(全新)基于springboot,vue网上商城定制版v3.0
本人原创作品,用户前台、系统管理员后台项目完整,无任何bug。
每行代码都是本人自己写,我在代码上面都写有详细注释,不懂任何问题都可以咨询
开发工具:IDEA
服务器:Tomcat9.0,?jdk1.8
项目构建:maven
数据库:mysql5.7
系统分前后台,采用前后端分离
前端技术:vue (vue cli,vue-router,vuex全家桶),elementUI等框架实现
服务端技术:springboot,mybatis-plus
定制版v3.0功能说明:项目全新技术开发与设计,前后端分离
功能说明:


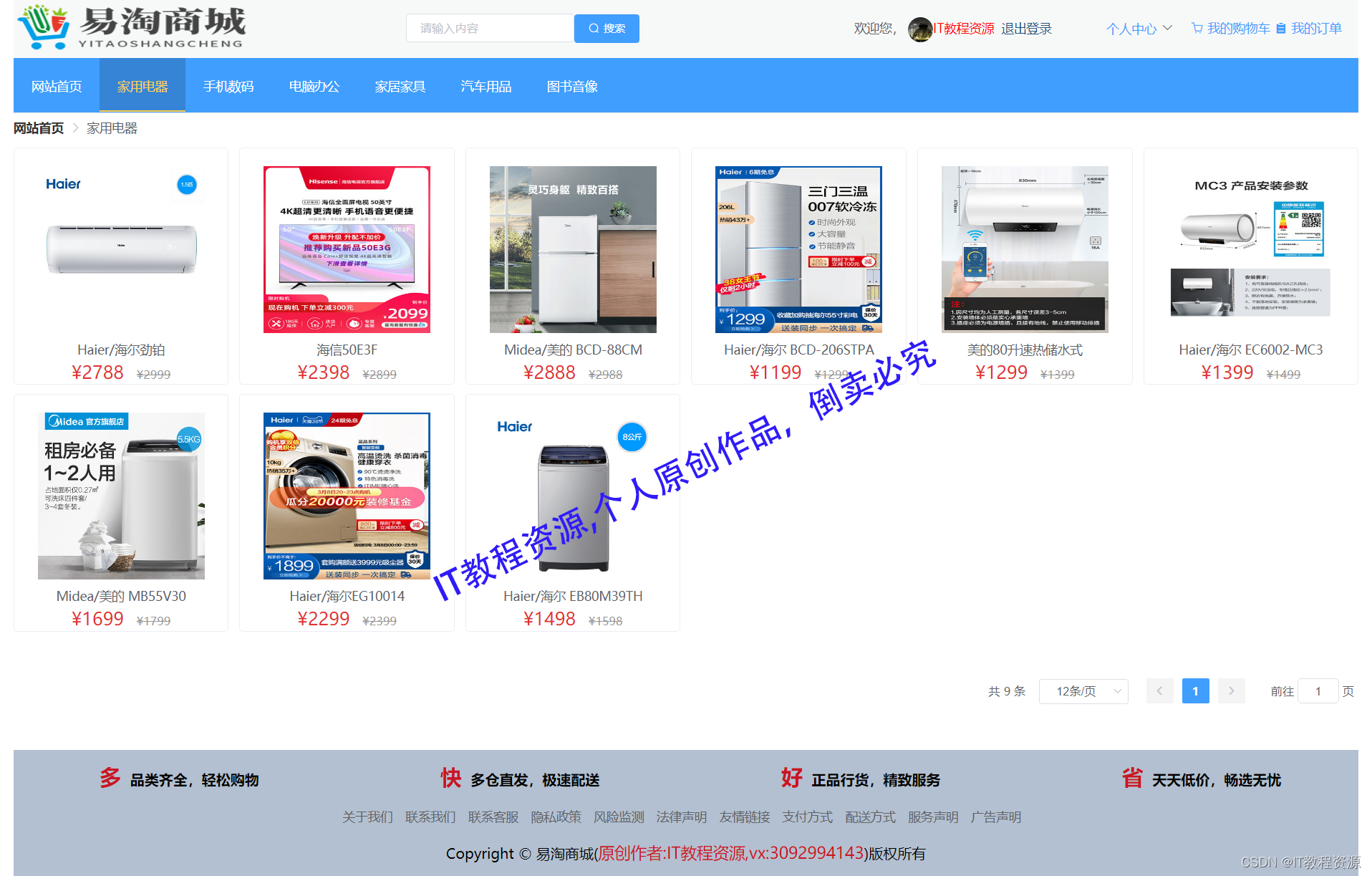
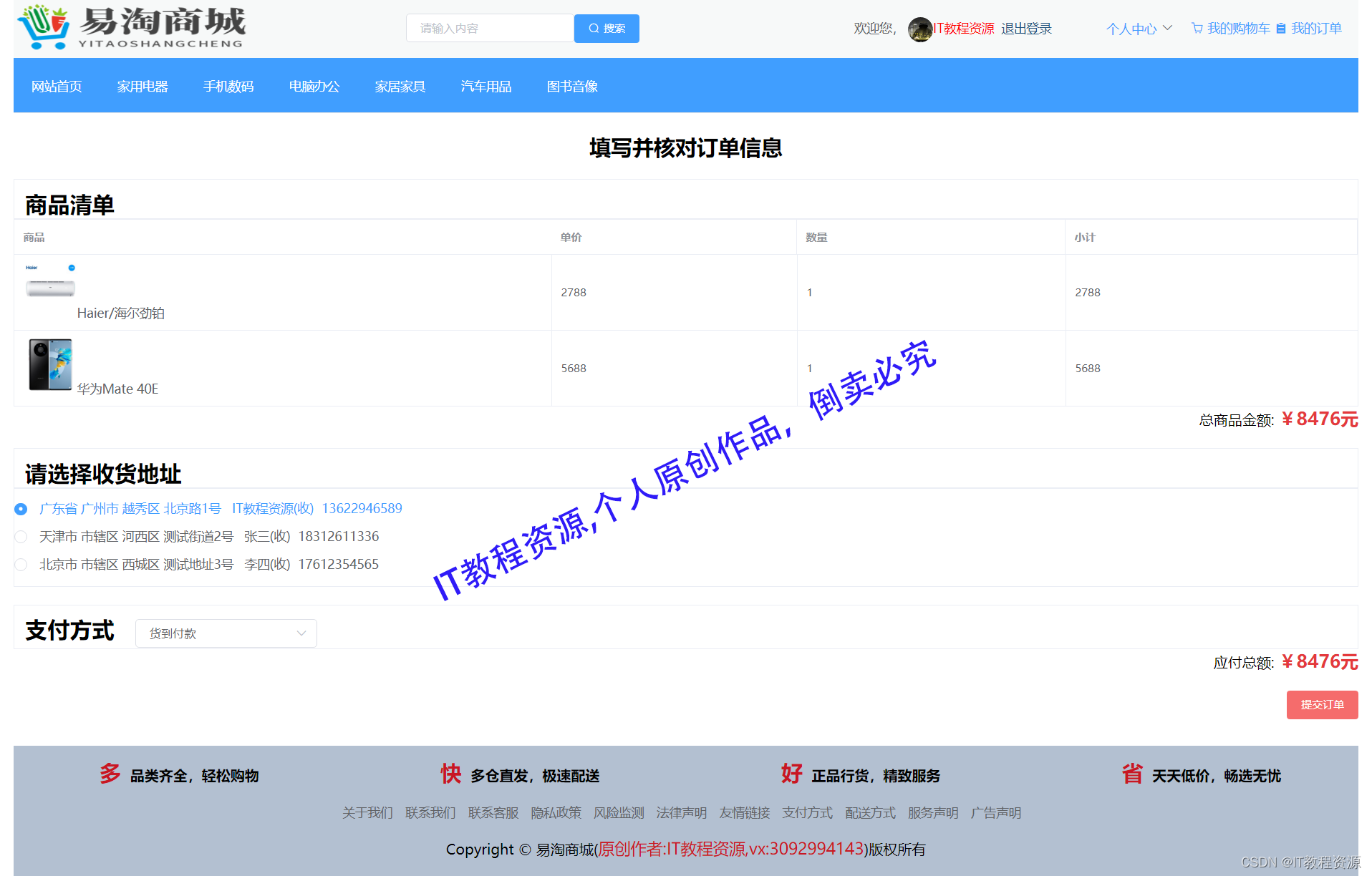
前台截图:














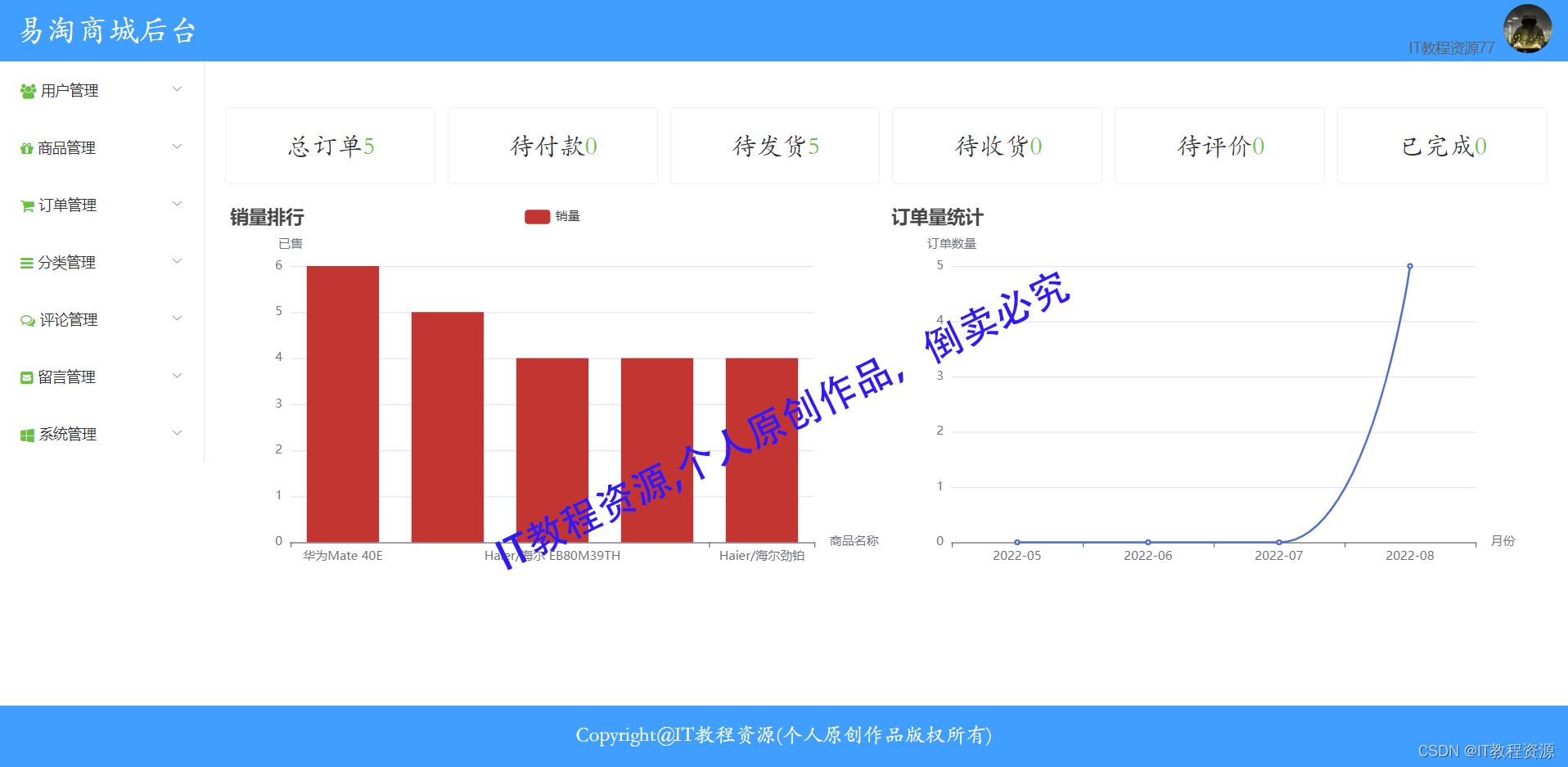
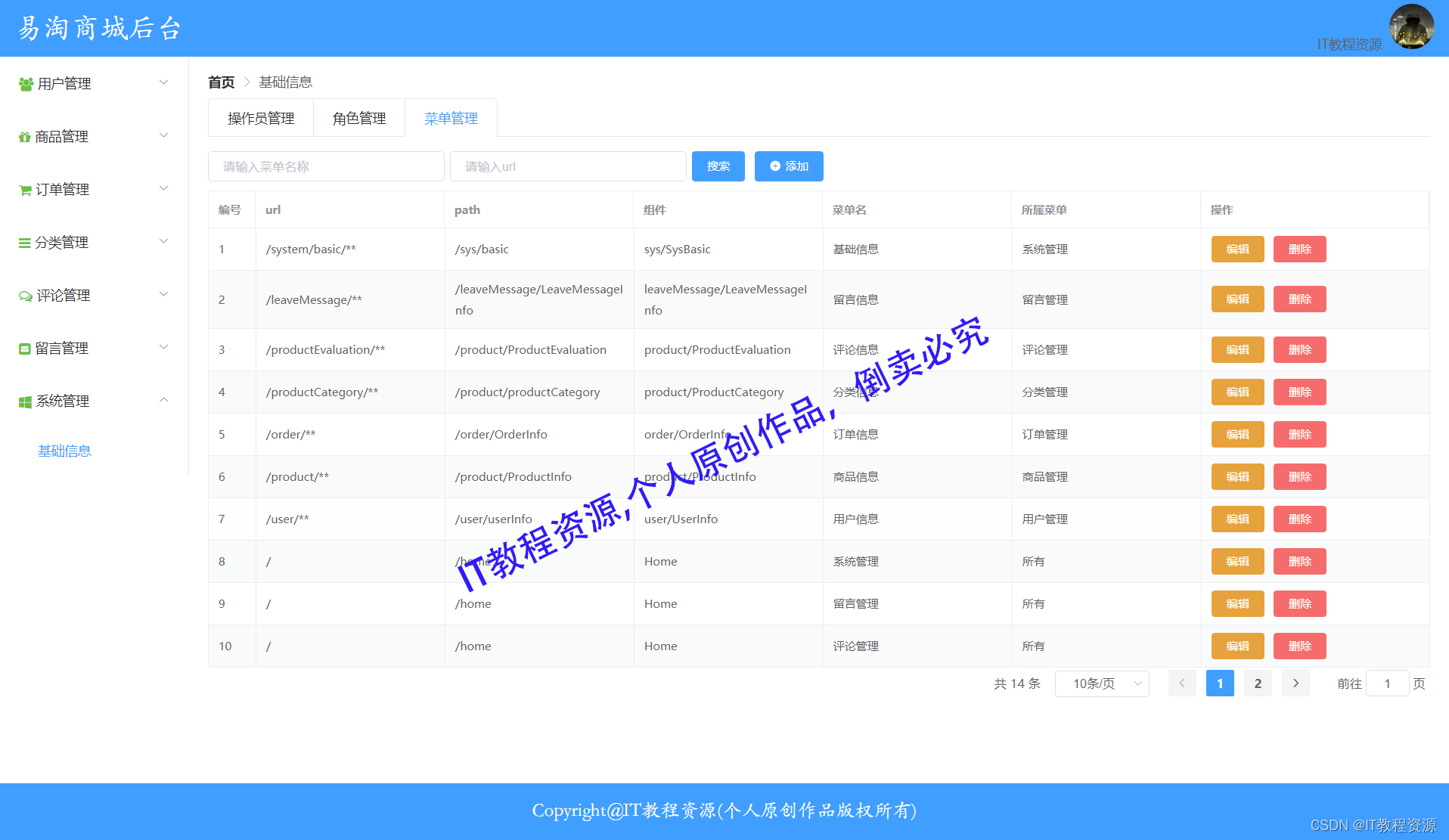
后台截图:
















package com.ping.controller;
import com.ping.dto.ProductDto;
import com.ping.dto.ProductEvaluationDto;
import com.ping.dto.query.ProductEvaluationQueryDto;
import com.ping.dto.query.ProductQueryDto;
import com.ping.pojo.*;
import com.ping.service.IProductCategoryService;
import com.ping.service.IProductEvaluationService;
import com.ping.service.IProductService;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;/**
?* <p>
?* ?前端控制器
?* </p>
?*
?* @author IT教程资源(vx:3092994143)
?* @since 2022-07-03
?*/
@RestController
@RequestMapping("/product")
public class ProductController {? ? @Autowired
? ? private IProductService iProductService;? ? @Autowired
? ? private IProductCategoryService iProductCategoryService;? ? @Autowired
? ? private IProductEvaluationService iProductEvaluationService;
? ? @ApiOperation("分页查询商品信息")
? ? @PostMapping("/getProductPage")
? ? public RespPageBean getProductPage(@RequestBody ProductQueryDto queryDto){
? ? ? ? return iProductService.getProductPage(queryDto);
? ? }? ? /**
? ? ?* @Author IT教程资源(vx:3092994143) 2022/7/9 14:09
? ? ?* @Description 商品分类信息
? ? ?*/
? ? @ApiOperation(value = "商品分类列表")
? ? @GetMapping("/getProductCategory")
? ? public List<ProductCategory> getProductCategory(){
? ? ? ? return iProductCategoryService.getProductCategory();
? ? }? ? /**
? ? ?* @Author IT教程资源(vx:3092994143) 2022/7/23 15:04
? ? ?* @Description 商品详情
? ? ?*/
? ? @ApiOperation(value = "商品详情")
? ? @GetMapping("/getProductInfo")
? ? public ProductDto getProductInfo(Integer id){
? ? ? ? //根据id查询商品信息
? ? ? ? Product product = iProductService.getById(id);
? ? ? ? ProductDto productDto=new ProductDto();
? ? ? ? BeanUtils.copyProperties(product,productDto);
? ? ? ? //根据商品分类id查询商品所属分类信息
? ? ? ? ProductCategory productCategory = iProductCategoryService.getById(product.getProductCategoryId());
? ? ? ? productDto.setProductCategory(productCategory);
? ? ? ? //商品评价信息
? ? ? ? ProductEvaluationQueryDto productEvaluationQueryDto=new ProductEvaluationQueryDto();
? ? ? ? productEvaluationQueryDto.setProductId(id);
? ? ? ? List<ProductEvaluationDto> productEvaluationDtos=iProductEvaluationService.queryProductEvaluationById(productEvaluationQueryDto);
? ? ? ? productDto.setProductEvaluationDtos(productEvaluationDtos);
? ? ? ? return productDto;
? ? }
}
?
package com.ping.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.ping.dto.ShoppingCartDto;
import com.ping.pojo.Product;
import com.ping.pojo.RespBean;
import com.ping.pojo.ShoppingCart;
import com.ping.pojo.User;
import com.ping.service.IProductService;
import com.ping.service.IShoppingCartService;
import com.ping.utils.UserUtils;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.Arrays;
import java.util.List;
/**
* @Author IT教程资源(vx : 3092994143) 2022/7/23 21:03
* @Description 购物车
*/
@RestController
@RequestMapping("/shoppingCart")
public class ShoppingCartController {
@Autowired
private IShoppingCartService iShoppingCartService;
@Autowired
private IProductService iProductService;
/**
* @Author IT教程资源(vx : 3092994143) 2022/7/23 21:04
* @Description 添加购物车
*/
@ApiOperation("添加购物车")
@PostMapping("/addShoppingCart")
public RespBean addShoppingCart(@RequestBody ShoppingCart shoppingCart) {
User currentUser = UserUtils.getCurrentUser();
shoppingCart.setUserId(currentUser.getId());
//查询当前用户购物车信息
QueryWrapper<ShoppingCart> shoppingCartQueryWrapper = new QueryWrapper<>();
shoppingCartQueryWrapper.eq("user_id", currentUser.getId());
List<ShoppingCart> shoppingCarts = iShoppingCartService.list(shoppingCartQueryWrapper);
//如果之前有存在该商品,累加并更新,否则新增
ShoppingCart oldShoppingCart = null;
for (ShoppingCart cart : shoppingCarts) {
//如果存在,取出该购物车信息
if (cart.getProductId().equals(shoppingCart.getProductId())) {
oldShoppingCart = cart;
}
}
boolean result;
//存在该购物车商品,进行更新
if (oldShoppingCart != null) {
//修改数量
oldShoppingCart.setPayAmount(oldShoppingCart.getPayAmount() + shoppingCart.getPayAmount());
result = iShoppingCartService.updateById(oldShoppingCart);
} else {
//新增购物车记录
result = iShoppingCartService.save(shoppingCart);
}
if (result) {
return RespBean.success("添加购物车成功!");
} else {
return RespBean.error("添加购物车失败!");
}
}
/**
* @Author IT教程资源(vx:3092994143) 2022/7/23 23:09
* @Description 查询购物车信息
*/
@ApiOperation(value = "购物车信息列表")
@GetMapping("/getShoppingCartInfo")
public List<ShoppingCartDto> getShoppingCartInfo(){
User currentUser = UserUtils.getCurrentUser();
return iShoppingCartService.getShoppingCartInfo(currentUser);
}
/**
* @Author IT教程资源(vx:3092994143) 2022/7/24 11:45
* @Description 删除购物车
*/
@ApiOperation("删除购物车")
@DeleteMapping("/deleteShoppingCart/{id}")
public RespBean deleteShoppingCart(@PathVariable Integer id){
if(iShoppingCartService.removeById(id)){
return RespBean.success("删除成功!");
}
return RespBean.error("删除失败!");
}
/**
* @Author IT教程资源(vx:3092994143) 2022/7/24 12:30
* @Description 批量删除购物车
*/
@ApiOperation("批量删除购物车")
@DeleteMapping("/deleteBatchShoppingCart")
public RespBean deleteBatchShoppingCart(Integer[] ids){
if(iShoppingCartService.removeByIds(Arrays.asList(ids))){
return RespBean.success("删除成功!");
}
return RespBean.error("删除失败!");
}
/**
* @Author IT教程资源(vx:3092994143) 2022/7/24 12:48
* @Description 修改购物车商品数量
*/
@ApiOperation("修改购物车商品数量")
@PutMapping("/updateShoppingCart")
public RespBean updateShoppingCart(@RequestBody ShoppingCart shoppingCart){
//校验库存是否足够
Product product = iProductService.getById(shoppingCart.getProductId());
if((product.getStock()-product.getVolume())<shoppingCart.getPayAmount()){
return RespBean.error("库存不足!");
}
if(iShoppingCartService.updateById(shoppingCart)){
return RespBean.success(shoppingCart);
}
return RespBean.error("更新失败!");
}
}