这里关于vue的指令、组件、插槽一些基础就不一一细细记录了。
先从vue cli搭建开始吧。。。
vue cli:是vue的一款ui界面搭建的工具,简单的来说就是通过脚手架去搭建一个正规的vue项目。在以往对前端打包工具中通常可以使用webpack进行模块化打包,但是在这期间对前端打包过程中出现的问题可能是没办法预估的。
特别是在大型项目配置中,可能会出现许多的问题。那么vue cli帮助我们更好地去实习和创建vue的项目,至于怎么去打包目前这一块正在学习中,先不做阐述。。。
vue cli:包括vue cli2以及vue cli3。这两种在通过npm安装的过程中命令有些不一样。不过他们都是基于node以及webpack的,所以在安装之前,需要确保本机以及成功安装node以及webpack。
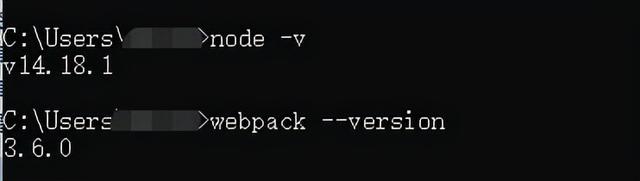
测试node是否安装成功:node --v
测试webpack是否安装成功:webpack --version
打开命令行界面(最好通过管理员身份打开,后续安装vue cli的时候也是一样,否则在安装过程可能会报出一些文件权限的问题使得脚手架安装不成功。)

安装vue cli:npm install -g @vue/cli,安装教程在官网也有:安装 | Vue CLI (vuejs.org)
-g的意思是进行一个全局的安装。
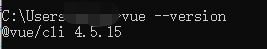
测试vue cli是否安装成功:vue --version

由于此时安装的vue cli是>3.x版本以上的,所以新版本覆盖了vue cli2旧版的vue cli命令。当你想使用旧版本,也就是使用vue cli2的时候还需要安装一个桥接工具。
安装方法:npm install -g @vue/cli-init
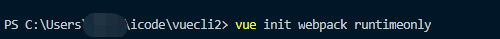
当你安装完成之后创建第一个vue项目可以通过命令:vue init webpack 项目名称(自定义)

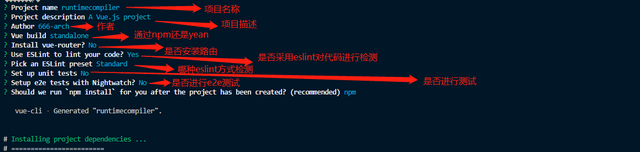
创建过程中需要选择配置的东西

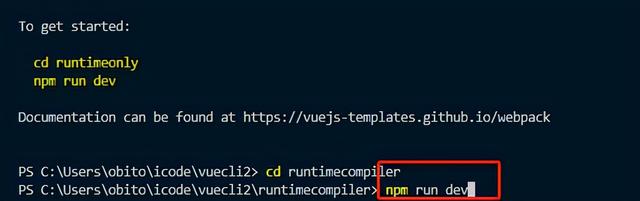
配置完成后通过:npm run dev 去进行启动服务。

那这里是怎么去启动服务的呢?
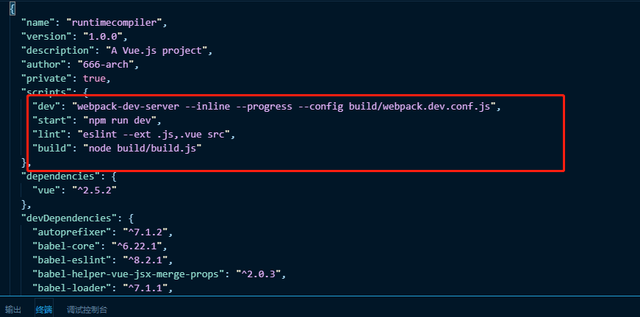
看到一个文件:

