今天来总结一些我对vue的认识与介绍,可能有时候我们可以不用对一个框架去有很深的认识,就可以去完成我们的工作,但是对于一个框架有基础的理解对我们开发和学习是很有帮助的,让我们很清楚的知道这个框架是做什么的,我们该用来做些什么。
一、渐进式框架Vue
- 什么是渐进式框架
vue官网说:Vue.js(读音 /vju?/,类似于 view) 是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。
渐进式我个人理解就是阶梯式向前。vue是轻量级的,它有很多独立的功能或库,我们会根据我们的项目来选用vue的一些功能。就像我们开发项目时如果只用到vue的声明式渲染,我就只用vue的声明渲染,而我们要用他的组件系统,我们可以引用它的组件系统。
vue的渐进式表现为:
声明式渲染——组件系统——客户端路由——-大数据状态管理——-构建工具
二、Vue中两个核心点
1、响应式数据绑定
当数据发生变化是,vue自动更新视图
Vue2.0的原理是利用了 Object.definedProperty 中的setter/getter 代理数据,监控对数据的操作。(这也是为什么vue不支持ie8 以及更早的ie浏览器的原因)
Vue3.0原理:通过ES6的新特性proxy来劫持数据,当数据改变时发出通知
2、组合的视图组件
- ui页面映射为组件书
- 划分组件可维护、可重用、可测试

三、虚拟DOM
- js的运行速度已经很快了,然而大量的DOM 操作就会变得很慢,但是前端本身就是要通过JS处理DOM 来更新视图数据的。 这样在更新数据后会重新渲染页面,这样就造成在没有改变数据的地方也重新渲染了DOM节点。这样性能方面就会很受影响。
利用在内存中生成与真实DOM与之对应的数据结构,这个在内存中生成的结构称之为虚拟DOM。
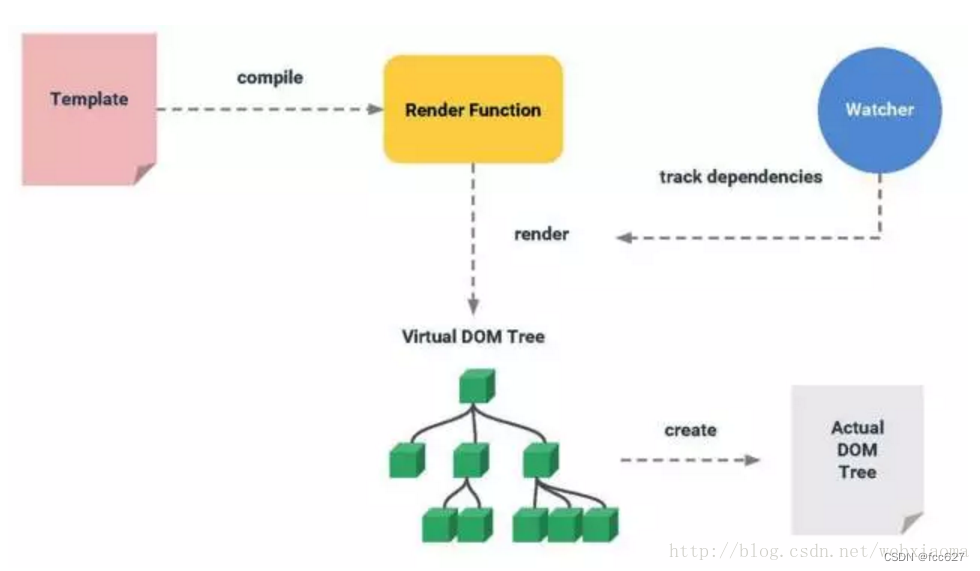
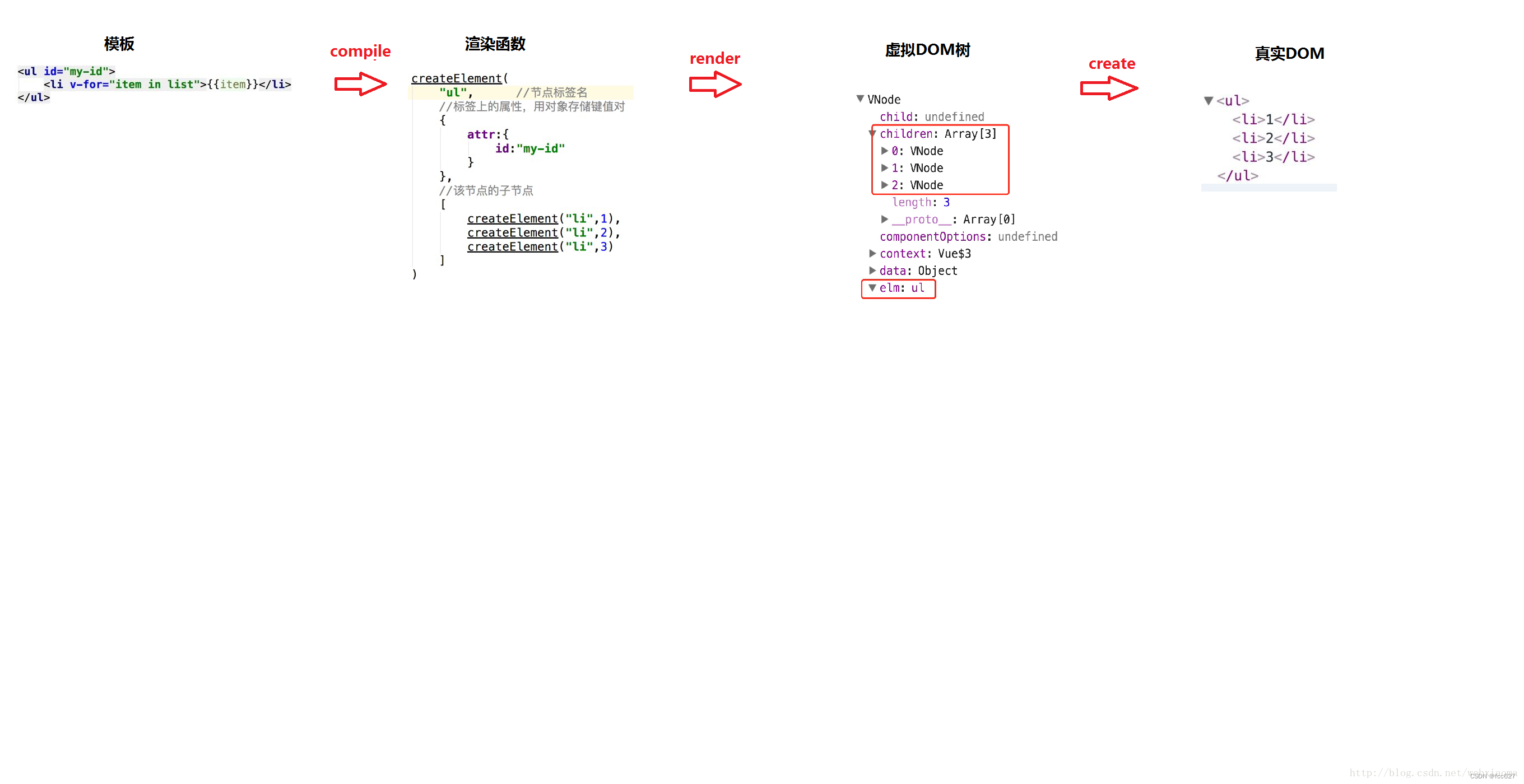
当数据发生变化时,能够智能的计算出重新渲染组件的最小代价并应用到DOM操作上。vue就是利用了这一点。(vue 渲染组件的步骤图:)

