原因
为什么要对axios进行二次封装?
首先,Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用XMLHttpRequests。
其次,主要作用是实现AJAX异步通信;在我们做Vue开发时,vue明确界限就是处理Dom事件,不具备异步通信功能,所以就需要Axios来进行前端异步请求的第三方库。
最后,在小型项目中,我们完全在组件的生命周期函数中发送请求,但当项目越来越大时,接口几十上百个时,一旦我们需要修改接口地址时,就只能挨个挨个查找并修改,所以我们就需要统一管理接口地址(api),此时就需要对axios进行封装,方便后期开发维护。
实现
第一步:安装axios的依赖,由于npm版本是npm@8版本,所以在后面加上--legacy-peer-deps
npm i axios --save --legacy-peer-deps
第二步:在src目录下创建api/requests.js文件,实现对axios进行封装
//对于axios进行二次封装
import axios from "axios"
//1:利用axios对象的方法create,去创建一个axios实例
//2:request就是axios,只不过时稍微配置一下
const requests = axios.create({
//配置对象
//基础路径,发请求的时候,路径当中会出现api
baseURL:"/api",
//代表请求超时的时间5s
timeout:5000,
});
//请求拦截器:在发送请求之前,请求拦截器可以检测到,可以在请求发出去之前做一些事情
requests.interceptors.request.use((config) => {
//config:配置对象,对象里面有一个属性很正常,headers请求头
return config;
})
//相应响应拦截器
requests.interceptors.response.use((res) => {
//成功的回调函数:服务器响应数据回来以后,响应拦截器可以检测到,可以做一些事情
return res.data;
},(error) => {
//响应失败的回调函数
console.log(error)
return Promise.reject(new Error("fail"))
})
//对外暴露,注意此处对外暴露的应该是requests!!!
export default requests;
第三步:测试之前解决应后台服务器与前端服务器因协议,域名,端口号不同请求而造成的跨域问题(小插曲),在vue.config.js(webpack.config.js)文件中编写
module.exports = {
productionSourceMap:false,
// 关闭ESLINT校验工具
lintOnSave: false,
//配置代理跨域
devServer: {
host: 'localhost',
port: 8080,
open: true, //自动在浏览器上打开
proxy: {
"/api": {
target: "后端服务器地址",
},
},
},
};
第四步:编写请求路径,在src目录下创建api/index.js文件
//当前这个模块:APi进行统一管理
import requests from './requests';
//三级联动接口
///api/product/getBaseCategoryList get 无参数
export const reqCategoryList = ()=>{
console.log(requests({url:`/product/getBaseCategoryList`,method:'get'}));
return requests({url:`/product/getBaseCategoryList`,method:'get'})
}
注意,此处不再需要添加/api,在requests.js文件中,baseURL已经对每个路径添加/api。请求后端路径为:
后端服务器地址/api/product/getBaseCategoryList
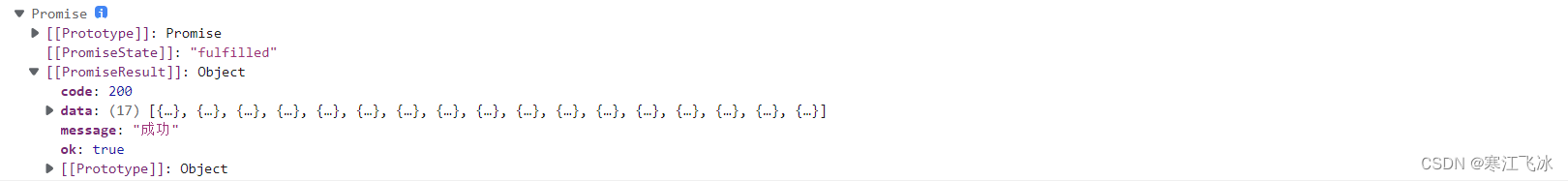
第五部:测试
//测试
import { reqCategoryList } from './api';
reqCategoryList();

测试成功,方法来源于尚硅谷项目实战尚品汇课程,加以个人总结。