搭建基本项目目录
7、全局引入element-ui
//全局引入element-ui
import ElementUI from 'element-ui'
//全局引入css样式
import 'element-ui/lib/theme-chalk/index.css'
//调用插件
Vue.use(ElementUI)8、创建基本组件并设置路由

?9、搭建登录的基本静态页
<template>
<div>
<!--
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可(prop必须和双向数据绑定的值一致)
model 表单数据对象 object
rules 表单验证规则 object
-->
<el-form
:model="loginForm"
:rules="rules"
ref="loginForm"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item prop="username" label="用户名">
<el-input v-model="loginForm.username" clearable></el-input>
</el-form-item>
<el-form-item prop="password" label="密码">
<el-input v-model="loginForm.password" clearable show-password></el-input></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="login">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
loginForm: {
//登录表单
username: "",
password: "",
},
//验证规则
rules: {
username: [
// required必须的 必传项
{ required: true, message: "请输入用户名", trigger: "blur" },
{ min: 2, max: 8, message: "长度在 2 到 8 个字符", trigger: "blur" },
],
password: [
// required必须的 必传项
{ required: true, message: "请输入密码", trigger: "blur" },
{ min: 6, max: 16, message: "长度在 6 到 16 个字符", trigger: "blur" },
],
},
};
},
methods: {
//封装一个登录事件
login(){
//获取表单节点并验证
this.$refs.loginForm.validate(flag=>{
if(flag){
console.log(this.loginForm,'表单对象');
//调用登录接口
//跳转到index页面
this.$router.push('/index')
}else{
console.log('验证失败');
}
})
}
},
};
</script>
<style scoped></style>10、搭建index的基本静态页
? 大多数都是用element-ui组件
<template>
<div>
<!-- 搭建基本的布局 -->
<el-container>
<el-header> XXX大型后台管理系统 </el-header>
<el-container>
<el-aside width="240px">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</el-aside>
<el-main></el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {};
},
};
</script>
<style scoped>
.el-header {
background-color: pink;
}
.el-menu{
min-height: 600px;
}
</style>11、实现菜单模块基本静态页面搭建
<template>
<div>
<!-- 面包屑导航 -->
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="#">菜单管理</a></el-breadcrumb-item>
</el-breadcrumb>
<!-- 添加按钮 -->
<el-button plain class="btn" type="primary" size="small">添加</el-button>
<!-- table表格渲染 列表数据 -->
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="date" label="菜单编号" width="180">
</el-table-column>
<el-table-column prop="name" label="菜单名称" width="180">
</el-table-column>
<el-table-column prop="address" label="上级菜单"> </el-table-column>
<el-table-column prop="address" label="菜单图标"> </el-table-column>
<el-table-column prop="address" label="菜单地址"> </el-table-column>
<el-table-column prop="address" label="状态"> </el-table-column>
<el-table-column prop="address" label="操作">
<el-button
type="primary"
size="mini"
circle
icon="el-icon-edit"
></el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄",
