目录
实验目的
掌握vue组件编写方式
掌握webpack打包工具使用方式
掌握vue-cli创建前端项目工程
实验内容
- 前端vue环境搭建。
- vue-cli创建前端项目工程。
- 项目集成ElementUI插件。
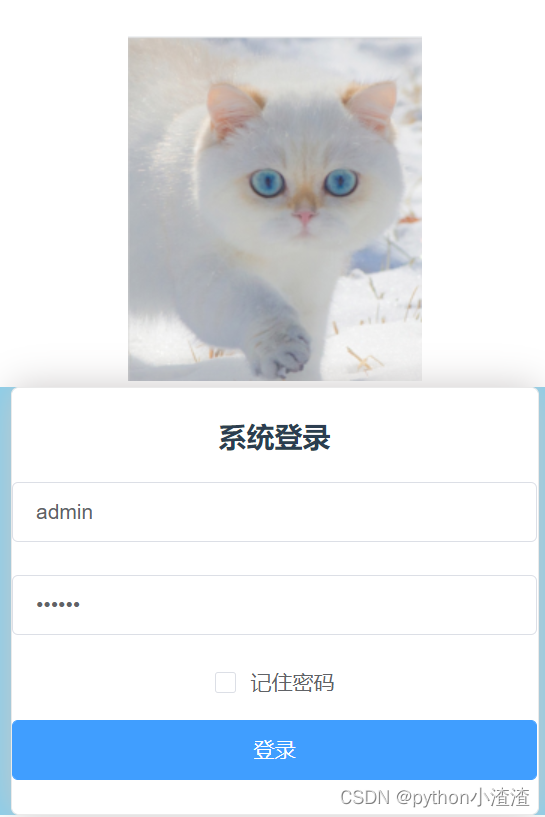
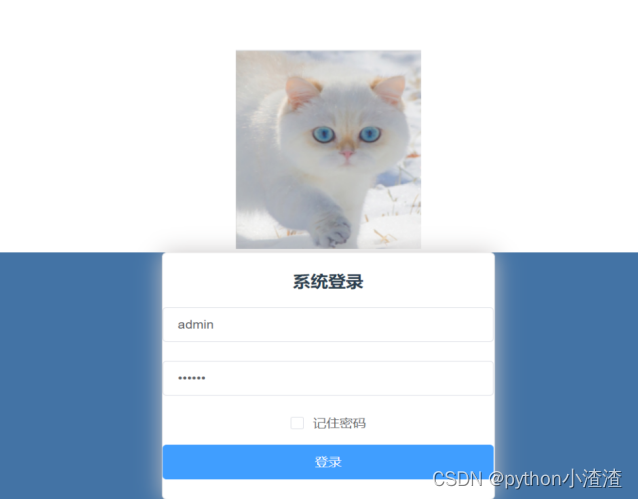
- 修改前端代码,开发如下图的登陆页面。

具体实验步骤
第一步:Node.js安装及环境配置
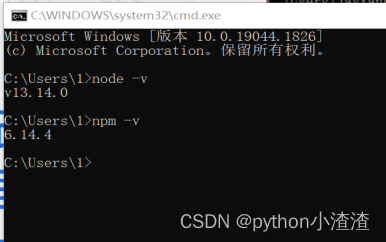
输入node -v 显示node.js的版本说明已经安装成功
输入npm -v显示npm版本说明自带npm也已经安装成功

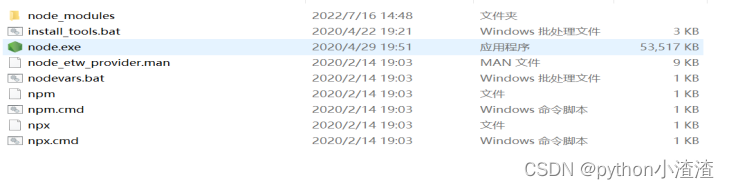
?安装完后的目录如下图所示:

第二步:环境变量配置。
1、接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
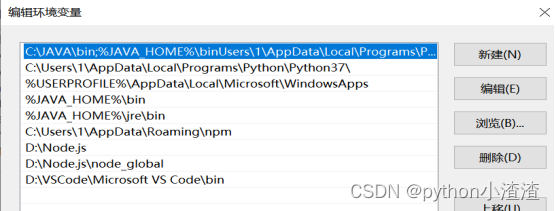
2、进入环境变量对话框
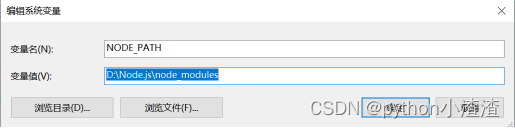
在【系统变量】下新建【NODE_PATH】,输入【D:\node.js\node_global\node_modules】

?将【用户变量】下的【Path】修改为【D:\node.js\node_global】

到这里就安装成功了。
第三步:全局安装webpack
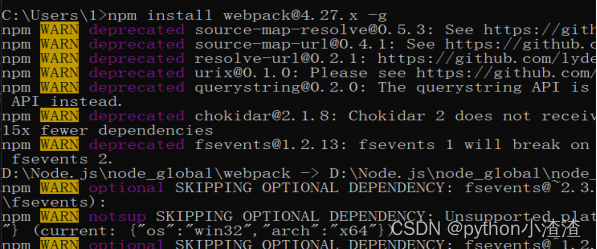
npm install webpack@4.27.x -g?

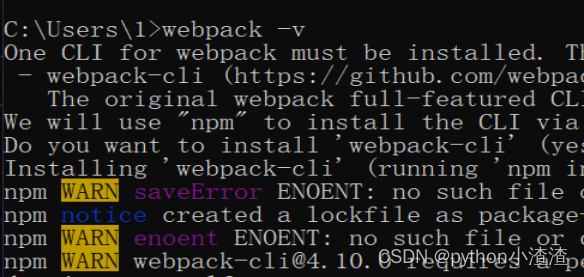
?webpak -v

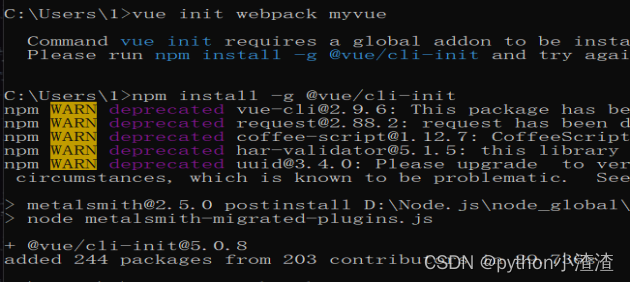
?第四步:vue-cli 脚手架构建工具
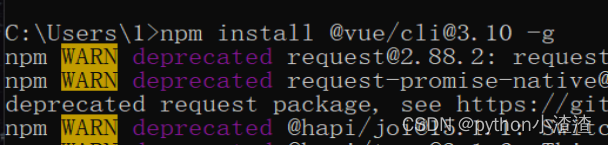
npm install @vue/cli@3.10 -g?

?npm webpack myvue

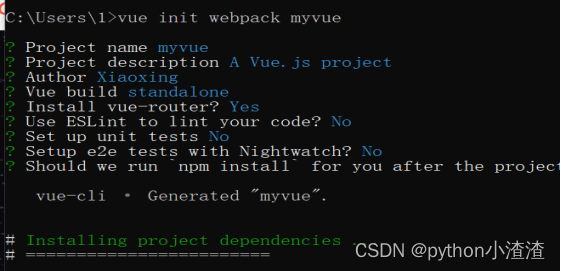
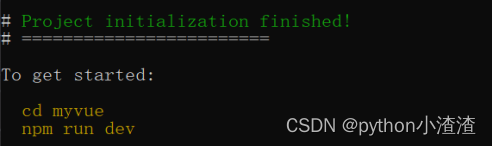
?vue init webpack myvue


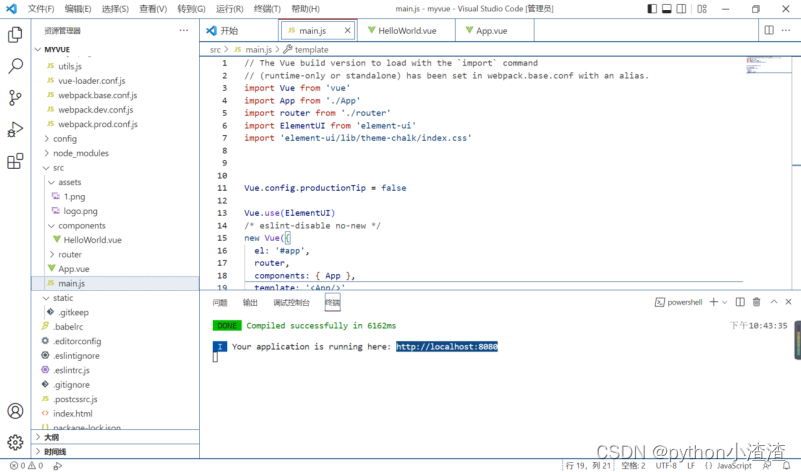
?第五步:将工程导入Visual Studio Code

初步登入这个网址(myvue)我们可以看到如图12所示,所以接下来我们将要做到事
(1)、将图12中的图片和标题进行修改。
(2)、做一个登入界面(详情往下看)。

?可以看到换好的标题和图片,方框中名字可自己重命名
?

?可以看到做好的登入界面

至此实验结束
第六步:部分代码展示
main.js文件?
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui' #在Element UI 官网引入元素 在这里我们只需引用部分组件
import 'element-ui/lib/theme-chalk/index.css' #同上
Vue.config.productionTip = false
Vue.use(ElementUI) #同上
/* eslint-disable no-new */
new Vue({
? el: '#app',
? router,
? components: { App },
? template: '<App/>'
})HelloWorld.vue文件?
<template>
<div class="login-container">
<el-form :model="ruleForm2" :rules="rules2"
status-icon
ref="ruleForm2" #在methods里面能够进行指定的认证
label-position="left" #标签位置
label-width="0px"
class="demo-ruleForm login-page">
<h3 class="title">系统登录</h3>
<el-form-item prop="username">
<el-input type="text"
v-model="ruleForm2.username"
auto-complete="off"
placeholder="用户名"
></el-input>
</el-form-item>
<el-form-item prop="password"> #接下来进行密码设置
<el-input type="password"
v-model="ruleForm2.password"
auto-complete="off"
placeholder="密码"
></el-input>
</el-form-item>
<el-checkbox
v-model="checked"
class="rememberme"
>记住密码</el-checkbox>
<el-form-item style="width:100%;">
<el-button type="primary" style="width:100%;" @click="handleSubmit" :loading="logining">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data(){
return {
logining: false,
ruleForm2: {
username: 'admin', #用户名设置
password: '123456', #密码设置
},
rules2: {
username: [{required: true, message: '请输入账号', trigger: 'blur'}], #若第一框没有输入则出现“请输入账号”
password: [{required: true, message: '请输入密码', trigger: 'blur'}]#若第二框没有输入则出现“请输入密码”
},
checked: false
}
},
methods: {
handleSubmit(event){
this.$refs.ruleForm2.validate((valid) => {
if(valid){
this.logining = true;
if(this.ruleForm2.username === 'admin' && #验证账号是否错误
this.ruleForm2.password === '123456'){ #验证密码是否错误
this.logining = false;
sessionStorage.setItem('user', this.ruleForm2.username);
this.$router.push({path: '/home'});
}else{
this.logining = false;
this.$alert('用户名或密码错误!', '提示', { #若账号或密码错误就会报错
confirmButtonText: 'ok'
})
}
}else{
console.log('error submit!'); #提交错误指令
return false;
}
})
}
}
}
</script>
<style scoped>
.login-container { #进行登入界面容器框设置
width: 100%; #宽度
height: 100%; #高度
background: #4373a5; #容器颜色
/* 登录框上下对齐 */
display: flex;
align-items: center;
}
.login-page { #进行登入界面背景设置
-webkit-border-radius: 5px;
border-radius: 5px;
margin:0px auto;
width: 350px;+
padding: 20px 35px 35px 15px;
background: #fff; #背景颜色
border: 1px solid #eaeaea; #框线设置
box-shadow: 0 0 25px #cac6c6; #框线阴影设置
}
label.el-checkbox.rememberme {
margin: 0px 0px 15px;
text-align: left;
}
</style>App.vue文件?
<template>
<div id="app">
<img src="./assets/1.png"> #在这边进行图片的修改
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>总结
这边我只粘贴了部分的代码与结果展示,主要是用来梳理创建这个前端设计的开始的流程,整体设计与开发还需要等待后期的不断更新。每个人的错误都不一样,我们搜错误的时候尽量表达明白一点,这样才能更加高效。vue组件编写方式,webpack打包工具使用方式,vue-cli创建前端项目工程。前端vue环境搭建。vue-cli创建前端项目工程。项目集成ElementUI插件。修改前端代码等步骤。如果觉得有用可以点个赞哦o(* ̄▽ ̄*)ブ。