四、MVVM模式
Vue提供了 MVVM数据绑定和一个可组合的组件系统,具有简单、灵活的API。从技术上讲,Vue.js集中在MVVM模式上的视图模型层,并通过双向数据绑定连接视图和模型。
具体了解请参考我的上一篇博客:Vue的架构模式
五、Vue的内置指令
1. v-text指令:
- 作用:向其所在的节点中渲染文本内容
- 与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会


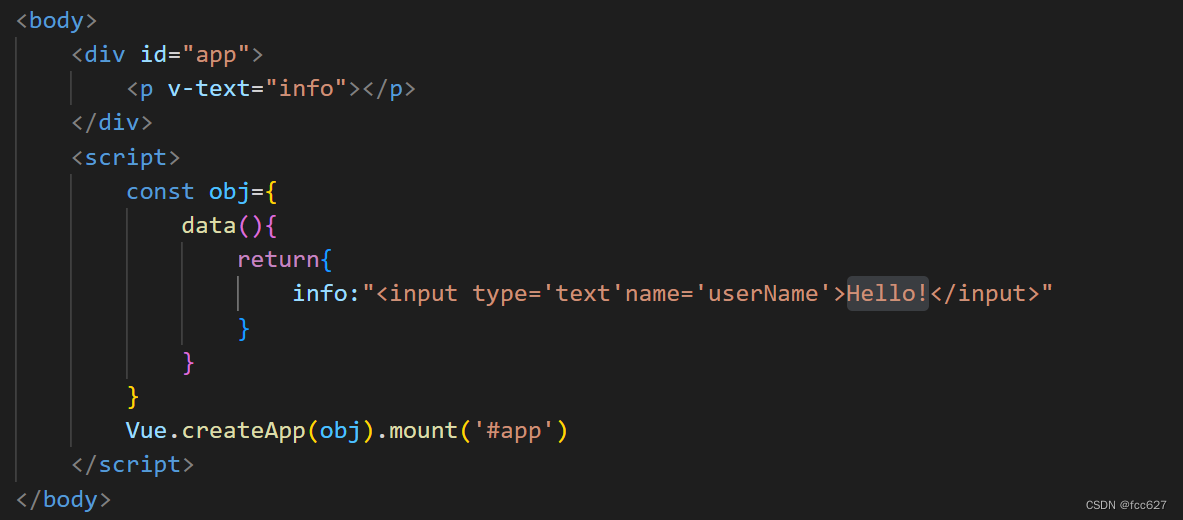
2. v-html指令:
1.作用:向指定节点中渲染包含html结构的内容



2.与插值语法的区别:
- v-html会替换掉节点中所有的内容,{{xx}}则不会
- v-html可以识别html结构
3.严重注意:v-html有安全性问题!!!
- 在网站上动态渲染任意HTML是非常危险的,容易导致xss攻击
- 一定要在可信的内容上使用v-html,永不要在用户提交的内容上!
3. v-show
v-show指令根据表达式的真假,显示或隐藏HTML元素。
??使用v-show指令,元素本身是要被渲染的,至于是否显示是通过设置CSS样式属性display来控制的,如果表达式的值为false,则设置样式:"display:none"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge"> -->
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<title>v-show指令</title>
</head>
<body>
<div id="app">
<h1 v-show="yes">Yes!</h1>
<h1 v-show="no">NO!</h1>
<h1 v-show="age >= 25">Age: {{ age }}</h1>
<h1 v-show="name.indexOf('Smith') >= 0">Name: {{ name }}</h1>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
yes: true,
no: false,
age: 28,
name: 'Will Smith'
}
}
}).mount('#app');
</script>
</body>
</html>
渲染结果如下:

4. v-if
v-if指令根据表达式值得真假来生成或删除一个元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge"> -->
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<title>v-if指令</title>
</head>
<body>
<div id="app">
<h1 v-if="yes">Yes!</h1>
<h1 v-if="no">NO!</h1>
<h1 v-if="age >= 25">Age: {{ age }}</h1>
<h1 v-if="name.indexOf('Smith') >= 0">Name: {{ name }}</h1>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
yes: true,
no: false,
age: 28,
name: 'Will Smith'
}
}
}).mount('#app');
</script>
</body>
</html>

如果v-if需要控制多个元素的创建与删除,可以用<template>元素包裹这些元素,然后在<template>元素上使用v-if指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<template v-if="!isLogin">
<form>
<p>username:<input type="text"></p>
<p>password:<input type="password"></p>
</form>
</template>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm=Vue.createApp({
data(){
return{
isLogin:false
}
}
}).mount('#app');
</script>
</body>
</html>

v-if 和v-show的区别说明
首先,v-if是真正的条件渲染,并会根据条件进行真正的销毁元素重建元素或绑定事件或子组件,如果一开始表示式的值是false,那么一开始元素/组件就不会被渲染,直到v-if条件变化后才会开始编译,v-show是通过改成css来实现显示或隐藏,无论v-show的条件如何,一开始都会被编译;因此v-if更适合不经常切换的场景,因为其切换开销较大,v-show适合频繁切换的场景
5.v-else-if/v-else
v-else-if指令与v-if指令一起使用,可以实现互斥的条件判断。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<span v-if="score>=85">优秀</span>
<span v-else-if="score>=75">良好</span>
<span v-else-if="score>=60">及格</span>
<span v-else>不及格</span>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm=Vue.createApp({
data(){
return{
score:90
}
}
}).mount('#app');
</script>
</body>
</html>

6. v-for
v-for指令就是通过循环的方式渲染一个列表,循环的对象可以是数组,也可以是一个javascript对象。
v-for指令的表达式还支持一个可选的参数作为当前项的索引。
6.1 v-for遍历数据
表达式的语法形式为item in items。其中,items是源数据数据;item是被迭代数据元素的别名。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<ul>
<li v-for="(book,index) in books">{{index}} - {{book.title}}</li>
</ul>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
books: [
{title: 'Java无难事'},
{title: 'VC++深入详解'},
{title: 'Servlet/JSP深入详解'}
]
}
}
}).mount('#app');
</script>
</body>
</html>

