在Vue中使用高德地图
一、如何在Vue中引入基础高德地图
根据官网提示,在Web端,我们需要高德地图加载器:npm i @amap/amap-jsapi-loader -S
注意:
* 此教程适用于Web端,移动端还未尝试,感兴趣的或者有需要的可单独联系我
* @amap/amap-jsapi-loader加载器npm地址
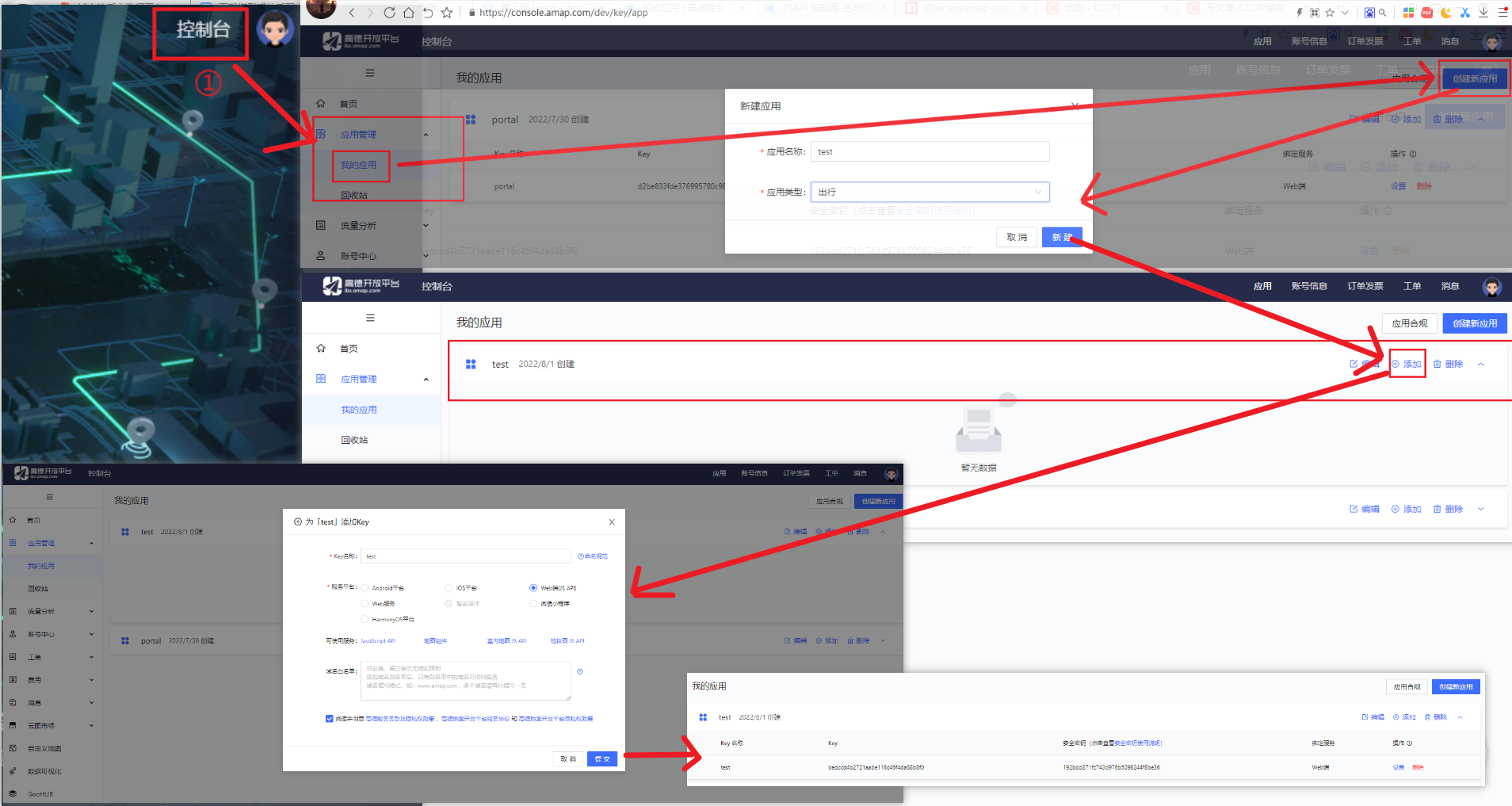
1、步骤一:注册并登录高德地图开放平台,申请密钥
高德地图开放平台
操作步骤如下图:

2、步骤二:安装高德地图加载器
npm i @amap/amap-jsapi-loader -S
3、封装一个自定义地图组件,并初始化地图
<template>
<!-- 百度地图 -->
<div id="bai-du-map">
<!-- 技术支持和联系方式 -->
</div>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
// 设置安全密钥
window._AMapSecurityConfig = {
securityJsCode: '安全密钥',
}
export default {
data() {
return {
map : null,
mouseTool : null,
overlays : [],
auto : null,
placeSearch : null,
}
},
methods : {
initMap() {
AMapLoader.load({
"key": "申请好的Web端开发者Key,首次调用 load 时必填",
"version": "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
"plugins": [地图用到的插件], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap)=>{
// 初始化地图
this.map = new AMap.Map('bai-du-map',{
viewMode : "2D", // 是否为3D地图模式
zoom : 13, // 初始化地图级别
center : [113.65553,34.748764], //中心点坐标 郑州
resizeEnable: true
});
}).catch(e => {
console.log(e);
});
}
};
</script>
<style scoped>
#bai-du-map {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
</style>
<style>
/* 隐藏高德logo */
.amap-logo {
display: none !important;
}
/* 隐藏高德版权 */
.amap-copyright {
display: none !important;
}
</style>

注意点:
2021年起,高德地图必须使用安全密钥 即是
window._AMapSecurityConfig = {
securityJsCode: '安全密钥',
}

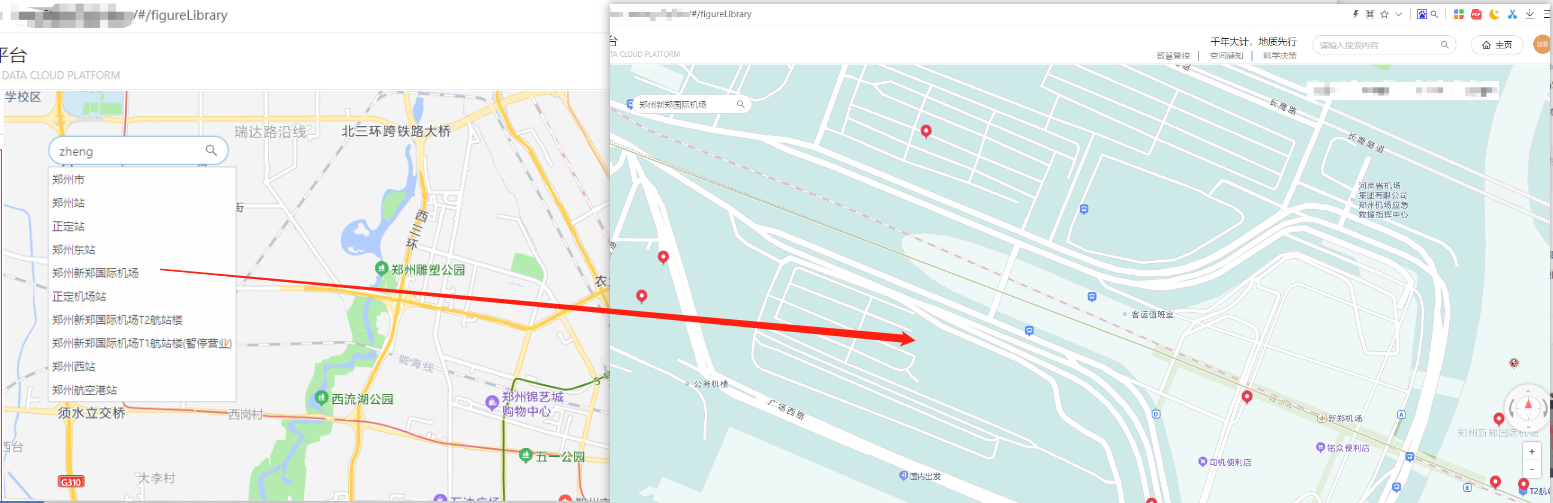
二、根据关键词搜索,并定位到搜索的位置
<template>
<!-- 百度地图 -->
<div id="bai-du-map">
<!-- 技术支持和联系方式 -->
</div>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
window._AMapSecurityConfig = {
// 设置安全密钥
securityJsCode: '安全密钥',
}
export default {
props : ["iptId"],
data() {
return {
map : null,
mouseTool : null,
overlays : [],
auto : null,
placeSearch : null,
}
},
methods : {
initMap() {
AMapLoader.load({
"key": "密钥", // 申请好的Web端开发者Key,首次调用 load 时必填
"version": "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
"plugins": ["AMap.AutoComplete","AMap.PlaceSearch"], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
// "plugins": [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap)=>{
this.map = new AMap.Map('bai-du-map',{
viewMode : "2D", // 是否为3D地图模式
zoom : 13, // 初始化地图级别
center : [113.65553,34.748764], //中心点坐标 郑州
