使用vue-cli需要的环境:nodejs
一、什么是vue-cli?
????????还记得最初使用webpack搭建项目的痛苦了吗,各种配置,去配置我们的各种loader,插件,项目运行脚本,非常难受。
? ? ? ? 今天我们就学习vue-cli 这个东西,再无webpack配置之忧。
? ? ? ? vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
????????它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
????????引用自 vue-cli 官网上的一句话: 程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题。
了解完之后,下面我们直接开始去进行vue-cli的简单使用。
?
二、安装和使用
????????vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:
npm install -g @vue/cli?
基于 vue-cli 快速生成工程化的 Vue 项目:
vue create 项目的名称
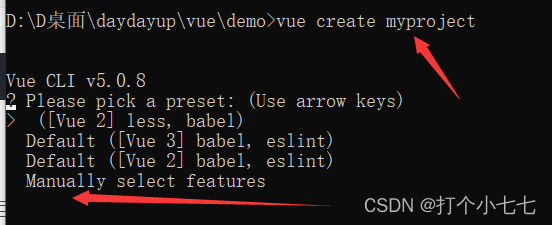
找到一个任意文件目录,打开终端,示意如下:
????????
你会出现如上选择,但是第一个是我自己设置的配置你可以不用管,如果你第一次使用只会出现我的上面的第二到第四个选择。
? ? ?你可以按键盘 ↓?键选择自己想要创建的项目(vue2 ,vue3 ,自己按需配置vue项目)
? ? ? ?vue2 和 vue3 里面都提前配好的固定配置,最后一个选择是自己按需配置。
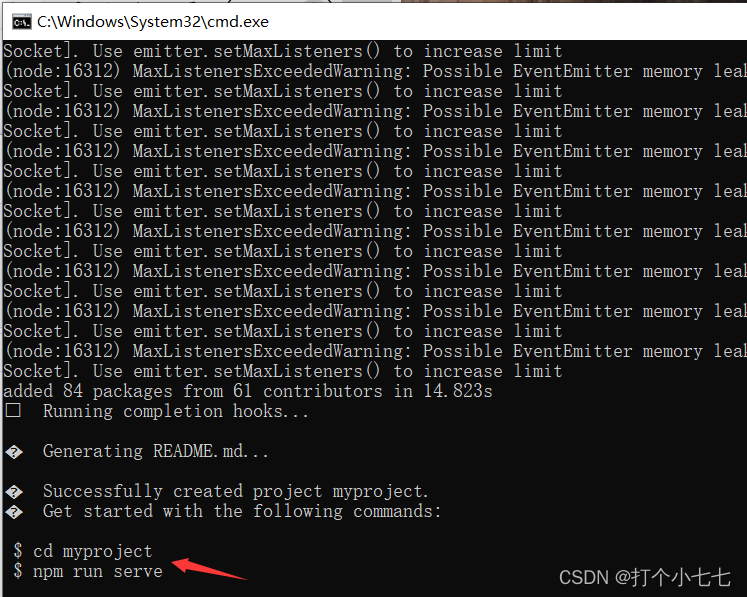
? ? ? ? 这里我们直接选择vue2项目,按下回车,然后等待依赖下载完成后出现如下显示,vue-cli搭建vue项目就成功啦,是不是非常快捷简单。
????????
?我们进入到项目目录,根据提示运行 npm run serve 访问http://localhost:8080/?即可看到搭建的初始化页面。
????????
?
ok到此vue-cli 就学习结束,下一节我们就可以开始基于vue脚手架的vue学习啦。
? ? ? ??
?
?