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄",
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
},
],
};
},
};
</script>
<style scoped>
.btn {
margin: 10px 5px;
}
</style>12、实现菜单模块基本静态页面搭建
这是新建了一个组件
<template>
<div>
<!--
el-menu
default-active 当前激活菜单的 index
background-color 菜单的背景色(仅支持 hex 格式)
text-color 菜单的文字颜色(仅支持 hex 格式)
active-text-color 当前激活菜单的文字颜色(仅支持 hex 格式)
unique-opened 是否只保持一个子菜单的展开
router 是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转
-->
<el-menu
default-active="4"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
unique-opened
router
>
<el-menu-item index="/home">
<i class="el-icon-s-flag"></i>
<span slot="title">首页</span>
</el-menu-item>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-setting"></i>
<span>系统管理</span>
</template>
<el-menu-item index="/menu">菜单管理</el-menu-item>
<el-menu-item index="1-2">角色管理</el-menu-item>
<el-menu-item index="1-3">管理员管理</el-menu-item>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-goods"></i>
<span>商城管理</span>
</template>
<el-menu-item index="2-1">商品管理</el-menu-item>
</el-submenu>
</el-menu>
</div>
</template>
<script>
export default {
data() {
return {};
},
};
</script>
<style scoped></style>然后进行调用组件
<template>
<div>
<!-- 搭建基本的布局 -->
<el-container>
<el-header> XXX大型后台管理系统 </el-header>
<el-container>
<el-aside width="240px">
<v-nav></v-nav>
</el-aside>
<el-main>
<!-- 二级路由出口 -->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
//引入封装好的组件
import vNav from "../components/vNav.vue";
export default {
data() {
return {};
},
components: {
vNav,
},
};
</script>
<style scoped>
.el-header {
background-color: pink;
}
.el-menu {
min-height: 600px;
}
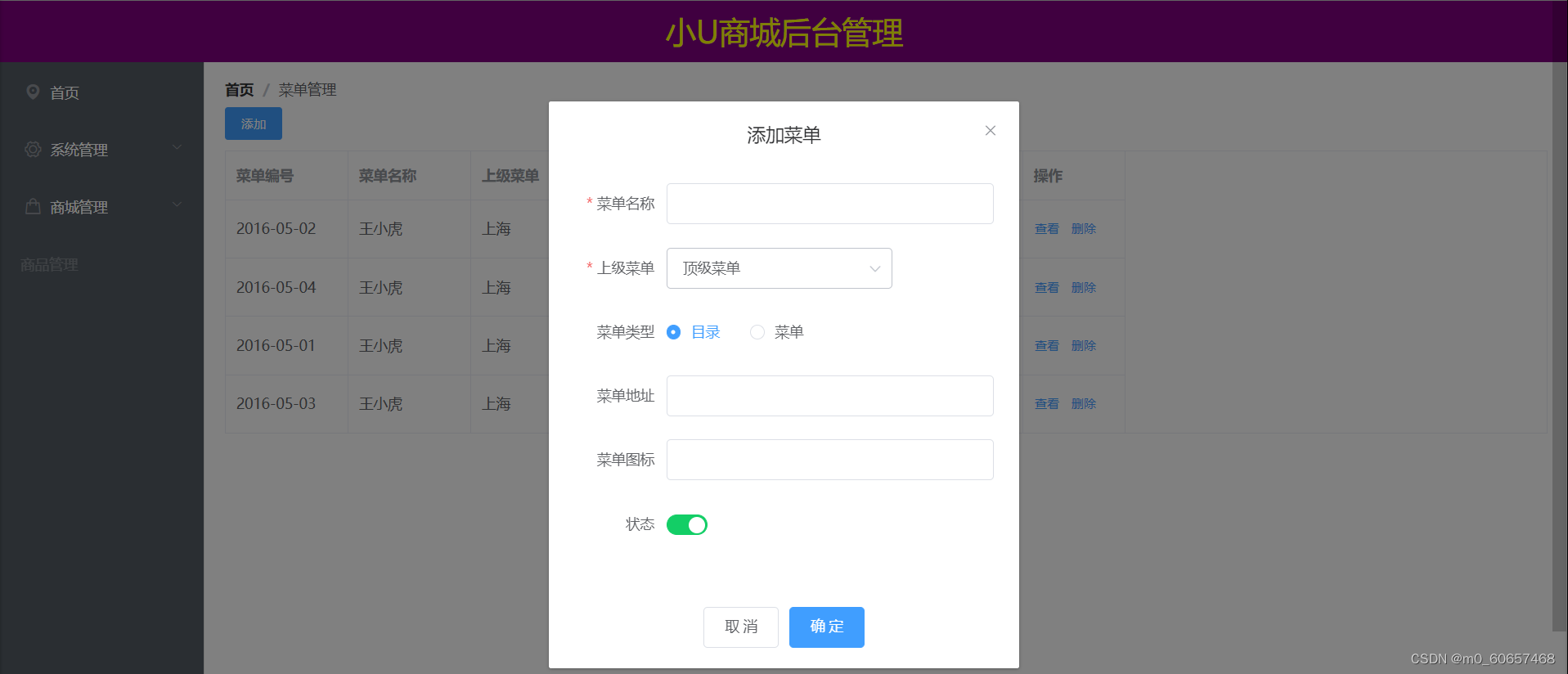
</style>13、实现菜单管理的抽离
这里menu是父组件,list是列表,还有一个弹框组件
menu:
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>菜单管理</el-breadcrumb-item>
</el-breadcrumb>
<el-button class="ctn" type="primary" size="small" @click="add" plain>添加</el-button>
<v-list></v-list>
<v-diang @cancel='cancel' :centerDialogVisible="centerDialogVisible"></v-diang>
</div>
</template>
<script>
import vList from './list.vue'
import vDiang from './diang.vue'
export default {
data() {
return {
centerDialogVisible:false
}
},
methods:{
add(){
this.centerDialogVisible = true
},
// 子传父
cancel(e){
console.log(e,'子传父');
this.centerDialogVisible = e
}
},
components:{
vList,
vDiang
}
};
</script>
<style scoped>
.ctn{
margin-top: 10px;
margin-bottom: 10px;
}
</style>
list:
<template>
<div>
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="date" label="菜单编号" width="120" height="60">
</el-table-column>
<el-table-column prop="name" label="菜单名称" width="120" height="60">
</el-table-column>
<el-table-column prop="province" label="上级菜单" width="120" height="60">
