由于echarts是原生js,直接放入vue文件中使用是不行的,有些写法是需要进行改变的。
第一步:进入echarts官网?

在其中点击“获取echarts”
第二步:进行安装echarts
npm install echarts --save
?第三步:进行导入(重点)
点击在“快速上手”,可以看到给我们写的一个案例,不过要想使用是需要进行改造的。

?
?首先 需要在main.js中进行引入
import * as echarts from 'echarts';并且在main.js挂载到实例上
Vue.prototype.$echarts=echarts?接着在需要的组件中,定义一个容器,为了放入echarts图表
<body>
? <!-- 为 ECharts 准备一个定义了宽高的 DOM -->
? <div id="main" style="width: 600px;height:400px;"></div>
</body>?接着就需要来改造这行代码

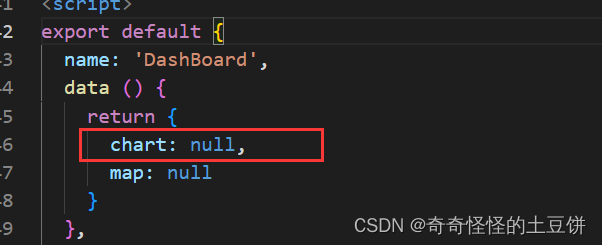
?首先在这行代码中,它定义了一个变量mychart,在vue中需要把它放入到data中,在data中定义一个chart,用来存放这个变量。

?后面是echarts.init,是使用echarts中的方法init,在vue中init方法是在mothods中定义的,所有init需要放入到mothods中。也就是这个初始化代码要放入mothods中。
 ?
?

定义了一个方法,在方法中做图表的初始化操作,由于之前已经把echarts挂到了实例上,因此,使用实例上的方法需要使用this.$echarts,在vue中获取dom元素,是通过ref属性来进行获取,因此需要在定义盒子的时候,绑定ref属性?,利用 this.$refs.属性值来获取dom元素。
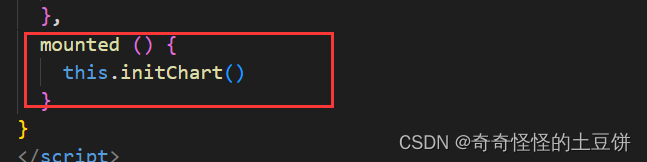
之后这个方法的初始化操作需要挂载到钩子函数上,第三方插件的挂载一般是使用mounted中,所有在mounted中初始化。这样就可以在vue中进行使用了。

小伙伴们快来尝试一下吧~ヾ(?°?°?)ノ゙?