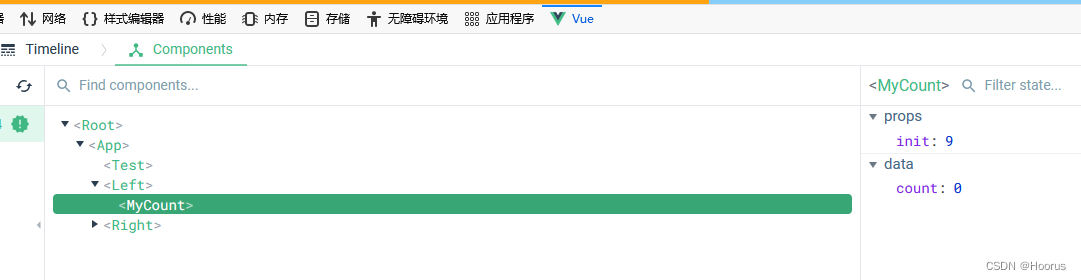
为count组件声明prop属性
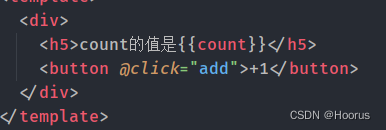
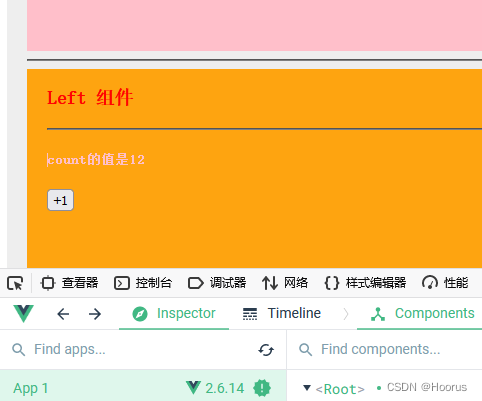
现在写一个按钮可以统计count的按的次数



如果方法里面只有一行代码,此时可以删掉这些方法,在button内简写:

但是我们发现,左右两边的count初始值,都是一样的,无法根据自己的喜好进行赋初始值(自定义赋值)
所以,接下来就该props出场了。
props是组件的自定义属性,在封装通用组件的时候,合理地使用props可以极大的提供组件的复用性
首先,在props里面注册一个变量名

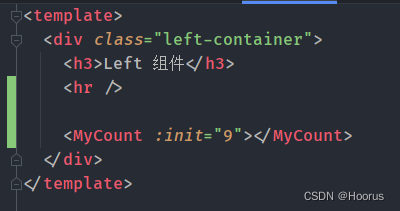
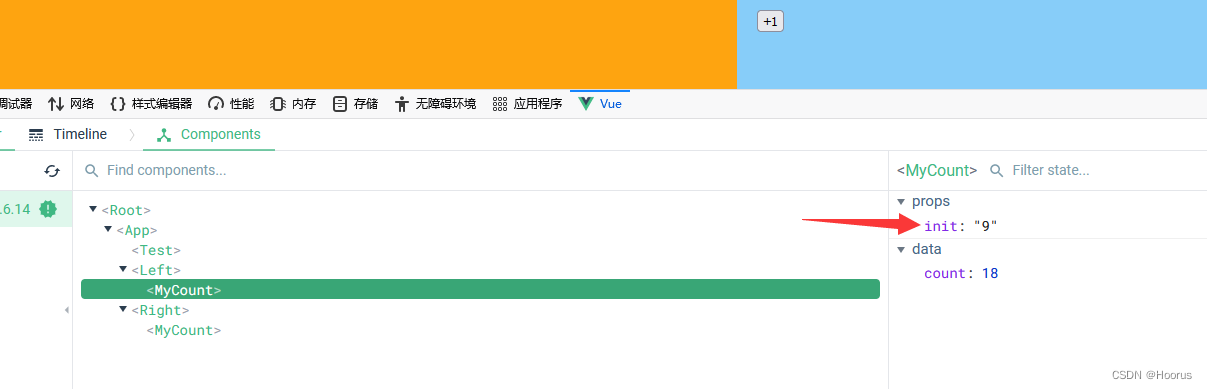
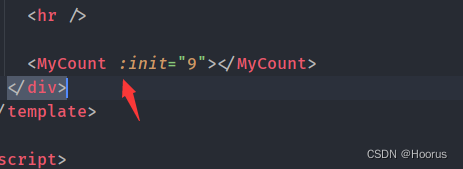
然后,我们在需要用到count组件的组件内添加MyCount组件通过属性节点传值,然后编写init(可以自定义,合法就行)初始值:init="9"(冒号:表示v-bind,会将字符串自动转化为数值)

然后再到原来MyCount里面把需要渲染的count改成新的变量名init


即可实现分别生成初始值,并各自添加

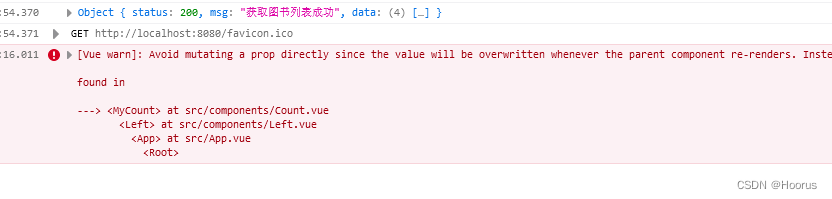
但是,当我们在把init+1时,其实vue会报错

因为,props是"只读"的,不能直接修改props
怎么办?
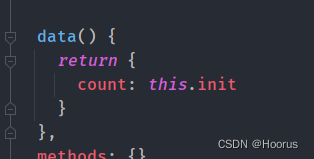
我们知道那个count放在那里没用过,那么我们可以把init赋值给count转存一下,然后使用count打印出来即可


解释:把props的值转存到data中,因为data中的数据都是可读可写的。
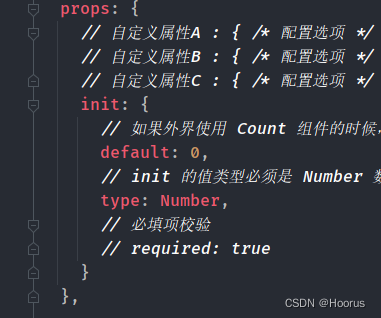
props的default默认值
将props写法写成如下对象格式:

则可以得到:
若外界未传值:init=x则default默认值生效,若传值了,则为传值的值

props的type类型
如果init前面没有用v-bind绑定,那么这样的9被渲染到页面上其实是一个字符串


那么我们可以使用type来定义传入参数的类型


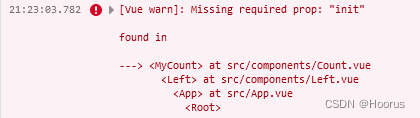
props的required类型
required:必填项校验

这代表必须要给init传值,如果不传值就会报错