首先看scatter散点图的数据:
data: [
{
name: '广东',
value: [113.280637, 23.125178, 2, 0]
},
{
name: '北京',
value: [116.405285, 39.904989, 2, 0]
}
]
上面data中的value可以存放多个值,只要保证前面两个是经纬度的值,就可以显示在相应的位置,这里还多了2和0,2主要是自定义label时要显示的数值,而最后一个0则是用来判断symbol显示的图片(0显示未高亮图片,1显示高亮图片)
下面看看自定义symbol时作的判断(使用回调函数形式就可以做判断了):
symbol: (params) => {
if (params[3] == 0) {
return 'image://' + require('@/assets/border1.png')
} else if (params[3] == 1) {
return 'image://' + require('@/assets/border.png')
}
},
当把鼠标放到地图的区域时,地图会高亮,同时可以在鼠标移入事件中拿到高亮区域的名称,从而可以从scatter的data数据中,找到跟高亮区域相同的名称,就可以拿到对应的value,改变value的最后一个值(由0变成1),然后再执行setoption则可以重新渲染地图
// 鼠标划入
map.on('mouseover', (params) => {
let option = map.getOption()
option.series[0].data.forEach(item => {
if (item.name == params.name) {
item.value[3] = 1
}
})
map.setOption(option, true)
});
鼠标移出后再把值设置为0:
// 鼠标移出
map.on('mouseout', (params) => {
let option = map.getOption()
option.series[0].data.forEach(item => {
if (item.name == params.name) {
item.value[3] = 0
}
})
map.setOption(option, true;
});
以上基本可以实现地图区域高亮,symbol也高亮的效果了;但是这时候会有个bug,就是把鼠标放入地图后,地图不高亮了,那我们可以手动设置高亮,鼠标移出后再清除高亮:
// 鼠标划入
map.on('mouseover', (params) => {
// 添加地图高亮
map.dispatchAction({
type: 'highlight',
seriesIndex: 1, // 指定series中的map的索引
dataIndex: params.dataIndex // 高亮的区域的索引,可从回调参数params中获取
});
map.dispatchAction({
type: 'showTip',
seriesIndex: 1,
dataIndex: params.dataIndex
});
});
// 鼠标移出
map.on('mouseout', (params) => {
// 清除地图高亮
map.dispatchAction({
type: 'downplay',
seriesIndex: 1,
dataIndex: params.dataIndex
});
});
完整代码如下:
<template>
<div class="container">
<div style="width: 100%; height: 900px" id="map"></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
import axios from 'axios'
export default {
data() {
return {
charts: null,
mTime: null,
index: -1,
mapData: {}
}
},
mounted() {
this.getData()
},
methods: {
initMap(name, data) {
this.mapData = data
echarts.registerMap(name, data);
// 获取图片的dom元素
let map = echarts.init(document.getElementById('map'));
this.charts = map
let option = {
geo: [