这里就通过dev里面的一个配置,然后去启动一个本地的server服务,而当我们去执行一个编译指令,就去通过build去打包一个build.js文件

这个就是通过我们脚手架去搭建了一个vue项目,这里是个默认的vue项目。

接下来我们去看看他是怎么去形成这样一个界面的。。。
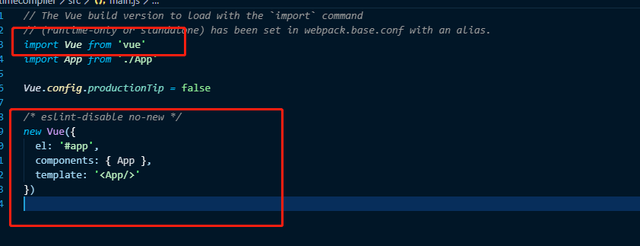
看到我们的入口文件,也就是main.js那个文件

这里的这个vue实际上是在我们创建vue项目的时候已经给我们配置好了,所以这里才能通过import进行一个导入的操作

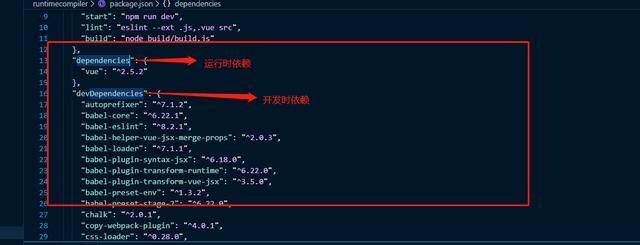
所谓开发时依赖:就是在开发的过程需要依赖的一些配置 。。。运行时依赖则是在程序编译运行的时候去依赖的配置。。。

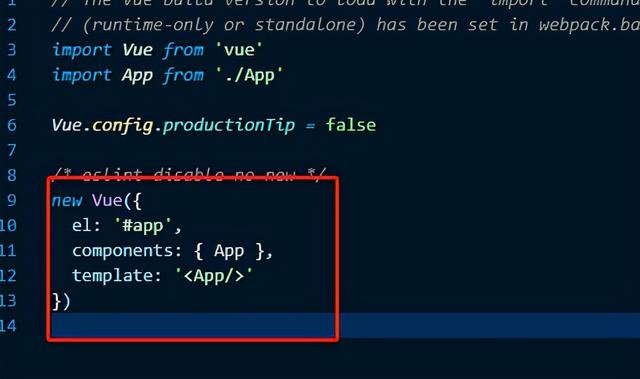
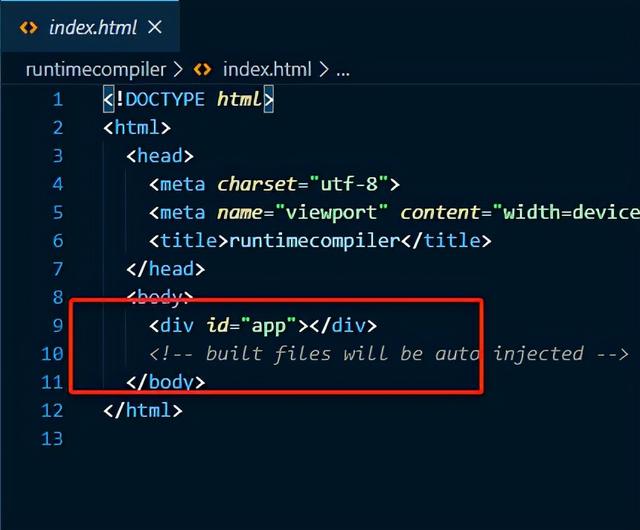
既然存在vue依赖,所以我们就可以通过import进行导入,导入后就可以进行new vue操作。实际上el挂载的就是index.html里面的app div

还有个template的作用会将原来div app这一整个元素进行一个替换操作。
那这个来自哪里呢?
就是来自我们注册的一个子组件:App中
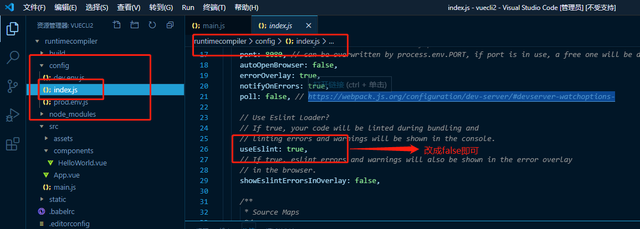
注意:我在搭建vue项目过程中安装了 ESLint 代码检测的配置,如果想要关掉它:

关于后再去测试也是可以正常编译的