6.2 v-for遍历对象
遍历对象的语法形式和遍历数组是一样的,即value in Object。Object是被迭代的对象,value是被迭代的对象属性的别名
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<ul>
<li v-for="(value, key, index) in book">{{index}}. {{key}} : {{value}}</li>
</ul>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
book: {
title: 'VC++深入详解',
author: '孙鑫',
isbn: '9787121362217'
}
}
}
}).mount('#app');
</script>
</body>
</html>

7. v-bind
v-bind指令主要用于响应更新HTML元素的属性,将一个或多个属性或一个组件的prop动态绑定到表达式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
<style>
.ok{
color: red;
font-size: 25px;
}
#d1{
width: 50px;
height: 50px;
background-color: red;
}
</style>
</head>
<body>
<div id="app">
<a v-bind:href="link">百度一下</a>
<br><br>
<p v-bind:class="{ok:isOk}">西安邮电大学</p>
</div>
<script>
const obj={
data(){
return{
link:'http://www.baidu.com',
isOk:true,
}
},
methods:{}
Vue.createApp(obj).mount('#app')
</script>
</body>

8. v-on
v-on指令用于监听DOM事件,并在触发时运行一些JavaScript代码。v-on指令的表达式可以是一段JavaScript代码,也可以是一个方法的名字或方法调用语句。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
<style>
#d1{
width: 50px;
height: 50px;
background-color: red;
}
</style>
</head>
<body>
<div id="app">
<button type="button" v-on:click="myClick">确定</button>
<br><br>
<div id='d1' v-on="{click:clickDiv,mouseover:myOver}"></div>
</div>
<script>
const obj={
data(){
return{
}
},
methods:{
/* myClick(){
alert('v-on绑定')
} */
/* myClick:()=>{
alert('v-on绑定')
} */
myClick:function(){
alert('v-on绑定')
},
clickDiv(){
alert('你单击了div');
},
myOver(){
console.log('悬停');
}
}
}
Vue.createApp(obj).mount('#app')
</script>
</body>
</html>
9. v-model
v-model指令用来在表单<input><textarea>和<select>元素上创建双向数据绑定,它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model的本质不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行特殊处理。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app01">
<p>请选择你的性别:</p>
<div>
<input type="radio" value="男" v-model="gender" name="sex"/>男
<input type="radio" value="女" v-model="gender" name="sex"/>女
</div>
<br><br>
<p>你的性别是:{{gender}}</p>
<p>毕业院校:</p>
<div>
<select v-model="school">
<option>请选择</option>
<option value="西安邮电大学">西安邮电大学</option>
<option value="陕西师范大学">陕西师范大学</option>
<option value="西安科技大学">西安科技大学</option>
</select>
</div>
<br><br><br><br>
<p>你的学校是:{{school}}</p>
</div>
<script>
const obj={
data(){
return{
gender:'',
school:''
}
}
}
Vue.createApp(obj).mount('#app01')
</script>
</body>
</html>

10. v-once
v-once指令可以让元素或组件只渲染一次,该指令不需要表达式。之后再次渲染时,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
a {
margin: 20px;
}
</style>
</head>
<body>
<div id="app">
<h1>{{title}}</h1>
<a v-for="nav in navs" :href="nav.url" v-once>{{nav.name}}</a>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
title: 'v-once指令的用法',
navs: [
{name: '首页', url: '/home'},
{name: '新闻', url: '/news'},
{name: '视频', url: '/video'},
]
}
}
}).mount('#app');
</script>
</body>
</html>

11. v-pre
v-pre指令也不需要表达式,用于跳过这个元素及其所有子元素的编译。v-pre指令可以用来显示原始Mustache标签。对于大量没有指令的节点使用v-pre指令可以加快编译速度。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<h1 v-pre>{{message}}</h1>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
message: 'Java无难事',
}
}
}).mount('#app');
</script>
</body>
</html>

12.v-cloak
v-cloak指令也不需要表达式,这个指令保留在元素上直到关联的组件实例编译结束,编译结束后该指令被移除。当和CSS规则如[v-clock]{display:none}一起使用时,这个指令可以隐藏未编译的Mustache标签直到组件实例准备完毕。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="app">
<h1 v-cloak>{{message}}</h1>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
message: 'Vue.js无难事'
}
}
}).mount('#app');
</script>
</body>
</html>