</el-table-column>
<el-table-column prop="city" label="菜单图标" width="120" height="60">
</el-table-column>
<el-table-column prop="address" label="状态" width="300" height="60">
</el-table-column>
<el-table-column label="操作" width="100" height="60">
<el-button type="text" size="small">查看</el-button>
<el-button type="text" size="small">删除</el-button>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1517 弄',
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1519 弄',
}, {
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1516 弄',
}]
}
},
};
</script>
<style scoped>
</style>
dialog
<template>
<div>
<el-dialog :before-close="cancel" title="添加菜单" :visible.sync="centerDialogVisible" width="30%" center>
<el-form ref="info" :model="Forminfo" :rules="rules">
<el-form-item :label-width="formWidth" label="菜单名称" prop="title">
<el-input v-model="Forminfo.title" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="上级菜单" prop="pid" :label-width="formWidth">
<el-select v-model="Forminfo.pid" placeholder="请选择上级菜单">
<el-option label="顶级菜单" :value="0"></el-option>
<el-option v-for="item in options" :key="item.value" :label="item.laber" :value="item.label">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="菜单类型" :label-width="formWidth">
<el-radio v-model="Forminfo.type" :label="1">目录</el-radio>
<el-radio v-model="Forminfo.type" :label="2">菜单</el-radio>
</el-form-item>
<el-form-item label="菜单地址" :label-width="formWidth">
<el-input v-model="Forminfo.url"></el-input>
</el-form-item>
<el-form-item label="菜单图标" :label-width="formWidth">
<el-input v-model="Forminfo.icon"></el-input>
</el-form-item>
<el-form-item label="状态" :label-width="formWidth">
<el-switch v-model="Forminfo.status" active-color="#13ce66" inactive-color="#ff4949"
:active-value="1" :inactive-value="2">
</el-switch>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="cancel">取 消</el-button>
<el-button type="primary" @click="comfirm">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
// 父传子
props: ['centerDialogVisible'],
data() {
return {
Forminfo: {
pid: 0,// 上级分类编号
title: '',// 菜单名称
type: 1,// 类型 1 目录 2 菜单
url: "",// 菜单地址
icon: '', // 图标
status: 1,// 状态 1 正常 2 禁用
},
formWidth: '90px',
// 定义上级菜单的假数据
options: [
{
value: 1,
label: '系统管理'
},
{
value: 2,
label: '商品管理'
}
],
rules: {
title: [
{ required: true, message: '请输入菜单名称', trigger: 'blur' },
{ min: 2, max: 6, message: '长度在 2 到 6 个字符', trigger: 'blur' }
],
pid: [{ required: true, message: "请选择上级菜单", trigger: "change" }],
}
}
},
methods: {
cancel() {
this.$emit('cancel', false)
},
comfirm() {
this.$refs.info.validate(flag => {
console.log(flag, '真假');
if(flag){
console.log(this.Forminfo,'表单信息');
}
})
}
}
};
</script>
<style scoped>
</style>
效果图:

?