resizeEnable: true
});
this.auto = new AMap.AutoComplete({
input : this.iptId // 搜索框的id
});
this.placeSearch = new AMap.PlaceSearch({
map: this.map,
panel: "panel", // 结果列表将在此容器中进行展示。
// city: "010", // 兴趣点城市
autoFitView: true, // 是否自动调整地图视野使绘制的 Marker点都处于视口的可见范围
extensions: 'base' //返回基本地址信息
});
this.auto.on("select", this.select);//注册监听,当选中某条记录时会触发
}).catch(e => {
console.log(e);
});
},
select(e) {
this.placeSearch.setCity(e.poi.adcode);
this.placeSearch.search(e.poi.name); //关键字查询查询
}
},
mounted() {
this.initMap();
},
};
</script>

三、添加放大缩小地图、转盘
<template>
<!-- 百度地图 -->
<div id="bai-du-map">
<!-- 技术支持和联系方式 -->
</div>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
window._AMapSecurityConfig = {
// 设置安全密钥
securityJsCode: '安全密钥',
}
export default {
props : ["iptId"],
data() {
return {
map : null,
mouseTool : null,
overlays : [],
auto : null,
placeSearch : null,
}
},
methods : {
initMap() {
AMapLoader.load({
"key": "密钥", // 申请好的Web端开发者Key,首次调用 load 时必填
"version": "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
"plugins": ["AMap.Scale","AMap.ToolBar","AMap.ControlBar","AMap.MouseTool","AMap.MapType","AMap.HawkEye"], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
// "plugins": [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap)=>{
this.map = new AMap.Map('bai-du-map',{
viewMode : "2D", // 是否为3D地图模式
zoom : 13, // 初始化地图级别
center : [113.65553,34.748764], //中心点坐标 郑州
resizeEnable: true
});
this.map.addControl(new AMap.Scale()); // 添加左下角的比例尺
let toolBar = new AMap.ToolBar({
position: {
bottom: '210px',
right: '35px'
}
});
let controlBar = new AMap.ControlBar({
position: {
bottom: '280px',
right: '10px',
},
});
this.map.addControl(toolBar); // 添加右下角的放大缩小
this.map.addControl(controlBar); // 方向盘
this.map.addControl(new AMap.MapType()); // 添加右上角的标准图和卫星图 和路况
this.map.addControl(new AMap.HawkEye()); // 添加地图放大镜
}).catch(e => {
console.log(e);
});
},
},
mounted() {
this.initMap();
},
};
</script>
四、点击地图获取经纬度
initMap() {
AMapLoader.load({
"key": "key", // 申请好的Web端开发者Key,首次调用 load 时必填
"version": "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
"plugins": ["AMap.Scale","AMap.ToolBar","AMap.AutoComplete","AMap.PlaceSearch","AMap.ControlBar","AMap.MouseTool"], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
