1、请求转发的路径问题
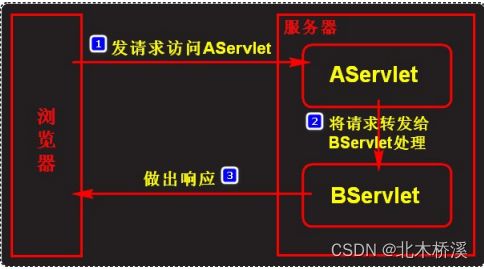
请求转发是服务器内部资源的一种跳转方式,即当浏览器发送请求访问服务器中
的某一个资源(A)时,该资源将请求转交给另外一个资源(B)进行处理并且由资
源B做出响应的过程,就叫做请求转发。

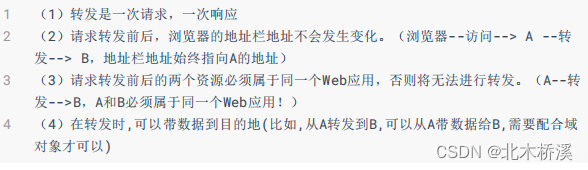
请求转发的特点:

请求转发实现:
request.getRequestDispatcher(url地址/转发到资源的地址).forward(req, res);
//从当前Servlet转发到 index.jsp(http://localhost/day10/index.jsp)
//request.getRequestDispatcher("/index.jsp").forward(request, response);
request.getRequestDispatcher("index.jsp").forward(request, response);
spring mvc的转发
/* 测试请求转发(forward) */
@RequestMapping("testForward")
public String testForward(){ System.out.println("测试请求转发(forward)...");
return "forward:hello";
//return "forward:/hello";
}
可以看出转发路径前面加不加“/”都可以,这是因为是服务器内部资源的跳转,路径是从后面拼接而来的。
2、重定向的路径问题
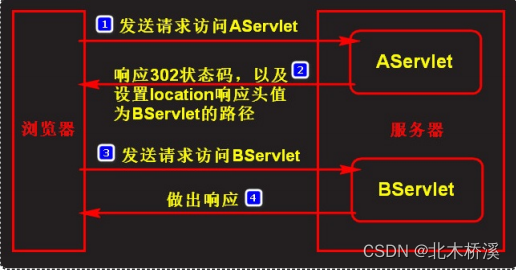
当浏览器向服务器发请求访问某一个资源A,资源A在响应时通知浏览器需要再
进一步请求才能获取到对应的资源,浏览器再次发请求访问服务器中的资源B,最终
由资源B响应浏览器要获取的资源,这个过程叫做重定向。

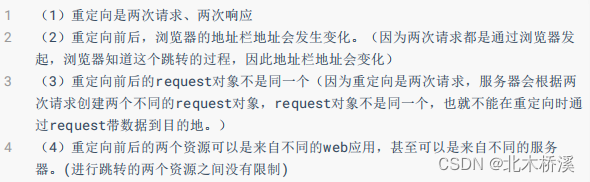
重定向的特点:


实现代码:
response.sendRedirect(所重定向到资源的URL地址);
//测试1: 从当前Servlet(day10/TestRedirect)重定向到day10/index.jsp
// http://localhost/day10/TestRedirect
// http://localhost/day10/index.jsp
response.sendRedirect( "http://localhost/day10/index.jsp" );
response.sendRedirect( "/day10/index.jsp" );
response.sendRedirect( "/index.jsp" ); //错误路径 localhost/index.jsp
response.sendRedirect( "index.jsp" ); //正确路径
//测试2: 从当前Servlet重定向到day09/index.jsp
response.sendRedirect( "http://localhost/day09/index.jsp" );
//测试3: 从当前Servlet重定向到百度首页
response.sendRedirect( "http://www.baidu.com" );
springboot实现重定向
/* 测试请求重定向(redirect) */
@RequestMapping("testRedirect")
public String testRedirect(){
System.out.println("测试请求重定向(redirect)...");
return "redirect:hello";
// return "redirect:/hello"; 可能报错
}
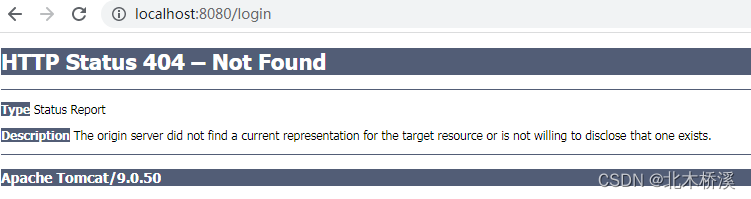
可以看出重定向路径前面加“/”是可能会报错的,这是因为是两次请求,可能是不同服务器之间的资源跳转,如果前面加上“/”,会从绝对目录下拼接,就会出现下面的错误
url:http://localhost:8080/DataShow/logout
@RequestMapping("/logout")
public String testRedirect(){
System.out.println("测试请求重定向(redirect)...");
return "redirect:/login";


redirect:/login,如果加了“/”
可以看出重定向的路径是直接从绝对路径(/localhost:8080/)后面拼接的,而不是从项目的根目录(/localhost:8080/DataShow)后面拼接的。如果springboot配置文件是这样,不会报错,或者去掉login前面”/"或者改为“./”。
server:
port: 8080
servlet:
context-path: /
3、springboot的html引入js、css
先看看配置文件
# 端口配置
server:
port: 8080
servlet:
context-path: /DataShow
url:http://localhost:8080/DataShow/
引入js、css路径
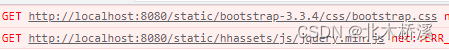
<link rel="stylesheet" type="text/css"
href="/static/bootstrap-3.3.4/css/bootstrap.css">
<script src="/static/hhassets/js/jquery.min.js"></script>
可以看出是以“/"开始的,加载后,是直接从(localhost:8080/)后面拼接的,会报错,我们需要从/**localhost:8080/DataShow/**后面拼接,给前面“/”加个点“./”或者去掉前面的“/”,就不会报错或者配置文件url改为“/”。


<link rel="stylesheet" type="text/css"
href="./static/bootstrap-3.3.4/css/bootstrap.css">
<script src="./static/hhassets/js/jquery.min.js"></script>
4、a标签路径
先看配置文件
# 端口配置
server:
port: 8080
servlet:
context-path: /DataShow
url:http://localhost:8080/DataShow/
<a href="/index" class="a-access">
<button class="button type1">进入后台</button>
</a>

可以看出路径前面有“/”,点击进入后台,url变为:http://localhost:8080/index,可以看出是从localhost:8080后面拼接的,而我们需要给前面“/”加个点“./”或者去掉前面的“/”,就不会报错或者配置文件url改为“/”。
server:
port: 8080
servlet:
context-path: /
5、总结
./ 表示当前目录,可以省略
…/ 表示父级目录。
…/…/ 表示上级目录的父级目录。
/ 表示 根目录。
当我们进行重定向,引入js、css或者a标签等的路径前面加上斜杠“/”的时候,是表示从根目录(ip:端口)后面进行拼接的,所以我们需要将项目访问路径配置为/localhost:8080这种类型。或者我们修改目录路径(./ …/ …/…/)来达到访问路径:redirect:hello,(/localhost:8080/DataShow/static/hhassets/js/jquery.min.js)
如果controllerurl是:/localhost:8080/DataShow/index/
那么引入的js、css 就是前面两个点:…/static/…
url组成:请求协议://ip(域名):端口/项目名(web应用)/…
所以说,我们如果端口后面跟了项目名,那些从根目录(也就是“/”开头)下访问的url就是会报错的,因为以“/”开头拼接在端口后面。