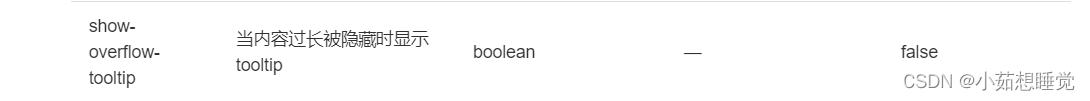
在使用element-plus中的表格组件,当内容过长时,悬浮显示,下面👇这个属性是表格的内置属性,表示当表格当前列的内容过长时,省略并悬浮展示,并且内置属性悬浮显示的内容,与表格内置的内容保持一致。

但是,在我们的实际开发中,可能会有要求,表格内只显示某一段重点内容,但是悬浮的时候显示所有内容,这个时候我们就需要对表格进行二次封装tooltip。两者效果的区别如下
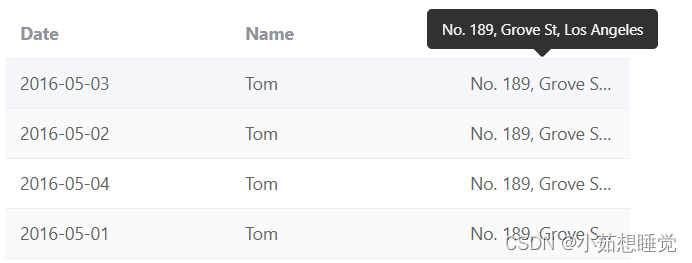
样式1、原来的效果

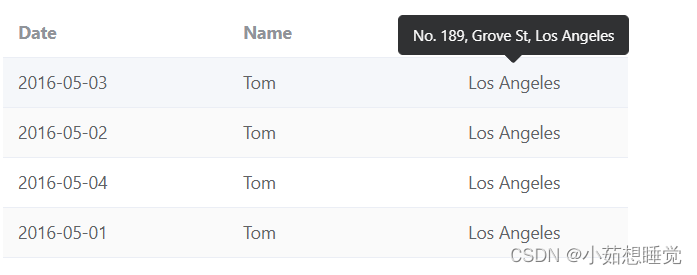
样式2、想要的效果

具体实现:
一、内置属性(样式1)
<template>
<el-table :data="tableData" stripe style="width: 500px">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" min-width="100" show-overflow-tooltip />
</el-table>
</template>
<script lang="ts" setup>
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
</script>
二、二次封装tooltip实现表格内容与悬浮内容不一致(样式2)
<template>
<el-table :data="tableData" stripe style="width: 500px">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" min-width="100">
<template #default="scope">
<el-tooltip placement="top" :content="scope.row['address']">
{{addressFormat(scope.row["address"])}}
</el-tooltip>
</template>
</el-table-column>
</el-table>
</template>
<script lang="ts" setup>
const addressFormat = (val:string) =>{
return val.substring(val.lastIndexOf(',') + 1);
}
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
</script>
好了,这个小功能就实现了,基于此我们也可以对element-plus中的组件进行举一反三,面对不同的需求加以不同的修改,如何还有什么问题的话,欢迎在评论区指出!👇👇
最后
如何这篇博客对你有用的话,就请你点赞👍、收藏??、关注一下🌟吧!!