// "plugins": [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap)=>{
// 鼠标点击获取经纬度
this.map.on('click', function(e) {
console.log("经度",e.lnglat.getLng())
console.log("纬度",e.lnglat.getLat())
});
}).catch(e => {
console.log(e);
});
},
五、地图上绘制标记点、圆形、曲线、矩形和多边形等,及其绘制清除
<template>
<!-- 百度地图 -->
<div id="bai-du-map">
<!-- 技术支持和联系方式 -->
</div>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
window._AMapSecurityConfig = {
// 设置安全密钥
securityJsCode: '安全密钥',
}
export default {
data() {
return {
map : null,
mouseTool : null,
overlays : [],
auto : null,
placeSearch : null,
}
},
methods : {
initMap() {
AMapLoader.load({
"key": "密钥", // 申请好的Web端开发者Key,首次调用 load 时必填
"version": "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
"plugins": ["AMap.Scale","AMap.ToolBar","AMap.AutoComplete","AMap.PlaceSearch","AMap.ControlBar","AMap.MouseTool"], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
// "plugins": [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap)=>{
this.map = new AMap.Map('bai-du-map',{
viewMode : "2D", // 是否为3D地图模式
zoom : 13, // 初始化地图级别
center : [113.65553,34.748764], //中心点坐标 郑州
resizeEnable: true
});
this.mouseTool = new AMap.MouseTool(this.map);
// 监听draw事件可获取画好的覆盖物
this.mouseTool.on('draw',function(e){
this.overlays.push(e.obj);
}.bind(this))
}).catch(e => {
console.log(e);
});
},
draw(type) {
switch(type){
case 'marker':{
this.mouseTool.marker({
//同Marker的Option设置
});
break;
}
case 'polyline':{
this.mouseTool.polyline({
strokeColor:'#80d8ff'
//同Polyline的Option设置
});
break;
}
case 'polygon':{
this.mouseTool.polygon({
fillColor:'#00b0ff',
strokeColor:'#80d8ff'
//同Polygon的Option设置
});
break;
}
case 'rectangle':{
this.mouseTool.rectangle({
fillColor:'#00b0ff',
strokeColor:'#80d8ff'
//同Polygon的Option设置
});
break;
}
case 'circle':{
this.mouseTool.circle({
fillColor:'#00b0ff',
strokeColor:'#80d8ff'
//同Circle的Option设置
});
break;
}
}
},
},
mounted() {
this.initMap();
},
};
</script>
清除绘制
// 清除
// map.remove(overlays)
// overlays = [];
// 或者
// mouseTool.close(true)//关闭,并清除覆盖物
六、总结
一般的,使用高德地图,不需要参考其他博主写的,基本上就是安装一个加载器@amap/amap-jsapi-loader,然后参考高德地图开放webjs文档,就完全可以自己实现业务需求
高德地图开放webjs文档 ,这个API文档写的很好,包括了针对于Vue和React的基本引用,以及相关地图需求都有API满足