{
map: name,
roam: false,
show: false,
label: {
show: false,
color: '#ffffff'
},
itemStyle: {
areaColor: '#082332',
borderColor: '#ffffff',
},
zoom: 1
}
],
series: [
{
type: 'scatter',
geoIndex: 0,
coordinateSystem: 'geo',
hoverAnimation: false,
symbolSize: 70,
symbol: (params) => {
if (params[3] == 0) {
return 'image://' + require('@/assets/border1.png')
} else if (params[3] == 1) {
return 'image://' + require('@/assets/border.png')
}
},
symbolOffset: ['-12%', '-50%'],
// symbol: 'pin',
silent: true, // 不触发鼠标悬浮
label: {
show: true,
formatter: (params) => {
return '{a|项目数}\n{b|' + params.value[2] + '}'
},
rich: {
a: {
color: '#ffffff',
fontSize: 18
},
b: {
color: '#07c2d7',
fontSize: 18
}
},
color: '#00e5ff',
offset: [0, -7],
fontSize: 26
},
data: [
{
name: '广东',
value: [113.280637, 23.125178, 2, 0]
},
{
name: '北京',
value: [116.405285, 39.904989, 2, 0]
}
],
zlevel: 3
},
{
map: name,
type: 'map',
roam: false,
label: {
show: false,
color: '#ffffff'
},
itemStyle: {
areaColor: '#272822',
borderColor: '#ffffff',
},
zoom: 1
}
],
animation: false
}
map.setOption(option)
map.off('mouseover') // 防止多次点击
// 鼠标划入
map.on('mouseover', (params) => {
let option = map.getOption()
option.series[0].data.forEach(item => {
if (item.name == params.name) {
item.value[3] = 1
}
})
map.setOption(option, true)
// 添加地图高亮
map.dispatchAction({
type: 'highlight',
seriesIndex: 1,
dataIndex: params.dataIndex
});
map.dispatchAction({
type: 'showTip',
seriesIndex: 1,
dataIndex: params.dataIndex
});
});
// 鼠标移出
map.on('mouseout', (params) => {
let option = map.getOption()
option.series[0].data.forEach(item => {
if (item.name == params.name) {
item.value[3] = 0
}
})
map.setOption(option, true)
// 清除地图高亮
map.dispatchAction({
type: 'downplay',
seriesIndex: 1,
dataIndex: params.dataIndex
});
});
},
mouseEvents() {
},
// 获取地图json数据
getData() {
axios.get('/json/china.json').then((res) => {
this.$nextTick(() => {
this.initMap('china', res.data)
})
})
},
}
}
</script>
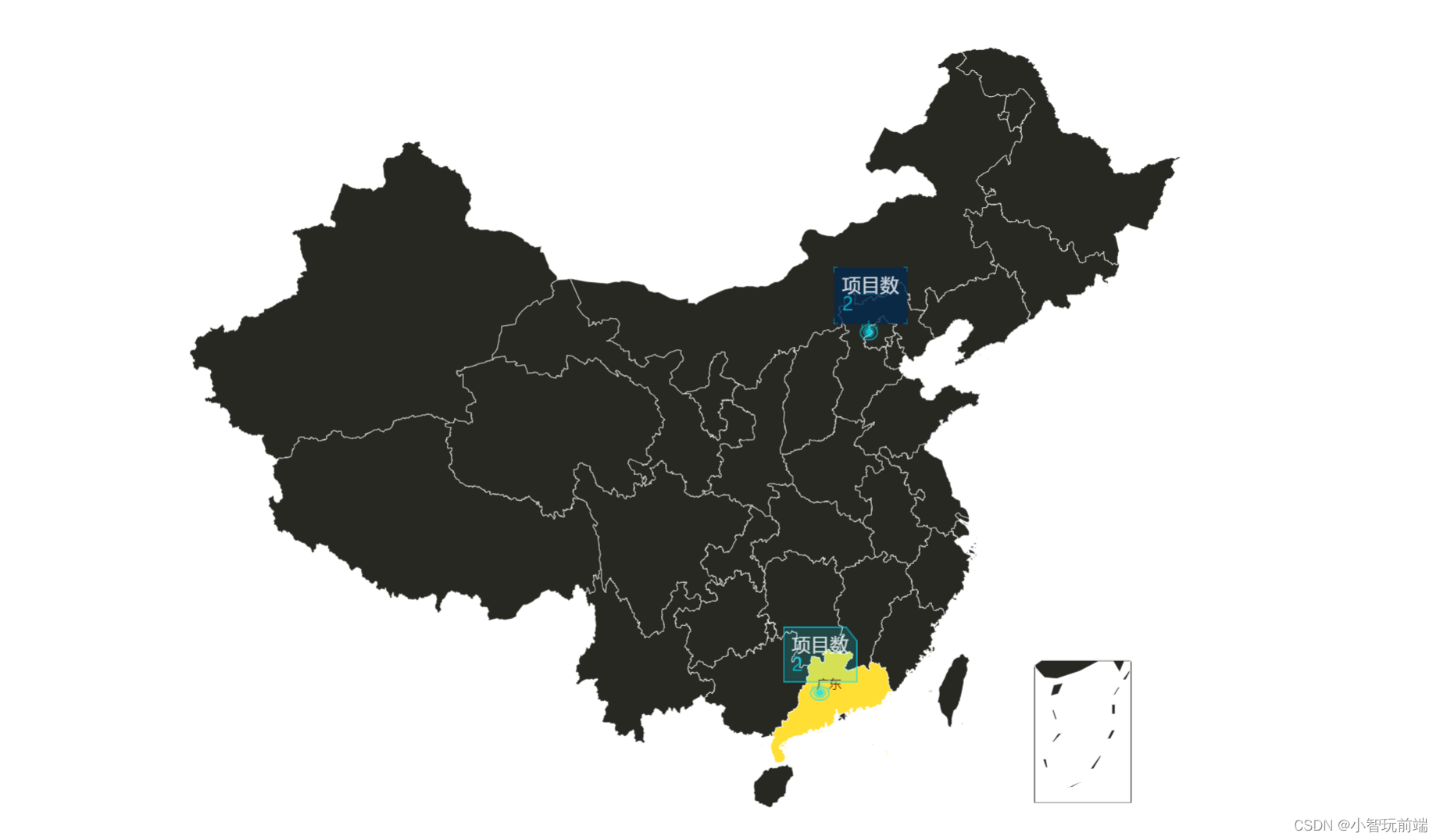
效果图如下: