首先本地vue项目打包:npm run build。
然后在购买的云服务器管理端配置用户名和密码。
接着利用Xshell链接云服务器。
在云服务器上安装下载宝塔,详见官网:宝塔面板 - 简单好用的Linux/Windows服务器运维管理面板
用官网给的指令(centos上安装):
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec可能报错:
那么改成:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh即可。
当弹出用户名,密码,公网内网网址时说明安装成功,用公网网址访问宝塔linux面板,注意默认的8088端口需要在云服务器管理端放行,以阿里云服务器为例,在安全组里即可进行端口访问控制。
首次进入宝塔面板会提示安装初始软件,我发酸用nginx服务器,可以一键安装好。
接着,在宝塔面板的文件菜单里,将打包好的dist文件夹放入/usr/local/nginx/html/下,并找到/usr/local/nginx/conf/nginx.conf文件,双击进行编辑。:?

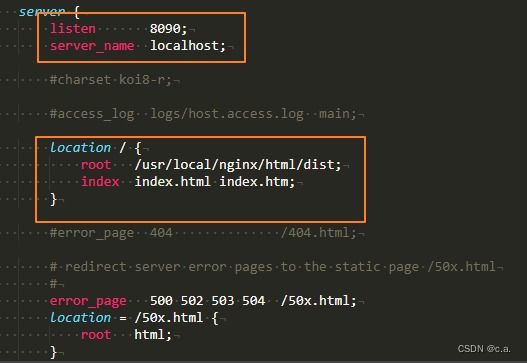
在listen处填入为项目分配的端口号,server_name填入域名或ip地址;location下的root填入项目地址。配置完成后,启动nginx或者重启nginx
// 启动--在/usr/local/nginx/sbin/ 目录下
./nginx
//重启
./nginx -s reload
别忘了,分配的端口需要在宝塔面板的安全菜单中放行。至此,就可以根据配置的ip地址/域名+端口号来访问自己的vue项目了。